- FCO 배우 고윤정 [16]
- FCO 감스트 역량 파급력 개쩌네 [14]
- 로아 뉴비를 위한 로스트아크 직업 추천! [222]
- 걸그룹 정채연 인스타 [10]
- 차벤 우리 동네 당근 근황.jpg [6]
인벤 스크립트 게시판
전체보기
모바일 상단 메뉴
본문 페이지
[문의] div박스 2개가 겹쳐있을 수 있도록 할 수 없을까요?
Q. 아예 별개의 두 요소(박스)가 서로 겹쳐있을 수 있도록 할 수 있을까요?
인장 처음 만들어본 초보입니다 ㅠㅠ
네이버와 게시판을 찾아봐도 막막한 부분이 있어서 여쭈고자 합니다
다름이 아니라 두 장 이상의 이미지를 겹쳐서 표시하는 방법을 찾아봤고
게시판에서 검색한 결과 '무딱'님이 작성하신 팁글 하나를 읽었습니다
-------------------------------------------------------------------------

제가 이해한 바로는 div박스 안에 또 다른 div박스를 넣는 방식인 것 같더라고요
그래서
<div data-inven-id="mainbox" style="background-image: url('https://upload2.inven.co.kr/upload/2017/03/31/bbs/i13273263106.gif'); background-repeat: no-repeat; margin-left:4px;"> ☜ 배경div박스
~ 인장내용 div박스 ~
</div>
이런 식으로 만들어봤는데
결국 [배경박스]에 [인장내용] 전체가 묶여서 작동될 수밖에 없는 거 같습니다
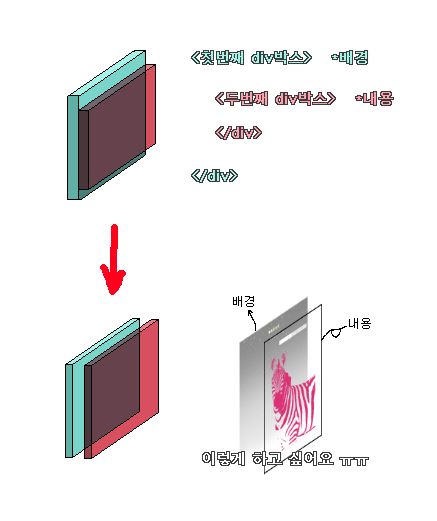
아예 배경과 인장내용을 별개의 두 박스로 만들고,
이 둘이 서로 겹쳐있을 수 있도록 할 수 있을까요?
아래 URL을 전체선택하고 복사하세요.
인벤러
 용달복
용달복
(2017.09) 90렙에 인벤 접었음

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
0 댓글문의 인벤 HTML height 안먹나요?
 계승
Lv.61
조회 27
04-23
계승
Lv.61
조회 27
04-23
-
0 댓글문의 ㅇㅈ곰쿠마곰베어 Lv.57 조회 121 04-07
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 122 04-02
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 109 04-02
-
0 댓글문의 ㅇㅈ필살참치 Lv.80 조회 101 04-02
-
0 댓글문의 ㅇㅈ허허진짜 Lv.3 조회 104 03-31
-
0 댓글문의 [문의]인장던데크만 Lv.31 조회 137 03-30
-
0 댓글문의 ㅇㅈ
 용주부
Lv.42
조회 120
03-29
용주부
Lv.42
조회 120
03-29
-
0 댓글문의 ㅇㅈ
 빙무
Lv.75
조회 132
03-29
빙무
Lv.75
조회 132
03-29
-
0 댓글문의 ㅇㅈ
 모찌
Lv.45
조회 128
03-28
모찌
Lv.45
조회 128
03-28
-
0 댓글문의 ㅇㅈ등장이다 Lv.33 조회 135 03-27
-
0 댓글문의 ㅇㅈ보기만잘함 Lv.5 조회 128 03-26
-
0 댓글문의 ㅇㅈ
 절구가만개
Lv.36
조회 162
03-24
절구가만개
Lv.36
조회 162
03-24
-
0 댓글문의 ㅇㅈ조우암수버프 Lv.1 조회 211 03-17
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 251
03-13
Vlctoria
Lv.9
조회 251
03-13
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 239
03-13
Vlctoria
Lv.9
조회 239
03-13
-
0 댓글문의 ㅇㅈ누이호쿠 Lv.24 조회 243 03-13
-
0 댓글문의 ㅇㅈ
 노태문
Lv.91
조회 236
03-11
노태문
Lv.91
조회 236
03-11
-
0 댓글문의 ㅇㅈ비올 Lv.47 조회 286 03-05
-
0 댓글문의 ㅇㅈ
 Dtg12
Lv.78
조회 336
03-02
Dtg12
Lv.78
조회 336
03-02
-
0 댓글문의 ㅇㅈPlaystorm Lv.31 조회 315 02-29
-
0 댓글문의 ㅇㅈ지름 Lv.14 조회 299 02-28
-
0 댓글문의 ㅇㅈ
 모찌
Lv.42
조회 290
02-26
모찌
Lv.42
조회 290
02-26
-
0 댓글문의 ㅇㅈ
 세은님일까
Lv.79
조회 336
02-21
세은님일까
Lv.79
조회 336
02-21
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 333
02-19
김먀먀
Lv.16
조회 333
02-19
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 330
02-19
김먀먀
Lv.16
조회 330
02-19
-
0 댓글문의 ㅇㅈ갈비요리 Lv.33 조회 342 02-16
-
0 댓글문의 ㅇㅈ
 주작
Lv.90
조회 432
02-15
주작
Lv.90
조회 432
02-15
-
0 댓글문의 dw
 황혼령
Lv.80
조회 366
02-10
황혼령
Lv.80
조회 366
02-10
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 431
02-08
미늉기
Lv.54
조회 431
02-08
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 417
02-08
미늉기
Lv.54
조회 417
02-08
-
0 댓글문의 ㅇㅈ
 메롱시티
Lv.45
조회 443
02-06
메롱시티
Lv.45
조회 443
02-06
-
0 댓글문의 ㅇㅈ
 돈많고명짧음
Lv.86
조회 529
02-02
돈많고명짧음
Lv.86
조회 529
02-02
-
0 댓글문의 ㅇㅈ
 메르세데스
Lv.76
조회 483
01-30
메르세데스
Lv.76
조회 483
01-30
-
0 댓글문의 ㅇㅇㅇ
 Phenomenon
Lv.41
조회 495
01-28
Phenomenon
Lv.41
조회 495
01-28
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 506
01-27
단붕
Lv.72
조회 506
01-27
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 469
01-27
단붕
Lv.72
조회 469
01-27
-
0 댓글기타 ㅇㅈ달0l밝은날 Lv.23 조회 486 01-23
-
0 댓글기타 ㅇㅈGgoding Lv.16 조회 532 01-22
-
0 댓글기타 ㅇㅈ
 옆자리
Lv.72
조회 481
01-15
옆자리
Lv.72
조회 481
01-15
