http://www.inven.co.kr/board/webzine/2652/440085
мҡ”кёҖм—җ мһҲлҠ” мқёмһҘ нҳ•мӢқлҢҖлЎң мқёмһҘмқ„ кҫёлҜёкі мӢ¶мқҖлҚ°
м ң лЁёлҰ¬лЎңлҠ” лҸ„м ҖнһҲ м•ҲлҸјм„ң л¬ёмқҳн•ҙлҙҗмҡ”!
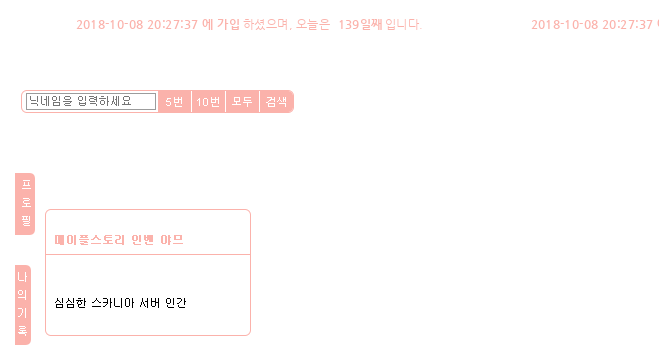
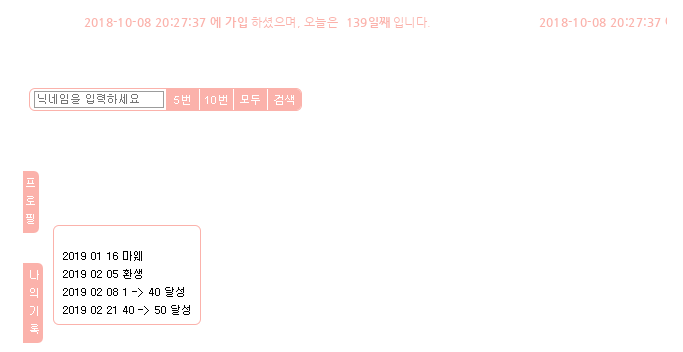
мң—кёҖмқ„ ліҙкі л§Ңл“Өм–ҙліё мқёмһҘмқҙм—җмҡ”
к·јлҚ° мҳҶм—җ к°Җмһ…мқјмқҙ мӨ‘ліөмңјлЎң лңЁкі , мӨ‘к°„мӨ‘к°„ лӮҙмҡ©м—җ кіөл°ұмқҙ л°ңмғқн•ҳл„Өмҡ”
(кіөл°ұмқҙлһҖкұҙ мқҢ... к·ё мғҒмһҗлҠ” нҒ°лҚ° лӮҙмҡ©мқҖ н•ңл‘җмӨ„лҝҗмқҙлқј н…… 비лҠ” 1лІҲ мҠӨмғ·мқҙлқјлҚҳм§Җ мғҒмһҗ мІ«мӨ„мқҙ 비лҠ” 2лІҲ мҠӨмғ·мқ„ ліҙмӢңл©ҙ лҸјмҡ”)
л”°лЎң мқёмһҘм—җ мқҙлҜём§ҖлҘј 추к°Җн•ңлӢӨкұ°лӮҳ к·ёлҹ° кұҙ л„Ҳл¬ҙ ліөмһЎн•ҙм„ң м•Ҳн–Ҳкі ,
лӢЁмҲңн•ҳкІҢ мҳҶм—җ мӨ‘ліөмңјлЎң лңЁлҠ” кұ° м—Ҷм• кі , мғҒмһҗ м•Ҳ 비лҠ” л¶Җ분л§Ң мӮӯм ңмӢңмјңм„ң к№”лҒ”н•ҳкІҢ м“°кі мӢ¶мҠөлӢҲлӢӨ
(к·ё мөңмғҒлӢЁм—җ к°Җмһ…мқјлҸ„ лқ„мӣҢм„ң м“°кі мӢ¶л„Өмҡ” м–ём ңм–ём ң к°Җмһ…н•ҳм…§мңјл©° к°Җмһ…н•ңм§Җ л©°м№ мқҙ лҗҳм…ЁмҠөлӢҲлӢӨ мқҙкұ°)
мқјлӢЁ нҳ„мһ¬ м ңмһ‘мӨ‘мқё мқёмһҘмқҳ htmlмқҙм—җмҡ”!
(м•„л§Ҳ м Җкұ° мҷ„м„ұліёмқҖ htmlмқҙ л”°лЎң лҸ„м°©н•ҙм•ј ліөл¶ҷн•ҙм„ң м“ё мҲҳ мһҲмқ„кІғ к°ҷм•„мҡ”. к·ём „к№Ң진 к°Җмһ…мқј мқҙлҜём§ҖмҷҖ л§ҲкІ©кё°л§Ң лӢ¬м•„л‘җл Ө н•ҙмҡ”)
<div style="background: url('~~~мІ« л°°кІҪ~~~'); font-size: 11px;">
<div style="background: url('~~~мәҗлҰӯн„° л°°кІҪ~~~') no-repeat 0px bottom; min-height: 400px;">
<div style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); padding: 4px 6px;">
<div style="background: url('http://www.randomurl.ze.am/e/jd.php?d=2018-10-08 20:27:37&c=fbb2ab#.png'); height: 20px;"></div>
</div>
<div style="display:-moz-inline-stack; display:inline-block; zoom:1; *display:inline; background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 16px; margin-left: 6px; color: #fbb2ab; border-radius: 6px; border: 1px solid #fbb2ab; overflow: hidden; font-size: 11px; padding: 0;" data-inven-action="last-attack-5,last-attack-10,last-attack-all,search-profile" data-no-tooltip data-inven-result-detail>
<span data-inven-attr-for="input" style="float: left; margin: 2px 1px 0 4px; width: 130px; font-size: 11px; color: #fbb2ab; padding: 0 2px; height: 17px;"></span>
<span data-inven-attr-for="button" style="float: left; margin: 0 0 0 1px; padding: 6px 4px 4px 4px; background-color: #fbb2ab; color: white; border: 0; font-size: 11px; line-height: 100%; height: auto;"></span>
<span data-inven-attr-for="action-result" data-position="out" style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 2px; margin-left: 6px; color: #fbb2ab; border-radius: 6px; border: 1px solid #fbb2ab; padding: 4px 6px; font-size: 11px; width: 300px;"></span>
</div>
<div data-inven-tabs style="padding-top: 16px;">
<div style="float: left;">
<div data-inven-tab-for="0" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #fbb2ab; color: white; cursor: pointer;">н”„лЎңн•„</div>
<div data-inven-tab-for="1" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #fbb2ab; color: white; cursor: pointer;">лӮҳмқҳкё°лЎқ</div>
</div>
<div style="margin-left: 30px; margin-top: 6px; padding-bottom: 12px;">
<div data-inven-tab-id="0" style="min-height: 300px;">
<div style="display: block; width: 204px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #fbb2ab;">
<div style="border-bottom: 1px solid #fbb2ab; color: #fbb2ab;padding: 4px 8px; font-weight: bold;">л©”мқҙн”ҢмҠӨнҶ лҰ¬ мқёлІӨ м•јлҜҖ</div>
<div style="padding: 4px 8px;">
мӢ¬мӢ¬н•ң мҠӨм№ҙлӢҲм•„ м„ңлІ„ мқёк°„
</div>
</div>
</div>
<div data-inven-tab-id="1" style="display: none;">
<div style="display: inline-block; padding: 4px 8px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #fbb2ab;">
2019 01 16 л§ҲмӣЁ
2019 02 05 нҷҳмғқ
2019 02 08 1 -> 40 лӢ¬м„ұ
2019 02 21 40 -> 50 лӢ¬м„ұ
</div>
</div>
</div>
</div>
</div>
</div>
м—¬кё°м„ң м–ҙлҠҗ л¶Җ분л§Ң мҶҗлҢҖл©ҙ лҗ м§ҖлҘј лӘЁлҘҙкІ м–ҙмҡ”
кі лҜјмһ…лӢҲлӢӨ
к№”лҒ”н•ҳкІҢ мқёмһҘмқ„ кҫёл°Җ мҲҳ мһҲлҸ„лЎқ лҸ„мҷҖмЈјм„ёмҡ”!



 м•јлҜҖ
м•јлҜҖ
