인벤 스크립트 게시판
전체보기
모바일 상단 메뉴
본문 페이지
[기타] '테유그'님이 문의하신 소스입니다.
인벤 스크립트에 관심을 가져주셔서 감사합니다.
올려주신 내용을 바탕으로 수정된 스크립트를 전달 드립니다.
아래 내용을 참고부탁드립니다.
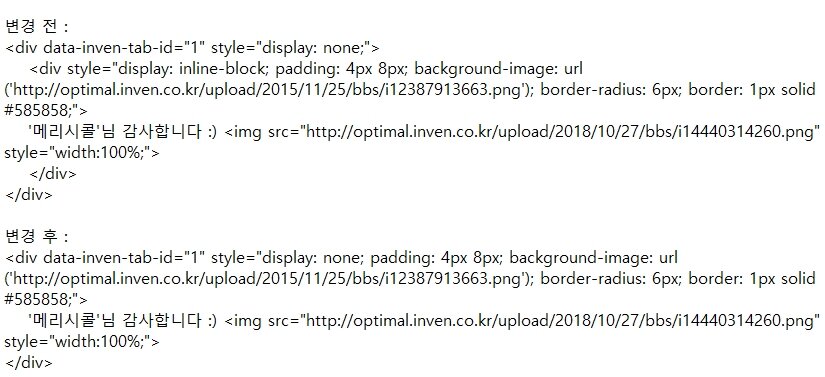
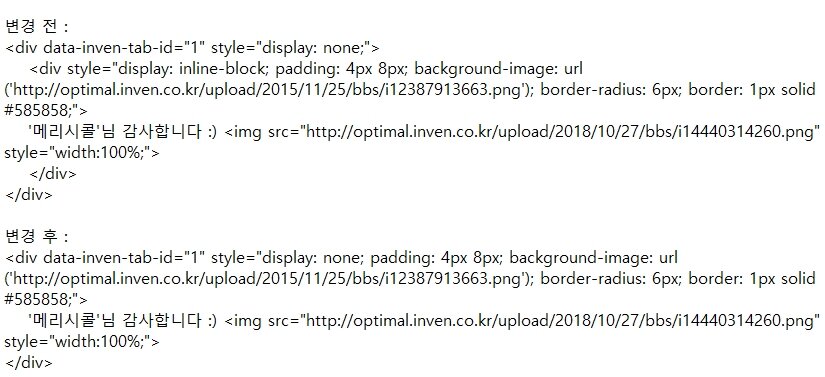
인장 출력시 주석 옆에 있는 공백들이 공백 엔티티로 치환됨 -> 탭으로 변경
에디터 이미지 자동 리사이즈 됨 -> 탭 컨텐츠 구조 변경를 아래와 같이 변경. 추후 HTML 수정 후 증상이 재발할 수 있으니 http://www.inven.co.kr/board/webzine/2652/465652 내용대로 작업해야 함.

감사합니다.
■ HTML을 누른 상태에서 붙여넣어 주세요.
올려주신 내용을 바탕으로 수정된 스크립트를 전달 드립니다.
아래 내용을 참고부탁드립니다.
인장 출력시 주석 옆에 있는 공백들이 공백 엔티티로 치환됨 -> 탭으로 변경
에디터 이미지 자동 리사이즈 됨 -> 탭 컨텐츠 구조 변경를 아래와 같이 변경. 추후 HTML 수정 후 증상이 재발할 수 있으니 http://www.inven.co.kr/board/webzine/2652/465652 내용대로 작업해야 함.

감사합니다.
■ HTML을 누른 상태에서 붙여넣어 주세요.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <div style="background: url(https://optimal.inven.co.kr/upload/2019/03/27/bbs/i13156678929.png);width:100%; font-size: 11px;"> <div style="min-height: 400px;"> <div style="background-image: url('https://optimal.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); padding: 4px 6px;"> <div style="background: url('http://www.randomurl.ze.am/e/jd.php?d=2018-08-12 22:09:26 &c=6E6E6E#.png'); height: 20px;"></div> </div> <div data-inven-tabs style="padding-top: 16px;"> <div style="float: left;"> <div data-inven-tab-for="0" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 6px; border-radius: 0 6px 6px 0; background-color: #6E6E6E; color: white; cursor: pointer;">❤</div> <div data-inven-tab-for="1" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 4px; border-radius: 0 6px 6px 0; background-color: #6E6E6E; color: white; cursor: pointer;">❥</div> <div data-inven-tab-for="2" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 4px; border-radius: 0 6px 6px 0; background-color: #6E6E6E; color: white; cursor: pointer;">❥</div> <div data-inven-tab-for="3" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 4px; border-radius: 0 6px 6px 0; background-color: #6E6E6E; color: white; cursor: pointer;">❥</div> <!--새 버튼 추가하는 곳--> </div> <div style="margin-left: 30px; margin-right:10px; margin-top: 6px; padding-bottom: 12px;"> <div data-inven-tab-id="0" style="min-height: 300px;"> <!--메인 메뉴 내용--> <div style="display: block; width: 204px; background-image: url('https://optimal.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #F2F2F2;"> <div style="border-bottom: 1px solid #585858; color: #585858;padding: 4px 8px; font-weight: bold;"> 버튼을 누르면 그림이 나와요 </div> <div style="padding: 4px 8px;"> 흔한 그림자랑용 인장입니다 ! 그림 그려주신 모든 분들 감사합니다. :) </div> </div> </div> <div data-inven-tab-id="1" style="display: none;padding: 4px 8px; background-image: url('https://optimal.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #585858;"> '메리시콜'님 감사합니다 :) <img src="https://optimal.inven.co.kr/upload/2018/10/27/bbs/i14440314260.png" style="width:100%;"> </div> <div data-inven-tab-id="2" style="display: none;padding: 4px 8px; background-image: url('https://optimal.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #585858;"> '일랔'님 감사합니다 :) <img src="https://optimal.inven.co.kr/upload/2018/12/05/bbs/i14417330086.jpg" style="width:100%;"> </div> <div data-inven-tab-id="3" style="display: none; padding: 4px 8px; background-image: url('https://optimal.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #585858;"> '마테리아'님 감사합니다 :)<img src="https://optimal.inven.co.kr/upload/2019/03/22/bbs/i14391230113.jpg" style="width:100%;"> </div> <!--새 내용 추가하는 곳--> </div> </div> </div> <div style="display:-moz-inline-stack; display:inline-block; zoom:1; *display:inline; background-image: url('https://optimal.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 0px; margin-left: 0px; color: #F2F2F2; border: 2px solid #F2F2F2; overflow: hidden; font-size: 11px; padding: 0 0 0 6px;" data-inven-action="last-attack-5,last-attack-10,last-attack-all,send-note,search-profile" data-inven-label="마격 감사합니다:3" data-inven-nick-default="테유그" data-inven-align="center" data-no-tooltip="" data-inven-result-detail=""> <span data-inven-attr-for="input" style="text-align: left; float: left; margin: 2px 0px 0px 3px; width: 110px; font-size: 11px; color: #000000; padding: 2px; height: 17px;"> </span><span data-inven-attr-for="button" style="float: left; margin: 0 0 0 2px; padding: 4px 4px 4px 4px; background-color: #F2F2F2; color: black; border:0; font-size: 11px; line-height: 100%; height: auto;"></span> <span data-inven-attr-for="action-result" data-position="out" style="background-image: url('https://optimal.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 2px; margin-left: 0px; color: #F2F2F2; border: 2px solid #F2F2F2; padding: 3px 3px; font-size: 12px; width: 300px;"></span></div> <div><br></div> <a data-inven-toggle="seal-image"></a> <div style="text-align: center;"></div> </div> |
아래 URL을 전체선택하고 복사하세요.
초 인벤인
 Luccy
Luccy
안녕하세요

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
0 댓글문의 ㅇㅈ곰쿠마곰베어 Lv.57 조회 71 04-07
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 88 04-02
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 82 04-02
-
0 댓글문의 ㅇㅈ필살참치 Lv.80 조회 75 04-02
-
0 댓글문의 ㅇㅈ허허진짜 Lv.3 조회 79 03-31
-
0 댓글문의 [문의]인장던데크만 Lv.31 조회 102 03-30
-
0 댓글문의 ㅇㅈ
 용주부
Lv.42
조회 92
03-29
용주부
Lv.42
조회 92
03-29
-
0 댓글문의 ㅇㅈ
 빙무
Lv.75
조회 103
03-29
빙무
Lv.75
조회 103
03-29
-
0 댓글문의 ㅇㅈ
 모찌
Lv.45
조회 103
03-28
모찌
Lv.45
조회 103
03-28
-
0 댓글문의 ㅇㅈ등장이다 Lv.33 조회 110 03-27
-
0 댓글문의 ㅇㅈ보기만잘함 Lv.5 조회 103 03-26
-
0 댓글문의 ㅇㅈ
 절구가만개
Lv.36
조회 133
03-24
절구가만개
Lv.36
조회 133
03-24
-
0 댓글문의 ㅇㅈ조우암수버프 Lv.1 조회 179 03-17
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 219
03-13
Vlctoria
Lv.9
조회 219
03-13
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 203
03-13
Vlctoria
Lv.9
조회 203
03-13
-
0 댓글문의 ㅇㅈ누이호쿠 Lv.24 조회 212 03-13
-
0 댓글문의 ㅇㅈ
 노태문
Lv.91
조회 208
03-11
노태문
Lv.91
조회 208
03-11
-
0 댓글문의 ㅇㅈ비올 Lv.47 조회 260 03-05
-
0 댓글문의 ㅇㅈ
 Dtg12
Lv.78
조회 307
03-02
Dtg12
Lv.78
조회 307
03-02
-
0 댓글문의 ㅇㅈPlaystorm Lv.31 조회 286 02-29
-
0 댓글문의 ㅇㅈ지름 Lv.14 조회 267 02-28
-
0 댓글문의 ㅇㅈ
 모찌
Lv.42
조회 259
02-26
모찌
Lv.42
조회 259
02-26
-
0 댓글문의 ㅇㅈ
 세은님일까
Lv.79
조회 302
02-21
세은님일까
Lv.79
조회 302
02-21
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 302
02-19
김먀먀
Lv.16
조회 302
02-19
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 301
02-19
김먀먀
Lv.16
조회 301
02-19
-
0 댓글문의 ㅇㅈ갈비요리 Lv.33 조회 311 02-16
-
0 댓글문의 ㅇㅈ
 주작
Lv.90
조회 400
02-15
주작
Lv.90
조회 400
02-15
-
0 댓글문의 dw
 황혼령
Lv.80
조회 338
02-10
황혼령
Lv.80
조회 338
02-10
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 399
02-08
미늉기
Lv.54
조회 399
02-08
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 387
02-08
미늉기
Lv.54
조회 387
02-08
-
0 댓글문의 ㅇㅈ
 메롱시티
Lv.45
조회 414
02-06
메롱시티
Lv.45
조회 414
02-06
-
0 댓글문의 ㅇㅈ
 돈많고명짧음
Lv.86
조회 501
02-02
돈많고명짧음
Lv.86
조회 501
02-02
-
0 댓글문의 ㅇㅈ
 메르세데스
Lv.76
조회 452
01-30
메르세데스
Lv.76
조회 452
01-30
-
0 댓글문의 ㅇㅇㅇ
 Phenomenon
Lv.41
조회 467
01-28
Phenomenon
Lv.41
조회 467
01-28
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 477
01-27
단붕
Lv.72
조회 477
01-27
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 437
01-27
단붕
Lv.72
조회 437
01-27
-
0 댓글기타 ㅇㅈ달0l밝은날 Lv.23 조회 455 01-23
-
0 댓글기타 ㅇㅈGgoding Lv.16 조회 502 01-22
-
0 댓글기타 ㅇㅈ
 옆자리
Lv.72
조회 453
01-15
옆자리
Lv.72
조회 453
01-15
-
0 댓글문의 ㅇㅈ
 봉황
Lv.90
조회 456
01-12
봉황
Lv.90
조회 456
01-12