- 로아 안녕하세요 30추 바드입니다. [695]
- FCO 대형 신인을 만난 시미켄.gif [23]
- FCO 전남친을 ㅈㅇ기구로 본 여친.jpg [17]
- 차벤 안전벨트 한채로 앞유리 뚫고 나가는줄 ㄷㄷ [6]
- 차벤 추월차로 저속 주행? 역관광, 아니 거울치료 해드림 ^^ [8]
인벤 스크립트 게시판
전체보기
모바일 상단 메뉴
본문 페이지
[문의] 추가 질문입니다
답변 감사합니다. 2~3번의 경우 알려주신 대로 처리하여 깔끔하게 처리했습니다.
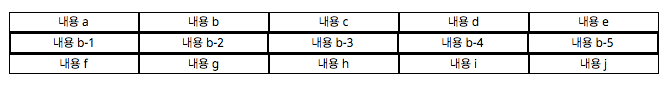
4번 답변에 따라 탭 안에 탭을 넣는 식으로 스크립트를 짜 보았는데, 아래 스크린샷과 같이 탭의 넓이가 정확하게 일치하지 않습니다. 어떻게 해결할 수 있을까요?

사용한 스크립트입니다.
<div data-inven-tabs="" data-inven-tab-selected="none">
<div data-inven-tab-for="tab_08a" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 a</div>
<div data-inven-tab-for="tab_08b" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 b</div>
<div data-inven-tab-for="tab_08c" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 c</div>
<div data-inven-tab-for="tab_08d" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 d</div>
<div data-inven-tab-for="tab_08e" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 e</div>
<div style="clear: left;"></div>
<div style="border:1px solid; max-width:100vw;" data-inven-tab-id="tab_08b">
<div data-inven-tabs="" data-inven-tab-selected="none">
<div data-inven-tab-for="tab_08b1" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 b-1</div>
<div data-inven-tab-for="tab_08b2" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 b-2</div>
<div data-inven-tab-for="tab_08b3" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 b-3</div>
<div data-inven-tab-for="tab_08b4" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 b-4</div>
<div data-inven-tab-for="tab_08b5" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 b-5</div>
</div></div>
<div style="clear: left;"></div>
<div data-inven-tab-for="tab_08f" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 f</div>
<div data-inven-tab-for="tab_08g" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 g</div>
<div data-inven-tab-for="tab_08h" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 h</div>
<div data-inven-tab-for="tab_08i" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 i</div>
<div data-inven-tab-for="tab_08j" style="display:table-cell;vertical-align:middle;width:20vw;border:1px solid;text-align:center;">내용 j</div>
</div>
아래 URL을 전체선택하고 복사하세요.
 Markt
Markt

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
0 댓글문의 ㅇㅈ곰쿠마곰베어 Lv.57 조회 75 04-07
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 90 04-02
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 84 04-02
-
0 댓글문의 ㅇㅈ필살참치 Lv.80 조회 77 04-02
-
0 댓글문의 ㅇㅈ허허진짜 Lv.3 조회 82 03-31
-
0 댓글문의 [문의]인장던데크만 Lv.31 조회 105 03-30
-
0 댓글문의 ㅇㅈ
 용주부
Lv.42
조회 94
03-29
용주부
Lv.42
조회 94
03-29
-
0 댓글문의 ㅇㅈ
 빙무
Lv.75
조회 106
03-29
빙무
Lv.75
조회 106
03-29
-
0 댓글문의 ㅇㅈ
 모찌
Lv.45
조회 105
03-28
모찌
Lv.45
조회 105
03-28
-
0 댓글문의 ㅇㅈ등장이다 Lv.33 조회 112 03-27
-
0 댓글문의 ㅇㅈ보기만잘함 Lv.5 조회 106 03-26
-
0 댓글문의 ㅇㅈ
 절구가만개
Lv.36
조회 135
03-24
절구가만개
Lv.36
조회 135
03-24
-
0 댓글문의 ㅇㅈ조우암수버프 Lv.1 조회 182 03-17
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 221
03-13
Vlctoria
Lv.9
조회 221
03-13
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 205
03-13
Vlctoria
Lv.9
조회 205
03-13
-
0 댓글문의 ㅇㅈ누이호쿠 Lv.24 조회 214 03-13
-
0 댓글문의 ㅇㅈ
 노태문
Lv.91
조회 210
03-11
노태문
Lv.91
조회 210
03-11
-
0 댓글문의 ㅇㅈ비올 Lv.47 조회 263 03-05
-
0 댓글문의 ㅇㅈ
 Dtg12
Lv.78
조회 309
03-02
Dtg12
Lv.78
조회 309
03-02
-
0 댓글문의 ㅇㅈPlaystorm Lv.31 조회 288 02-29
-
0 댓글문의 ㅇㅈ지름 Lv.14 조회 268 02-28
-
0 댓글문의 ㅇㅈ
 모찌
Lv.42
조회 261
02-26
모찌
Lv.42
조회 261
02-26
-
0 댓글문의 ㅇㅈ
 세은님일까
Lv.79
조회 303
02-21
세은님일까
Lv.79
조회 303
02-21
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 303
02-19
김먀먀
Lv.16
조회 303
02-19
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 303
02-19
김먀먀
Lv.16
조회 303
02-19
-
0 댓글문의 ㅇㅈ갈비요리 Lv.33 조회 313 02-16
-
0 댓글문의 ㅇㅈ
 주작
Lv.90
조회 402
02-15
주작
Lv.90
조회 402
02-15
-
0 댓글문의 dw
 황혼령
Lv.80
조회 339
02-10
황혼령
Lv.80
조회 339
02-10
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 401
02-08
미늉기
Lv.54
조회 401
02-08
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 389
02-08
미늉기
Lv.54
조회 389
02-08
-
0 댓글문의 ㅇㅈ
 메롱시티
Lv.45
조회 416
02-06
메롱시티
Lv.45
조회 416
02-06
-
0 댓글문의 ㅇㅈ
 돈많고명짧음
Lv.86
조회 503
02-02
돈많고명짧음
Lv.86
조회 503
02-02
-
0 댓글문의 ㅇㅈ
 메르세데스
Lv.76
조회 454
01-30
메르세데스
Lv.76
조회 454
01-30
-
0 댓글문의 ㅇㅇㅇ
 Phenomenon
Lv.41
조회 468
01-28
Phenomenon
Lv.41
조회 468
01-28
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 478
01-27
단붕
Lv.72
조회 478
01-27
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 439
01-27
단붕
Lv.72
조회 439
01-27
-
0 댓글기타 ㅇㅈ달0l밝은날 Lv.23 조회 456 01-23
-
0 댓글기타 ㅇㅈGgoding Lv.16 조회 503 01-22
-
0 댓글기타 ㅇㅈ
 옆자리
Lv.72
조회 454
01-15
옆자리
Lv.72
조회 454
01-15
-
0 댓글문의 ㅇㅈ
 봉황
Lv.90
조회 457
01-12
봉황
Lv.90
조회 457
01-12
