- FCO 교불 푼다 와 ㅋㅋㅋㅋ [65]
- 로아 현재 논란인 로아 스핵사건....gif [228]
- FCO ㅋㅋㅋㅋ 교불 오피셜 떄렸네 [12]
- 차벤 이왜진? 아스라다 실제 주행 모습??? [15]
- 걸그룹 itzy 예지
인벤 스크립트 게시판
전체보기
모바일 상단 메뉴
본문 페이지
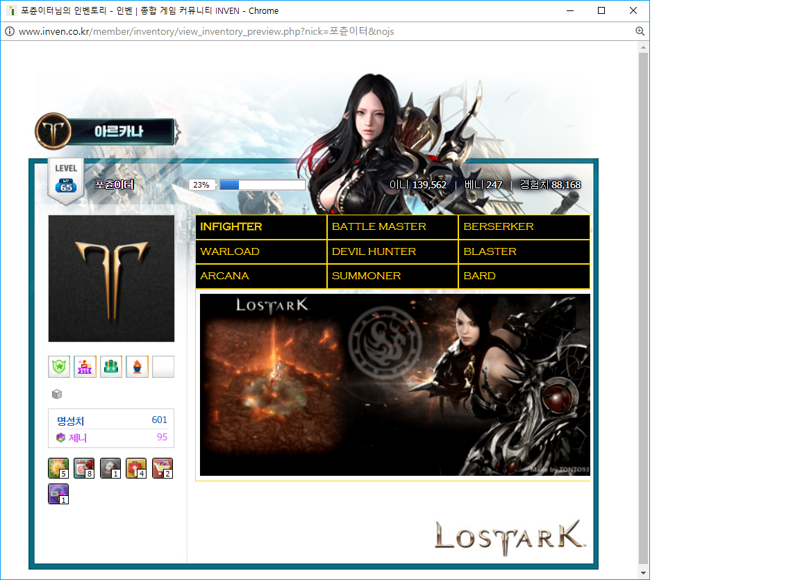
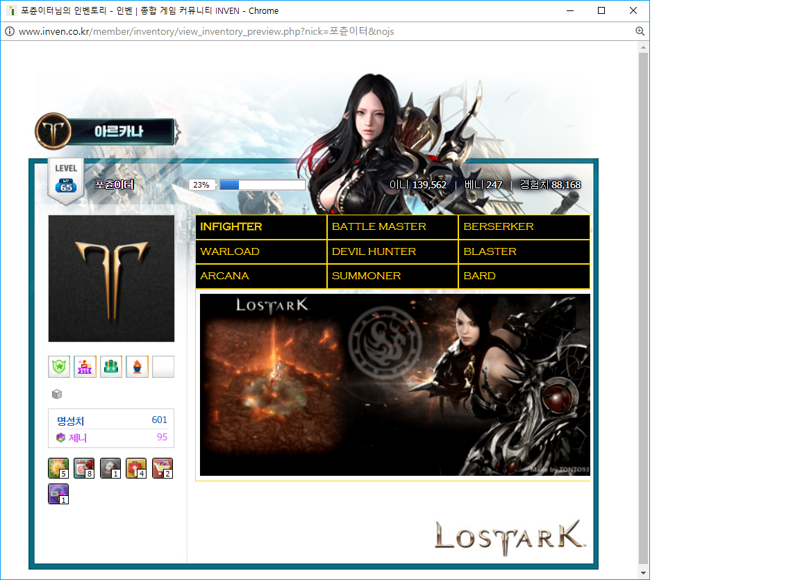
[문의] 미리보기랑 실제랑 달라서 질문드립니다
스크립트를 첨해보는지라 올려져있는 강의 보구 해봤는데요
탭을 9개 만들어서 탭마다 이미지가 뜰수 있게 해볼려구 했습니다
미리보기에선 잘되는데 저장하기 누르면 나오는건 이미지가 9개 다 풀려서 나오구
탭들도 스타일이 하나두 적용이 안되서 나옵니다
방법좀 알려주세요



<div data-inven-tabs>
<!-- 탭 버튼 부분 -->
<div data-inven-tab-for="tab_1"
data-inven-selected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'bold','color':'gold','background-color':'black'}}"
data-inven-unselected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'normal','color':'gold','background-color':'black'}}"
style="border:1px solid; width:140px; padding: .4em; float:left;"> INFIGHTER </div>
<div data-inven-tab-for="tab_2"
data-inven-selected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'bold','color':'gold','background-color':'black'}}"
data-inven-unselected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'normal','color':'gold','background-color':'black'}}"
style="border:1px solid; width:140px; padding: .4em; float:left;"> BATTLE MASTER </div>
<div data-inven-tab-for="tab_3"
data-inven-selected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'bold','color':'gold','background-color':'black'}}"
data-inven-unselected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'normal','color':'gold','background-color':'black'}}"
style="border:1px solid; width:140px; padding: .4em; float:left;"> BERSERKER </div>
<div data-inven-tab-for="tab_4"
data-inven-selected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'bold','color':'gold','background-color':'black'}}"
data-inven-unselected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'normal','color':'gold','background-color':'black'}}"
style="border:1px solid; width:140px; padding: .4em; float:left;"> WARLOAD </div>
<div data-inven-tab-for="tab_5"
data-inven-selected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'bold','color':'gold','background-color':'black'}}"
data-inven-unselected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'normal','color':'gold','background-color':'black'}}"
style="border:1px solid; width:140px; padding: .4em; float:left;"> DEVIL HUNTER </div>
<div data-inven-tab-for="tab_6"
data-inven-selected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'bold','color':'gold','background-color':'black'}}"
data-inven-unselected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'normal','color':'gold','background-color':'black'}}"
style="border:1px solid; width:140px; padding: .4em; float:left;"> BLASTER </div>
<div data-inven-tab-for="tab_7"
data-inven-selected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'bold','color':'gold','background-color':'black'}}"
data-inven-unselected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'normal','color':'gold','background-color':'black'}}"
style="border:1px solid; width:140px; padding: .4em; float:left;"> ARCANA </div>
<div data-inven-tab-for="tab_8"
data-inven-selected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'bold','color':'gold','background-color':'black'}}"
data-inven-unselected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'normal','color':'gold','background-color':'black'}}"
style="border:1px solid; width:140px; padding: .4em; float:left;"> SUMMONER </div>
<div data-inven-tab-for="tab_9"
data-inven-selected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'bold','color':'gold','background-color':'black'}}"
data-inven-unselected-css="{'_SELF_':{'font-family':'copperplate gothic light','fontWeight':'normal','color':'gold','background-color':'black'}}"
style="border:1px solid; width:140px; padding: .4em; float:left;"> BARD </div>
<div style="clear: left;"></div>
<!-- 탭 내용 부분 -->
<div data-inven-tab-id="tab_1"><img style="border: 1px solid gold; padding: .4em;" src="https://upload2.inven.co.kr/upload/2017/08/27/bbs/i13456371955.gif"></div>
<div data-inven-tab-id="tab_2"><img style="border: 1px solid gold; padding: .4em;" src="https://upload2.inven.co.kr/upload/2017/08/27/bbs/i13438578255.gif"></div>
<div data-inven-tab-id="tab_3"><img style="border: 1px solid gold; padding: .4em;" src="https://upload2.inven.co.kr/upload/2017/08/27/bbs/i13482221406.gif"></div>
<div data-inven-tab-id="tab_4"><img style="border: 1px solid gold; padding: .4em;" src="https://upload2.inven.co.kr/upload/2017/08/27/bbs/i13440846027.gif"></div>
<div data-inven-tab-id="tab_5"><img style="border: 1px solid gold; padding: .4em;" src="https://upload2.inven.co.kr/upload/2017/08/27/bbs/i14014645165.gif"></div>
<div data-inven-tab-id="tab_6"><img style="border: 1px solid gold; padding: .4em;" src="https://upload2.inven.co.kr/upload/2017/08/27/bbs/i14026722398.gif"></div>
<div data-inven-tab-id="tab_7"><img style="border: 1px solid gold; padding: .4em;" src="https://upload2.inven.co.kr/upload/2017/08/27/bbs/i14085356213.gif"></div>
<div data-inven-tab-id="tab_8"><img style="border: 1px solid gold; padding: .4em;" src="https://upload2.inven.co.kr/upload/2017/08/27/bbs/i14073827939.gif"></div>
<div data-inven-tab-id="tab_9"><img style="border: 1px solid gold; padding: .4em;" src="https://upload2.inven.co.kr/upload/2017/08/27/bbs/i14044160270.gif"></div>
</div>
아래 URL을 전체선택하고 복사하세요.
 포츈이터
포츈이터

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
0 댓글문의 인벤 HTML height 안먹나요?
 계승
Lv.61
조회 15
18:24
계승
Lv.61
조회 15
18:24
-
0 댓글문의 ㅇㅈ곰쿠마곰베어 Lv.57 조회 106 04-07
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 110 04-02
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 96 04-02
-
0 댓글문의 ㅇㅈ필살참치 Lv.80 조회 90 04-02
-
0 댓글문의 ㅇㅈ허허진짜 Lv.3 조회 94 03-31
-
0 댓글문의 [문의]인장던데크만 Lv.31 조회 123 03-30
-
0 댓글문의 ㅇㅈ
 용주부
Lv.42
조회 107
03-29
용주부
Lv.42
조회 107
03-29
-
0 댓글문의 ㅇㅈ
 빙무
Lv.75
조회 121
03-29
빙무
Lv.75
조회 121
03-29
-
0 댓글문의 ㅇㅈ
 모찌
Lv.45
조회 119
03-28
모찌
Lv.45
조회 119
03-28
-
0 댓글문의 ㅇㅈ등장이다 Lv.33 조회 127 03-27
-
0 댓글문의 ㅇㅈ보기만잘함 Lv.5 조회 119 03-26
-
0 댓글문의 ㅇㅈ
 절구가만개
Lv.36
조회 150
03-24
절구가만개
Lv.36
조회 150
03-24
-
0 댓글문의 ㅇㅈ조우암수버프 Lv.1 조회 199 03-17
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 238
03-13
Vlctoria
Lv.9
조회 238
03-13
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 224
03-13
Vlctoria
Lv.9
조회 224
03-13
-
0 댓글문의 ㅇㅈ누이호쿠 Lv.24 조회 231 03-13
-
0 댓글문의 ㅇㅈ
 노태문
Lv.91
조회 227
03-11
노태문
Lv.91
조회 227
03-11
-
0 댓글문의 ㅇㅈ비올 Lv.47 조회 277 03-05
-
0 댓글문의 ㅇㅈ
 Dtg12
Lv.78
조회 324
03-02
Dtg12
Lv.78
조회 324
03-02
-
0 댓글문의 ㅇㅈPlaystorm Lv.31 조회 305 02-29
-
0 댓글문의 ㅇㅈ지름 Lv.14 조회 288 02-28
-
0 댓글문의 ㅇㅈ
 모찌
Lv.42
조회 279
02-26
모찌
Lv.42
조회 279
02-26
-
0 댓글문의 ㅇㅈ
 세은님일까
Lv.79
조회 323
02-21
세은님일까
Lv.79
조회 323
02-21
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 319
02-19
김먀먀
Lv.16
조회 319
02-19
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 319
02-19
김먀먀
Lv.16
조회 319
02-19
-
0 댓글문의 ㅇㅈ갈비요리 Lv.33 조회 331 02-16
-
0 댓글문의 ㅇㅈ
 주작
Lv.90
조회 421
02-15
주작
Lv.90
조회 421
02-15
-
0 댓글문의 dw
 황혼령
Lv.80
조회 354
02-10
황혼령
Lv.80
조회 354
02-10
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 417
02-08
미늉기
Lv.54
조회 417
02-08
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 405
02-08
미늉기
Lv.54
조회 405
02-08
-
0 댓글문의 ㅇㅈ
 메롱시티
Lv.45
조회 431
02-06
메롱시티
Lv.45
조회 431
02-06
-
0 댓글문의 ㅇㅈ
 돈많고명짧음
Lv.86
조회 518
02-02
돈많고명짧음
Lv.86
조회 518
02-02
-
0 댓글문의 ㅇㅈ
 메르세데스
Lv.76
조회 471
01-30
메르세데스
Lv.76
조회 471
01-30
-
0 댓글문의 ㅇㅇㅇ
 Phenomenon
Lv.41
조회 484
01-28
Phenomenon
Lv.41
조회 484
01-28
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 495
01-27
단붕
Lv.72
조회 495
01-27
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 455
01-27
단붕
Lv.72
조회 455
01-27
-
0 댓글기타 ㅇㅈ달0l밝은날 Lv.23 조회 474 01-23
-
0 댓글기타 ㅇㅈGgoding Lv.16 조회 521 01-22
-
0 댓글기타 ㅇㅈ
 옆자리
Lv.72
조회 469
01-15
옆자리
Lv.72
조회 469
01-15
