- 와우 3시즌은 골드만 열심히 모아봤음 [39]
- 로아 안녕하세요 30추 바드입니다. [678]
- 메이플 ㅆ발 메이플 역사상 최악의 경험임 [93]
- 걸그룹 엔믹스 해원, 설윤 워크돌 민간 조리원편 [4]
- 차벤 안전벨트 한채로 앞유리 뚫고 나가는줄 ㄷㄷ [3]
인벤 스크립트 게시판
전체보기
모바일 상단 메뉴
본문 페이지
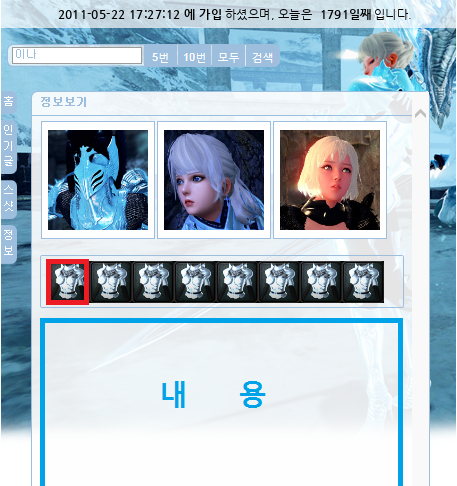
[제보] 탭 만들기 질문

현재 제 인장에서 빨간 박스가 쳐진 이미지를 클릭하면 그림처럼 새창에 내용이 뜨게 만들고 싶은데 자꾸 꼬입니다.
고수 분들 도와주세요ㅠ
<div data-inven-tab-id="3" style="display: none;"><!--메뉴 3 내용-->
<div style="display: block; width: 397px; height:670px; overflow:scroll; overflow-x:hidden; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #9ebede;">
<div style="border-bottom: 1px solid #9ebede; color: #9ebede;padding: 4px 8px; font-weight: bold;">정보보기</div>
<div style="padding: 4px 8px;">
<div data-inven-tabs>
<!-- 탭 버튼 부분 -->
<div data-inven-tab-for="tab_1"
data-inven-selected-css="{'_SELF_':{'padding':'6px'}}"
data-inven-unselected-css="{'_SELF_':{'padding':'6px'}}"
style="width:100px; margin:1px; padding: 1px 1px; border-radius: 0px 0px 0px 0px; text-align:center; border: 1px solid #9ebede; background-color: #ffffff; color: #9ebede; cursor: pointer;float:left;"> <img src="https://upload2.inven.co.kr/upload/2016/04/15/bbs/i12679318876.png" width="100" style="margin-top:2px;margin-bottom:2px;"> </div>
<div data-inven-tab-for="tab_2"
data-inven-selected-css="{'_SELF_':{'padding':'6px'}}"
data-inven-unselected-css="{'_SELF_':{'padding':'6px'}}"
style="width:100px; margin:1px; padding: 1px 1px; border-radius: 0px 0px 0px 0px; text-align:center; border: 1px solid #9ebede; background-color: #ffffff; color: #9ebede; cursor: pointer;float:left;"> <img src="https://upload2.inven.co.kr/upload/2016/04/15/bbs/i13335705531.png" width="100" style="margin-top:2px;margin-bottom:2px;"> </div>
<div data-inven-tab-for="tab_3"
data-inven-selected-css="{'_SELF_':{'padding':'6px'}}"
data-inven-unselected-css="{'_SELF_':{'padding':'6px'}}"
style="width:100px; margin:1px; padding: 1px 1px; border-radius: 0px 0px 0px 0px; text-align:center; border: 1px solid #9ebede; background-color: #ffffff; color: #9ebede; cursor: pointer;float:left;"> <img src="https://upload2.inven.co.kr/upload/2016/04/16/bbs/i12264688534.png" width="100" style="margin-top:2px;margin-bottom:2px;"> </div>
<div style="clear: left;"></div>
<!-- 탭 내용 부분 -->
<br>
<div data-inven-tab-id="tab_1" style="border: 1px solid #9ebede; border-radius: 5px 5px 5px 5px; padding: .4em;">공사중1</div>
<div data-inven-tab-id="tab_2" style="border: 1px solid #9ebede; border-radius: 2px 2px 2px 2px; padding: .4em;"><img src="https://upload2.inven.co.kr/upload/2016/04/16/bbs/i12860735484.png" style="margin-left:3px;"><img src="https://upload2.inven.co.kr/upload/2016/04/16/bbs/i12860735484.png"><img src="https://upload2.inven.co.kr/upload/2016/04/16/bbs/i12860735484.png"><img src="https://upload2.inven.co.kr/upload/2016/04/16/bbs/i12860735484.png"><img src="https://upload2.inven.co.kr/upload/2016/04/16/bbs/i12860735484.png"><img src="https://upload2.inven.co.kr/upload/2016/04/16/bbs/i12860735484.png"><img src="https://upload2.inven.co.kr/upload/2016/04/16/bbs/i12860735484.png"><img src="https://upload2.inven.co.kr/upload/2016/04/16/bbs/i12860735484.png"></div>
<div data-inven-tab-id="tab_3" style="border: 1px solid #9ebede; border-radius: 2px 2px 2px 2px; padding: .4em;">공사중3</div>
</div>
</div>
</div>
</div>
아래 URL을 전체선택하고 복사하세요.
 이나
이나

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
0 댓글제보 인장 가로 최대 길이 정보
 자르반4세
Lv.88
조회 915
추천 1
06-25
자르반4세
Lv.88
조회 915
추천 1
06-25
-
2 댓글제보 마격발사기 제한단어 찾았습니다
 끄마두
Lv.30
조회 1329
12-02
끄마두
Lv.30
조회 1329
12-02
-
1 댓글제보 댓글로 알려주셨는데 이해가 안되욤 ㅠ
 잔로튼
Lv.81
조회 1110
09-12
잔로튼
Lv.81
조회 1110
09-12
-
1 댓글제보 움짤인장을 종류별로 나눌려고 하는데 어찌하나요?
 잔로튼
Lv.81
조회 1351
09-12
잔로튼
Lv.81
조회 1351
09-12
-
1 댓글제보 이것들 인장에 좀 넣어주세요..
 니나디아즈
Lv.75
조회 1235
05-25
니나디아즈
Lv.75
조회 1235
05-25
-
2 댓글제보 전혀모르겠네요JPanda Lv.46 조회 1438 05-07
-
0 댓글제보 제 인장 인벤스크립트로 바꿀 수 있는 분...
 천옌시
Lv.72
조회 1316
05-06
천옌시
Lv.72
조회 1316
05-06
-
1 댓글제보 인장 첫그림 화질이 갑자기 낮아졋어요
 니나디아즈
Lv.75
조회 1602
05-04
니나디아즈
Lv.75
조회 1602
05-04
-
4 댓글제보 관리자님 정말 감사합니다 질문할게요
 빅뱅
Lv.71
조회 1432
05-04
빅뱅
Lv.71
조회 1432
05-04
-
2 댓글제보 인장에 유투브영상은 못넣나요?
 촤빵야
Lv.19
조회 2087
05-04
촤빵야
Lv.19
조회 2087
05-04
-
2 댓글제보 질문이 있습니다 !
 레몬
Lv.73
조회 1304
05-04
레몬
Lv.73
조회 1304
05-04
-
1 댓글제보 인장 질문이요
 채원s
Lv.71
조회 1289
05-04
채원s
Lv.71
조회 1289
05-04
-
1 댓글제보 인장수정 및 스크립트 질문합니다
 빅뱅
Lv.71
조회 1381
05-03
빅뱅
Lv.71
조회 1381
05-03
-
2 댓글제보 레벨 기록?은 어떻게 볼 수 있나요?
 Joa
Lv.71
조회 1806
05-03
Joa
Lv.71
조회 1806
05-03
-
1 댓글제보 질문 하나 드립니다.댓천 Lv.53 조회 1428 05-02
-
0 댓글제보 인장 오류 질문있습니다 ! ㅠㅠ살려주세요
 학생회장
Lv.45
조회 1728
05-01
학생회장
Lv.45
조회 1728
05-01
-
0 댓글제보 질문하나 드립니다
 오소리
Lv.64
조회 1435
04-29
오소리
Lv.64
조회 1435
04-29
-
4 댓글제보 마격기를 가지고 싶은데 나이가 많아서 잘 못해서
 올드까부리
Lv.62
조회 1690
04-29
올드까부리
Lv.62
조회 1690
04-29
-
2 댓글제보 인장 수정 도움좀 주세요..
 Happy
Lv.77
조회 1487
04-27
Happy
Lv.77
조회 1487
04-27
-
1 댓글제보 툴팁이나 마격발사기에 쓰는 텍스트에도 간단한 HTML이 적용되면 좋겠습니다.
 Driedham
Lv.51
조회 1423
04-26
Driedham
Lv.51
조회 1423
04-26
-
1 댓글제보 도와주세요. 못따라 하겠어요
 카이앤
Lv.79
조회 1295
04-25
카이앤
Lv.79
조회 1295
04-25
-
0 댓글제보 움짤로 만들어주세요ㅡ
 원샷두킬
Lv.74
조회 1301
04-24
원샷두킬
Lv.74
조회 1301
04-24
-
1 댓글제보 툴팁 기능에 글 대신 이미지를 띄울 수 있는지요?
 Driedham
Lv.51
조회 1577
04-24
Driedham
Lv.51
조회 1577
04-24
-
3 댓글제보 인장완성!
 유니크에그
Lv.60
조회 780
04-24
유니크에그
Lv.60
조회 780
04-24
-
0 댓글제보 인벤 인장 질문입니당!짜식삐지긴 Lv.3 조회 797 04-23
-
4 댓글제보 인장 처음 손대보는데 도와주세요
 요망한메구밍
Lv.70
조회 823
04-21
요망한메구밍
Lv.70
조회 823
04-21
-
2 댓글제보 제 인장인데.. 수정해주시는분 1만이니드려요 !!
 단무지
Lv.57
조회 965
04-19
단무지
Lv.57
조회 965
04-19
-
0 댓글제보 '단무지'님의 수정된 스트립트 입니다.
 Nacx
Lv.70
조회 599
04-20
Nacx
Lv.70
조회 599
04-20
-
2 댓글제보 아주 늦었는데 ㅜㅠ Nacx님!
 깜율
Lv.51
조회 708
04-19
깜율
Lv.51
조회 708
04-19
-
4 댓글제보 갤러리형 인장 정렬 질문
 산돌
Lv.76
조회 1135
04-18
산돌
Lv.76
조회 1135
04-18
-
9 댓글제보 인벤 스크립트 인식가능한 프로그램 질문입니다.
 수설랑
Lv.72
조회 836
04-18
수설랑
Lv.72
조회 836
04-18
-
0 댓글제보 테스트nasonex Lv.2 조회 636 04-18
-
1 댓글제보 도와주세요 ㅠㅠ
 Change1
Lv.73
조회 631
04-18
Change1
Lv.73
조회 631
04-18
-
0 댓글제보 기존 스크립트에 이미지 한개를 어찌 추가하나요?
 니나디아즈
Lv.74
조회 725
04-17
니나디아즈
Lv.74
조회 725
04-17
-
2 댓글제보 혹시 인장 말고 걍 글에다가 노래 가사 접었다 펼칠 수 있는 방법 있나요 ??
 블루큐
Lv.69
조회 996
04-17
블루큐
Lv.69
조회 996
04-17
-
3 댓글제보 인장 하나가 이상해요
 니나디아즈
Lv.74
조회 846
04-17
니나디아즈
Lv.74
조회 846
04-17
-
2 댓글제보 질문 하나 여쭙고 싶습니다.
 루미레시아
Lv.60
조회 573
04-16
루미레시아
Lv.60
조회 573
04-16
-
1 댓글제보 인증좀 도와주세요 ㅠ
 lavine
Lv.46
조회 694
04-16
lavine
Lv.46
조회 694
04-16
-
1 댓글제보 탭 만들기 질문
 이나
Lv.75
조회 874
04-16
이나
Lv.75
조회 874
04-16
-
2 댓글제보 탭 수정 요청이요
 산돌
Lv.76
조회 603
04-16
산돌
Lv.76
조회 603
04-16
