- 로아 ㅇㅂ) 이다 방송 ㅈㄴ 웃기네 ㅋㅋㅋㅋㅋ [76]
- 로아 못하는 서폿 -> 이걸로 막 화 많이 나는건 아님 [346]
- 로아 노보석을 보면 참지 못하는 사람.jpg [78]
- 차벤 "헉!" "아..아줌마 키...차 키!!!!" [7]
- 차벤 영상이지만, 살벌합니다 ㄷㄷㄷ [35]
인벤 스크립트 게시판
전체보기
모바일 상단 메뉴
본문 페이지
[문의] 도와주세요

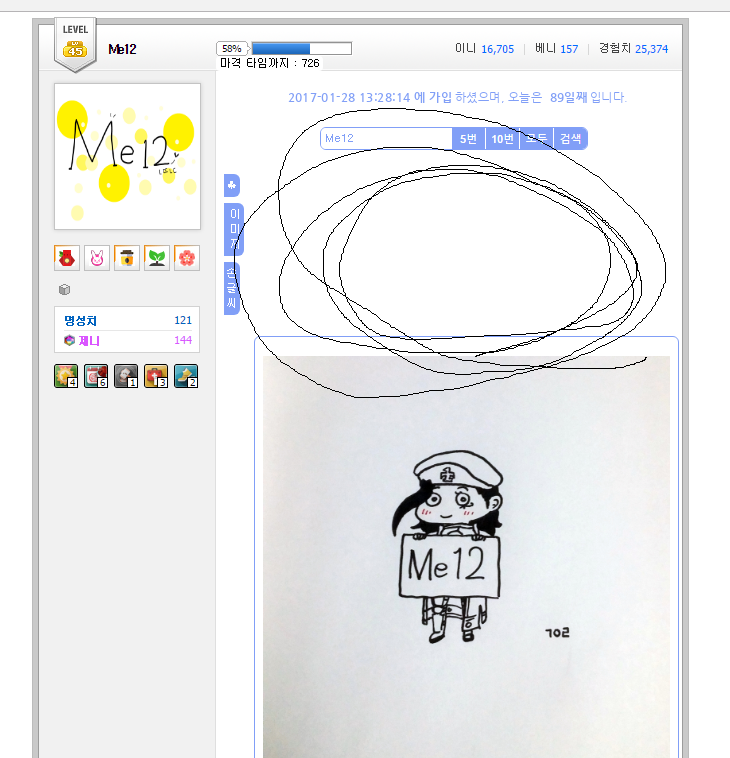
제가 이미지탭이랑 손글씨탭을 선택하면 검은색으로 동그라미친부분 저부분이 여백이 생겨요 어떻게하면 마격기 바로아래에 사진이 올 수 있을까요?
<div style="background: url(https://upload2.inven.co.kr/upload/2017/04/27/bbs/i13537987084.png); font-size: 11px;">
<div style="background: url(https://upload2.inven.co.kr/upload/2017/04/27/bbs/i15793641402.png) no-repeat 0px bottom; min-height: 400px;">
<div style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); padding: 4px 6px;">
<div style="background: url('http://www.randomurl.ze.am/e/jd.php?d=2017-01-28 13:28:14&c=819FF7#.png'); height: 20px;"></div>
</div>
<div style="text-align: center"><div style="display:-moz-inline-stack; display:inline-block; zoom:1; *display:inline; background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 16px; margin-left: 6px; color: #819FF7; border-radius: 6px; border: 1px solid #819FF7; overflow: hidden; font-size: 11px; padding: 0;" data-inven-action="last-attack-5,last-attack-10,last-attack-all,search-profile"data-inven-nick-default="Me12"data-no-tooltip= data-inven-result-detail>
<span data-inven-attr-for="input" style="float: left; width: 130px; font-size: 11px; color:#819FF7; padding: 0 4px; height: 21px;line-height: 21px; border: 0;"></span>
<span data-inven-attr-for="button" style="float: left; margin: 0 0 0 1px; padding: 6px 4px 4px 4px; background-color: #819FF7; color: white; border: 0; font-size: 11px; line-height: 100%; height: auto;"></span>
<span data-inven-attr-for="action-result" data-position="out" style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 2px; margin-left: 6px; color: #819FF7; border-radius: 6px; border: 1px solid #819FF7; padding: 4px 6px; font-size: 11px; width: 300px;"></span>
</div>
<div data-inven-tabs style="padding-top: 16px;">
<div style="float: left;">
<div data-inven-tab-for="0" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #819FF7; color: white; cursor: pointer;">♣</div>
<div data-inven-tab-for="1" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #819FF7; color: white; cursor: pointer;">이미지</div>
<div data-inven-tab-for="2" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #819FF7; color: white; cursor: pointer;">손글씨</div>
<!--새 버튼 추가하는 곳-->
</div>
<div style="margin-left: 30px; margin-top: 6px; padding-bottom: 12px;">
<div data-inven-tab-id="0" style="display: none;"></div>
<div data-inven-tab-id="1" style="display: none; color: #819FF7;">
<div style="display: inline-block; padding: 4px 8px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #819FF7;">
<img src="https://upload2.inven.co.kr/upload/2017/04/27/bbs/i13776598309.jpg" border="0" width="100%">
<div>"김예리님"</div>
<img src="https://upload2.inven.co.kr/upload/2017/04/27/bbs/i13869557719.jpg" border="0" width="100%">
<div>"하드커버님"</div>
<img src="https://upload2.inven.co.kr/upload/2017/04/27/bbs/i14185576214.jpg" border="0" width="100%">
<div>"개룡이님"</div>
<img src="https://upload2.inven.co.kr/upload/2017/04/27/bbs/i16630808261.jpg" border="0" width="100%">
<div>"가도gado님"</div>
<img src="https://upload2.inven.co.kr/upload/2017/04/27/bbs/i14034509566.png" border="0" width="100%">
<div>"픽둘기님"</div>
</div>
</div>
<div data-inven-tab-id="2" style="display: none; color: #819FF7;">
<div style="display: inline-block; padding: 4px 8px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #819FF7;">
<img src="https://upload2.inven.co.kr/upload/2017/04/27/bbs/i15133198458.jpg" border="0" width="100%">
<div>"도팔님"</div>
<img src="https://upload2.inven.co.kr/upload/2017/04/27/bbs/i15189950484.png" border="0" width="100%">
<div>"최고의영상님"</div>
<img src="https://upload2.inven.co.kr/upload/2017/04/27/bbs/i13561216577.png" border="0" width="100%">
<div>"미로님"</div>
<img src="https://upload2.inven.co.kr/upload/2017/04/27/bbs/i16246815942.jpg" border="0" width="100%">
<div>"픽둘기님"</div>
<img src="https://upload2.inven.co.kr/upload/2017/04/27/bbs/i15128644147.jpg" border="0" width="100%">
<div>"찬물님"</div>
<img src="https://upload2.inven.co.kr/upload/2017/04/27/bbs/i14141514780.png" border="0" width="100%">
<div>"평범한님"</div>
<img src="https://upload2.inven.co.kr/upload/2017/04/27/bbs/i13179384596.png" border="0" width="100%">
<div>"픽둘기님"</div>
</div></div>
<!--새 내용 추가하는 곳-->
</div>
</div>
</div>
</div>
아래 URL을 전체선택하고 복사하세요.
 Me12
Me12

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
0 댓글기타 3*3 인장 사이즈 2
 디아3
Lv.76
조회 27
05-12
디아3
Lv.76
조회 27
05-12
-
0 댓글기타 3*3 인장 사이즈 1
 디아3
Lv.76
조회 19
05-12
디아3
Lv.76
조회 19
05-12
-
0 댓글기타 3*3 제작용 2차
 디아3
Lv.76
조회 25
05-11
디아3
Lv.76
조회 25
05-11
-
0 댓글기타 3*3 제작용 1차
 디아3
Lv.76
조회 23
05-11
디아3
Lv.76
조회 23
05-11
-
0 댓글문의 mokoko
 사랑은미라클
Lv.80
조회 82
05-03
사랑은미라클
Lv.80
조회 82
05-03
-
4 댓글문의 ㅇㅈ
 디아3
Lv.76
조회 99
05-02
디아3
Lv.76
조회 99
05-02
-
0 댓글기타 ㅇㅈ
 디아3
Lv.76
조회 89
05-02
디아3
Lv.76
조회 89
05-02
-
0 댓글문의 ㅇㅈ
 Quasar
Lv.86
조회 85
05-01
Quasar
Lv.86
조회 85
05-01
-
0 댓글문의 ㅇㅈ
 발리라
Lv.32
조회 87
04-30
발리라
Lv.32
조회 87
04-30
-
0 댓글문의 ㅇㅈ
 발리라
Lv.32
조회 90
04-30
발리라
Lv.32
조회 90
04-30
-
0 댓글문의 ㅇㅈ
 센바람
Lv.84
조회 92
04-28
센바람
Lv.84
조회 92
04-28
-
0 댓글문의 HOT메시9카 알파인가요?Yejun1004 Lv.1 조회 107 04-27
-
0 댓글문의 인벤 HTML height 안먹나요?
 계승
Lv.61
조회 114
04-23
계승
Lv.61
조회 114
04-23
-
0 댓글문의 ㅇㅈ곰쿠마곰베어 Lv.57 조회 226 04-07
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 215 04-02
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 196 04-02
-
0 댓글문의 ㅇㅈ필살참치 Lv.80 조회 188 04-02
-
0 댓글문의 ㅇㅈ허허진짜 Lv.3 조회 193 03-31
-
0 댓글문의 [문의]인장던데크만 Lv.31 조회 238 03-30
-
0 댓글문의 ㅇㅈ
 용주부
Lv.42
조회 207
03-29
용주부
Lv.42
조회 207
03-29
-
0 댓글문의 ㅇㅈ
 빙무
Lv.75
조회 217
03-29
빙무
Lv.75
조회 217
03-29
-
0 댓글문의 ㅇㅈ
 모찌
Lv.45
조회 224
03-28
모찌
Lv.45
조회 224
03-28
-
0 댓글문의 ㅇㅈ등장이다 Lv.33 조회 222 03-27
-
0 댓글문의 ㅇㅈ보기만잘함 Lv.5 조회 216 03-26
-
0 댓글문의 ㅇㅈ
 절구가만개
Lv.36
조회 247
03-24
절구가만개
Lv.36
조회 247
03-24
-
0 댓글문의 ㅇㅈ조우암수버프 Lv.1 조회 306 03-17
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 337
03-13
Vlctoria
Lv.9
조회 337
03-13
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 332
03-13
Vlctoria
Lv.9
조회 332
03-13
-
0 댓글문의 ㅇㅈ누이호쿠 Lv.24 조회 329 03-13
-
0 댓글문의 ㅇㅈ
 노태문
Lv.91
조회 331
03-11
노태문
Lv.91
조회 331
03-11
-
0 댓글문의 ㅇㅈ비올 Lv.47 조회 384 03-05
-
0 댓글문의 ㅇㅈ
 Dtg12
Lv.78
조회 426
03-02
Dtg12
Lv.78
조회 426
03-02
-
0 댓글문의 ㅇㅈPlaystorm Lv.31 조회 405 02-29
-
0 댓글문의 ㅇㅈ지름 Lv.14 조회 387 02-28
-
0 댓글문의 ㅇㅈ
 모찌
Lv.42
조회 385
02-26
모찌
Lv.42
조회 385
02-26
-
0 댓글문의 ㅇㅈ
 세은님일까
Lv.79
조회 424
02-21
세은님일까
Lv.79
조회 424
02-21
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 424
02-19
김먀먀
Lv.16
조회 424
02-19
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 423
02-19
김먀먀
Lv.16
조회 423
02-19
-
0 댓글문의 ㅇㅈ갈비요리 Lv.33 조회 442 02-16
-
0 댓글문의 ㅇㅈ
 주작
Lv.90
조회 533
02-15
주작
Lv.90
조회 533
02-15
