인벤 스크립트 게시판
모바일 상단 메뉴
본문 페이지
[문의] 스크립트 질문좀 드리겠습니다 ㅠㅠ
html을 아주 간략하게 배우고 어떤 원리인지는 아주 얕은지식으로 알고 있습니다.
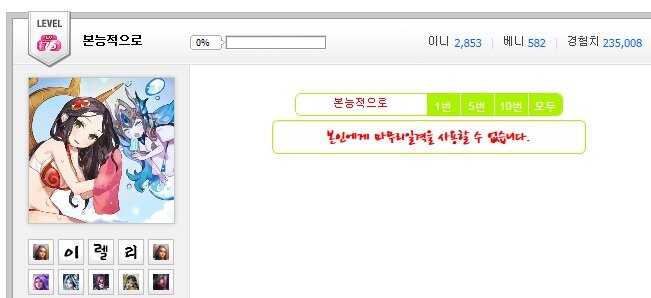
오늘 날잡고 인장 수정하다 급 질문이 생겼습니다.

글씨체 변경을 하고싶습니다.
미리보기를 하면 아래 메세지창은 글씨체는 적용이 됩니다.
아래의 스크립트 중 어느 부분을 수정해야 변경이 될까요?
<center>
<style>
@import url(//fonts.googleapis.com/earlyaccess/nanumpenscript.css);
h2 {font-family: 'Nanum Pen Script';}
</style>
<h2>
<div style="display:-moz-inline-stack; display:inline-block; zoom:1; *display:inline; background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 16px; margin-left: 6px; border-radius: 6px; border: 1px solid #ABF200; overflow: hidden; font-size: 11px; padding: 0;" data-inven-action="last-attack-1,last-attack-5,last-attack-10,last-attack-all" data-no-tooltip data-inven-result-detail data-inven-nick-default="본능적으로">
<span data-inven-attr-for="input" style="float: left; text-align : center; width: 130px; font-size: 11px; color: #FF0000; padding: 0 4px; height: 21px; line-height: 21px; border: 0;"></span>
<span data-inven-attr-for="button" style="float: left; margin: 0 0 0 1px; padding: 6px 4px 4px 4px; background-color: #ABF200; color: white; border: 0; font-size: 11px; line-height: 100%; height: auto;"></span>
<span data-inven-attr-for="action-result" data-position="out" style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 2px; margin-left: 6px; color: #FF0000; text-align : center; border-radius: 6px; border: 1px solid #ABF200; padding: 4px 6px; font-size: 17px; width: 300px;"></span>
</div>
</h2>
</center>
 본능적으로
본능적으로

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
0 댓글문의 ㅇㅈ곰쿠마곰베어 Lv.57 조회 72 04-07
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 88 04-02
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 82 04-02
-
0 댓글문의 ㅇㅈ필살참치 Lv.80 조회 75 04-02
-
0 댓글문의 ㅇㅈ허허진짜 Lv.3 조회 80 03-31
-
0 댓글문의 [문의]인장던데크만 Lv.31 조회 103 03-30
-
0 댓글문의 ㅇㅈ
 용주부
Lv.42
조회 92
03-29
용주부
Lv.42
조회 92
03-29
-
0 댓글문의 ㅇㅈ
 빙무
Lv.75
조회 104
03-29
빙무
Lv.75
조회 104
03-29
-
0 댓글문의 ㅇㅈ
 모찌
Lv.45
조회 103
03-28
모찌
Lv.45
조회 103
03-28
-
0 댓글문의 ㅇㅈ등장이다 Lv.33 조회 110 03-27
-
0 댓글문의 ㅇㅈ보기만잘함 Lv.5 조회 103 03-26
-
0 댓글문의 ㅇㅈ
 절구가만개
Lv.36
조회 133
03-24
절구가만개
Lv.36
조회 133
03-24
-
0 댓글문의 ㅇㅈ조우암수버프 Lv.1 조회 180 03-17
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 219
03-13
Vlctoria
Lv.9
조회 219
03-13
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 203
03-13
Vlctoria
Lv.9
조회 203
03-13
-
0 댓글문의 ㅇㅈ누이호쿠 Lv.24 조회 212 03-13
-
0 댓글문의 ㅇㅈ
 노태문
Lv.91
조회 208
03-11
노태문
Lv.91
조회 208
03-11
-
0 댓글문의 ㅇㅈ비올 Lv.47 조회 260 03-05
-
0 댓글문의 ㅇㅈ
 Dtg12
Lv.78
조회 307
03-02
Dtg12
Lv.78
조회 307
03-02
-
0 댓글문의 ㅇㅈPlaystorm Lv.31 조회 286 02-29
-
0 댓글문의 ㅇㅈ지름 Lv.14 조회 267 02-28
-
0 댓글문의 ㅇㅈ
 모찌
Lv.42
조회 260
02-26
모찌
Lv.42
조회 260
02-26
-
0 댓글문의 ㅇㅈ
 세은님일까
Lv.79
조회 302
02-21
세은님일까
Lv.79
조회 302
02-21
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 302
02-19
김먀먀
Lv.16
조회 302
02-19
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 301
02-19
김먀먀
Lv.16
조회 301
02-19
-
0 댓글문의 ㅇㅈ갈비요리 Lv.33 조회 311 02-16
-
0 댓글문의 ㅇㅈ
 주작
Lv.90
조회 400
02-15
주작
Lv.90
조회 400
02-15
-
0 댓글문의 dw
 황혼령
Lv.80
조회 338
02-10
황혼령
Lv.80
조회 338
02-10
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 400
02-08
미늉기
Lv.54
조회 400
02-08
-
0 댓글문의 ㅇㅈ
 미늉기
Lv.54
조회 388
02-08
미늉기
Lv.54
조회 388
02-08
-
0 댓글문의 ㅇㅈ
 메롱시티
Lv.45
조회 414
02-06
메롱시티
Lv.45
조회 414
02-06
-
0 댓글문의 ㅇㅈ
 돈많고명짧음
Lv.86
조회 502
02-02
돈많고명짧음
Lv.86
조회 502
02-02
-
0 댓글문의 ㅇㅈ
 메르세데스
Lv.76
조회 452
01-30
메르세데스
Lv.76
조회 452
01-30
-
0 댓글문의 ㅇㅇㅇ
 Phenomenon
Lv.41
조회 467
01-28
Phenomenon
Lv.41
조회 467
01-28
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 477
01-27
단붕
Lv.72
조회 477
01-27
-
0 댓글문의 ㅇㅈ
 단붕
Lv.72
조회 438
01-27
단붕
Lv.72
조회 438
01-27
-
0 댓글기타 ㅇㅈ달0l밝은날 Lv.23 조회 455 01-23
-
0 댓글기타 ㅇㅈGgoding Lv.16 조회 502 01-22
-
0 댓글기타 ㅇㅈ
 옆자리
Lv.72
조회 453
01-15
옆자리
Lv.72
조회 453
01-15
-
0 댓글문의 ㅇㅈ
 봉황
Lv.90
조회 456
01-12
봉황
Lv.90
조회 456
01-12
