인벤 스크립트 게시판
전체보기
모바일 상단 메뉴
본문 페이지
[기타] 이미지 가로사이즈 438로 되는 현상 해결법
Lua
조회: 1329
추천: 6
2017-06-19 02:50:33
분명 가로사이즈 450으로 리사이즈시켜서 인장에 넣어도 438로 줄어들어서 짜증났었는데요
몇몇 이미지의 경우 450 그대로 나오길래 대체 왜인지 궁금해서 실험해봤습니다.
방법 1 : 단순하게 이미지만 넣기
<img src="https://upload2.inven.co.kr/upload/2017/04/23/bbs/i13885650944.jpg" width="450">
방법 2 : <div> 안에 이미지 넣기
<div><img src="https://upload2.inven.co.kr/upload/2017/04/23/bbs/i13885650944.jpg" width="450"></div>
방법 3 : <div> 의 가로사이즈 조절하기
<div width="450"><img src="https://upload2.inven.co.kr/upload/2017/04/23/bbs/i13885650944.jpg" width="450"></div>
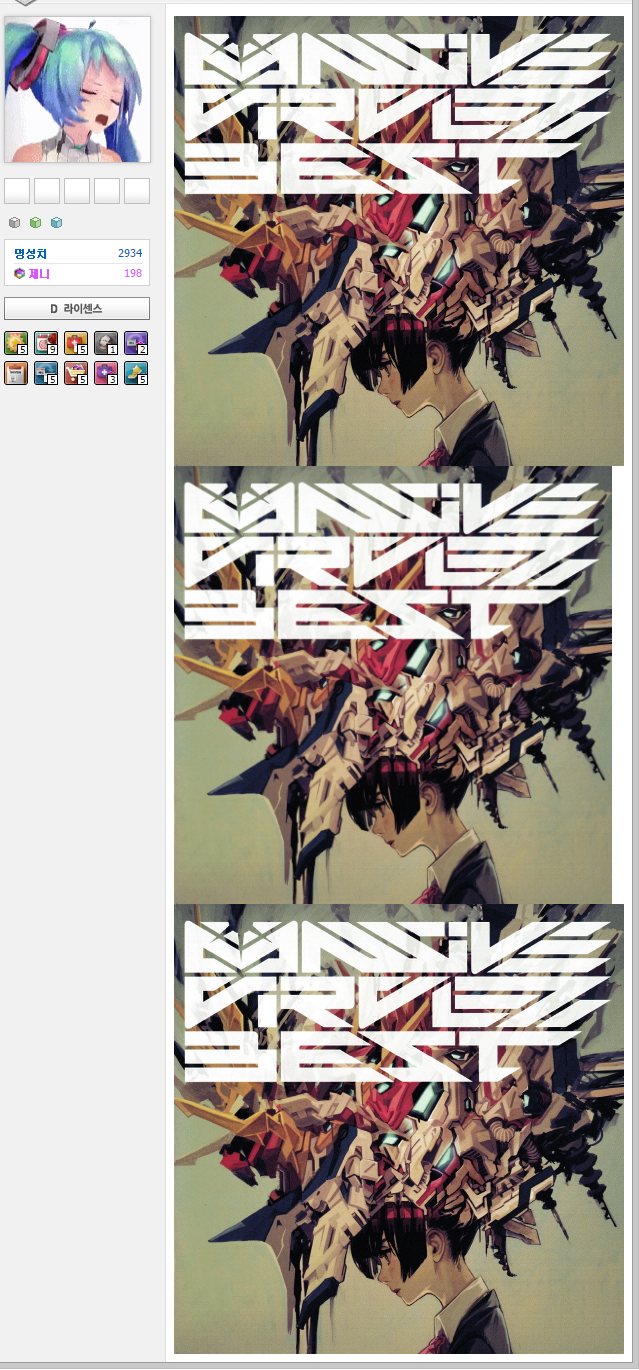
인장에서 결과

방법 1과 방법 3은 정상적으로,
방법 2만 438로 줄어들었습니다.
즉, 인장에 넣은 이미지가 <div>문 안에 있을 때만 리사이즈가 되는 걸 확인했습니다.
방법 1로 할 때 줄어드신다면 방법 3을 한번 시도해보시는 것이 어떨련지요?
요약 :
<div width="450"><img src="이미지주소" width="450"></div>
제 개인적인 생각인데 인장 편집창에서 오른쪽 스크롤바가 생기면서
<div>를 암묵적으로 12px만큼 축소시키는 것 같아요.
그래서 명시적으로 width="450"으로 고정시키면 해결되는 듯 합니다.
아래 URL을 전체선택하고 복사하세요.
 Lua
Lua

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
0 댓글문의 인벤 HTML height 안먹나요?
 계승
Lv.61
조회 21
04-23
계승
Lv.61
조회 21
04-23
-
0 댓글문의 ㅇㅈ곰쿠마곰베어 Lv.57 조회 115 04-07
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 117 04-02
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 106 04-02
-
0 댓글문의 ㅇㅈ필살참치 Lv.80 조회 96 04-02
-
0 댓글문의 ㅇㅈ허허진짜 Lv.3 조회 100 03-31
-
0 댓글문의 [문의]인장던데크만 Lv.31 조회 132 03-30
-
0 댓글문의 ㅇㅈ
 용주부
Lv.42
조회 114
03-29
용주부
Lv.42
조회 114
03-29
-
0 댓글문의 ㅇㅈ
 빙무
Lv.75
조회 127
03-29
빙무
Lv.75
조회 127
03-29
-
0 댓글문의 ㅇㅈ
 모찌
Lv.45
조회 125
03-28
모찌
Lv.45
조회 125
03-28
-
0 댓글문의 ㅇㅈ등장이다 Lv.33 조회 131 03-27
-
0 댓글문의 ㅇㅈ보기만잘함 Lv.5 조회 124 03-26
-
0 댓글문의 ㅇㅈ
 절구가만개
Lv.36
조회 157
03-24
절구가만개
Lv.36
조회 157
03-24
-
0 댓글문의 ㅇㅈ조우암수버프 Lv.1 조회 206 03-17
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 247
03-13
Vlctoria
Lv.9
조회 247
03-13
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 234
03-13
Vlctoria
Lv.9
조회 234
03-13
-
0 댓글문의 ㅇㅈ누이호쿠 Lv.24 조회 239 03-13
-
0 댓글문의 ㅇㅈ
 노태문
Lv.91
조회 233
03-11
노태문
Lv.91
조회 233
03-11
-
0 댓글문의 ㅇㅈ비올 Lv.47 조회 282 03-05
-
0 댓글문의 ㅇㅈ
 Dtg12
Lv.78
조회 330
03-02
Dtg12
Lv.78
조회 330
03-02
-
0 댓글문의 ㅇㅈPlaystorm Lv.31 조회 312 02-29
-
0 댓글문의 ㅇㅈ지름 Lv.14 조회 294 02-28
-
0 댓글문의 ㅇㅈ
 모찌
Lv.42
조회 285
02-26
모찌
Lv.42
조회 285
02-26
-
0 댓글문의 ㅇㅈ
 세은님일까
Lv.79
조회 330
02-21
세은님일까
Lv.79
조회 330
02-21
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 329
02-19
김먀먀
Lv.16
조회 329
02-19
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 325
02-19
김먀먀
Lv.16
조회 325
02-19
-
0 댓글문의 ㅇㅈ갈비요리 Lv.33 조회 337 02-16
-
0 댓글문의 ㅇㅈ
 주작
Lv.90
조회 427
02-15
주작
Lv.90
조회 427
02-15
-
0 댓글문의 dw
 황혼령
Lv.80
조회 360
02-10
황혼령
Lv.80
조회 360
02-10
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 424
02-08
미늉기
Lv.54
조회 424
02-08
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 412
02-08
미늉기
Lv.54
조회 412
02-08
-
0 댓글문의 ㅇㅈ
 메롱시티
Lv.45
조회 439
02-06
메롱시티
Lv.45
조회 439
02-06
-
0 댓글문의 ㅇㅈ
 돈많고명짧음
Lv.86
조회 524
02-02
돈많고명짧음
Lv.86
조회 524
02-02
-
0 댓글문의 ㅇㅈ
 메르세데스
Lv.76
조회 478
01-30
메르세데스
Lv.76
조회 478
01-30
-
0 댓글문의 ㅇㅇㅇ
 Phenomenon
Lv.41
조회 491
01-28
Phenomenon
Lv.41
조회 491
01-28
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 501
01-27
단붕
Lv.72
조회 501
01-27
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 463
01-27
단붕
Lv.72
조회 463
01-27
-
0 댓글기타 ㅇㅈ달0l밝은날 Lv.23 조회 480 01-23
-
0 댓글기타 ㅇㅈGgoding Lv.16 조회 528 01-22
-
0 댓글기타 ㅇㅈ
 옆자리
Lv.72
조회 476
01-15
옆자리
Lv.72
조회 476
01-15