- 와우 용군단 잘빨아먹었다 77ㅓ억 [18]
- 메이플 10만대 미하일 익스스우 후기 [215]
- 로아 디코 이거 아이디어 좆되네 [41]
- 차벤 나라면 지렸을듯..도로 위 비행기 대 자동차 사고 [4]
- 페르소나 개, 까마귀, 대합, 정답은? - 페르소나 5: 더 팬텀 X
인벤 스크립트 게시판
전체보기
모바일 상단 메뉴
본문 페이지
[문의] 이미지 속 스크립트+탭기능 질문합니다
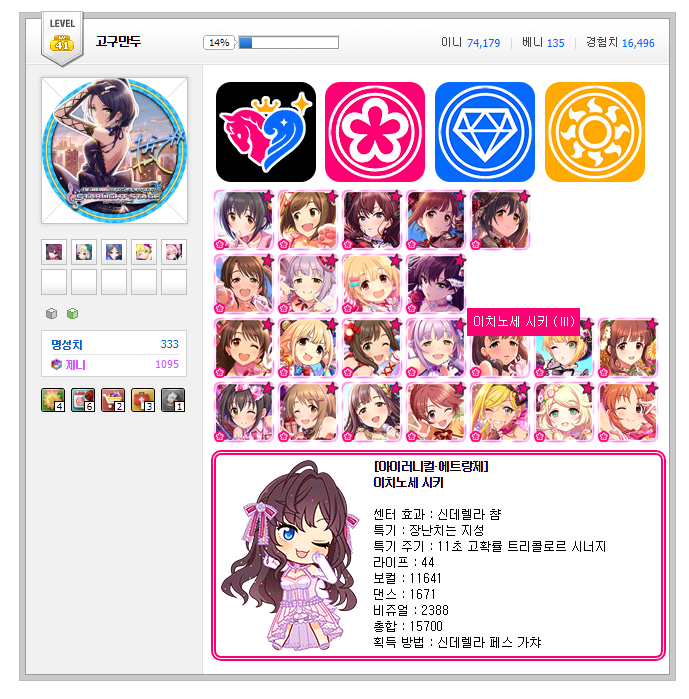
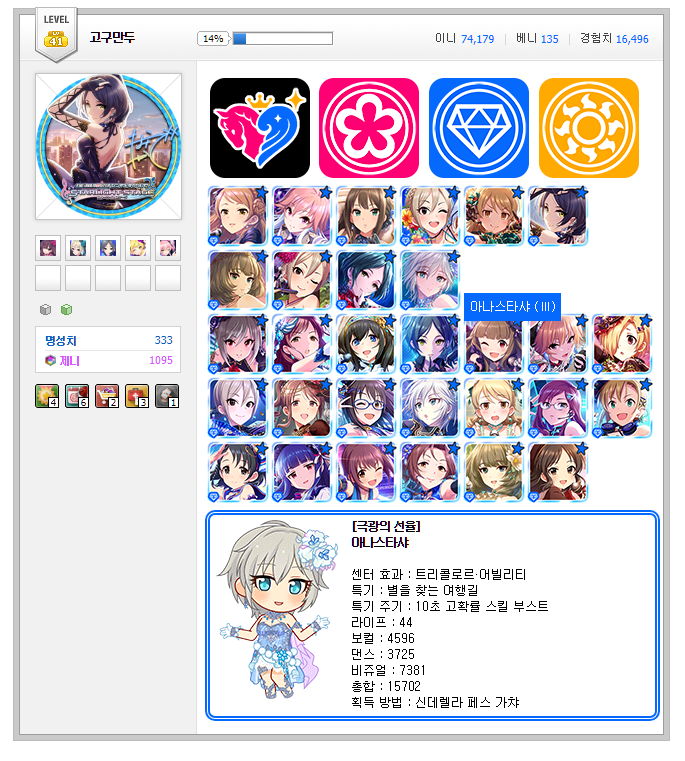
스크립트 상세가이드의 [탭기능]과 [이미지 속 스크립트] 두가지를 합체해서


이런 느낌으로 탭 선택시 각각의 메인맵 이미지가 뜨고,
맵 스크립트를 이용해서 인벤 툴팁과 하단에 상세 내용을 띄우는 인장을 만들어보려고 합니다.
기본틀이 되는 탭부분은
<div data-inven-tabs>
<!-- 탭 버튼 부분 -->
<div data-inven-tab-for="tab_main"
style="width:100px; height:100px; padding: .4em; float:left;"> <img src="https://upload2.inven.co.kr/upload/2018/03/05/bbs/i15911500843.png" /> </div>
<div data-inven-tab-for="tab_cucu"
style="width:100px; height:100px; padding: .4em; float:left;"> <img src="https://upload2.inven.co.kr/upload/2018/03/05/bbs/i15946551626.png" /> </div>
<div data-inven-tab-for="tab_coco"
style="width:100px; height:100px; padding: .4em; float:left;"> <img src="https://upload2.inven.co.kr/upload/2018/03/05/bbs/i15916764698.png" /> </div>
<div data-inven-tab-for="tab_papa"
style="width:100px; height:100px; padding: .4em; float:left;"> <img src="https://upload2.inven.co.kr/upload/2018/03/05/bbs/i15941822086.png" /> </div>
<div style="clear: left;"></div>
<!-- 탭 내용 부분 -->
<div data-inven-tab-id="tab_main" style="border: 1px solid #ffffff; padding: .4em;">탭 0번 내용입니다.</div>
<div data-inven-tab-id="tab_cucu">탭 1번 내용입니다.</div>
<div data-inven-tab-id="tab_coco">탭 2번 내용입니다.</div>
<div data-inven-tab-id="tab_papa">탭 3번 내용입니다.</div>
</div>
이후 탭 0번의 내용에는 단순 이미지를 올리고, 탭 1~3번 내용부분에는
<img style="max-width:450px;"img src="https://upload2.inven.co.kr/upload/2018/03/08/bbs/i13259860794.png" usemap="#coolidol" />
<div data-inven-tabs>
<map name="coolidol">
<area shape="rect" coords="386,2,448,64" title="메인으로" data-inven-tab-for="tab_co0" />
<!--쿨-1번째 줄-->
<area shape="rect" coords="2,2,64,64" data-inven-tooltip="#ffffff;#0569fd;#0569fd;호죠 카렌 (Ⅱ)" data-inven-tab-for="tab_co1-1" />
<div style="width:435px;border: 5px double #0569fd; padding: .4em;border-radius:10px;margin:5px 0px;display:inline-block;">
<div data-inven-tab-id="tab_co0" style="text-align:center;"><stong>Last update : 타카가키 카에데 (Ⅲ)</strong></div>
<div data-inven-tab-id="tab_co1-1" style="display:none;">
<img src="https://upload2.inven.co.kr/upload/2018/03/06/bbs/i16089961583.png" style="float:left;padding-right:12px;" />
<strong>[송·포·라이프]</strong><br />
<strong>호죠 카렌</strong><br />
<br />
센터 효과 : 쿨 스텝<br />
특기 : 오늘 밤만의 노랫소리<br />
특기 주기 : 4초 고확률 콤보 보너스<br />
라이프 : 44<br />
보컬 : 4677<br />
댄스 : 7059<br />
비쥬얼 : 3889<br />
총합 : 15625<br />
획득 방법 : 다함께 즐거운 따끈따끈 온천 가챠
</div>
(스크립트가 길어져서 간략하게 줄인 버젼입니다)
이런 스크립트를 붙여 넣으면, 1번 탭의 내용은 정상 적용 되지만 2번 3번 탭은 스크립트나 텍스트가 전혀 적용 되지 않습니다ㅠㅠ
어떻게 해결 할 수 있을까요?
아래 URL을 전체선택하고 복사하세요.
 고구만두
고구만두

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
0 댓글문의 ㅇㅈ곰쿠마곰베어 Lv.57 조회 69 04-07
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 86 04-02
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 81 04-02
-
0 댓글문의 ㅇㅈ필살참치 Lv.80 조회 74 04-02
-
0 댓글문의 ㅇㅈ허허진짜 Lv.3 조회 78 03-31
-
0 댓글문의 [문의]인장던데크만 Lv.31 조회 100 03-30
-
0 댓글문의 ㅇㅈ
 용주부
Lv.42
조회 91
03-29
용주부
Lv.42
조회 91
03-29
-
0 댓글문의 ㅇㅈ
 빙무
Lv.75
조회 102
03-29
빙무
Lv.75
조회 102
03-29
-
0 댓글문의 ㅇㅈ
 모찌
Lv.45
조회 102
03-28
모찌
Lv.45
조회 102
03-28
-
0 댓글문의 ㅇㅈ등장이다 Lv.33 조회 109 03-27
-
0 댓글문의 ㅇㅈ보기만잘함 Lv.5 조회 102 03-26
-
0 댓글문의 ㅇㅈ
 절구가만개
Lv.36
조회 132
03-24
절구가만개
Lv.36
조회 132
03-24
-
0 댓글문의 ㅇㅈ조우암수버프 Lv.1 조회 178 03-17
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 218
03-13
Vlctoria
Lv.9
조회 218
03-13
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 202
03-13
Vlctoria
Lv.9
조회 202
03-13
-
0 댓글문의 ㅇㅈ누이호쿠 Lv.24 조회 211 03-13
-
0 댓글문의 ㅇㅈ
 노태문
Lv.91
조회 207
03-11
노태문
Lv.91
조회 207
03-11
-
0 댓글문의 ㅇㅈ비올 Lv.47 조회 259 03-05
-
0 댓글문의 ㅇㅈ
 Dtg12
Lv.78
조회 306
03-02
Dtg12
Lv.78
조회 306
03-02
-
0 댓글문의 ㅇㅈPlaystorm Lv.31 조회 285 02-29
-
0 댓글문의 ㅇㅈ지름 Lv.14 조회 265 02-28
-
0 댓글문의 ㅇㅈ
 모찌
Lv.42
조회 258
02-26
모찌
Lv.42
조회 258
02-26
-
0 댓글문의 ㅇㅈ
 세은님일까
Lv.79
조회 300
02-21
세은님일까
Lv.79
조회 300
02-21
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 300
02-19
김먀먀
Lv.16
조회 300
02-19
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 300
02-19
김먀먀
Lv.16
조회 300
02-19
-
0 댓글문의 ㅇㅈ갈비요리 Lv.33 조회 310 02-16
-
0 댓글문의 ㅇㅈ
 주작
Lv.90
조회 399
02-15
주작
Lv.90
조회 399
02-15
-
0 댓글문의 dw
 황혼령
Lv.80
조회 337
02-10
황혼령
Lv.80
조회 337
02-10
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 398
02-08
미늉기
Lv.54
조회 398
02-08
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 386
02-08
미늉기
Lv.54
조회 386
02-08
-
0 댓글문의 ㅇㅈ
 메롱시티
Lv.45
조회 413
02-06
메롱시티
Lv.45
조회 413
02-06
-
0 댓글문의 ㅇㅈ
 돈많고명짧음
Lv.86
조회 500
02-02
돈많고명짧음
Lv.86
조회 500
02-02
-
0 댓글문의 ㅇㅈ
 메르세데스
Lv.76
조회 451
01-30
메르세데스
Lv.76
조회 451
01-30
-
0 댓글문의 ㅇㅇㅇ
 Phenomenon
Lv.41
조회 466
01-28
Phenomenon
Lv.41
조회 466
01-28
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 476
01-27
단붕
Lv.72
조회 476
01-27
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 436
01-27
단붕
Lv.72
조회 436
01-27
-
0 댓글기타 ㅇㅈ달0l밝은날 Lv.23 조회 454 01-23
-
0 댓글기타 ㅇㅈGgoding Lv.16 조회 501 01-22
-
0 댓글기타 ㅇㅈ
 옆자리
Lv.72
조회 452
01-15
옆자리
Lv.72
조회 452
01-15
-
0 댓글문의 ㅇㅈ
 봉황
Lv.90
조회 455
01-12
봉황
Lv.90
조회 455
01-12
