
[인벤게임컨퍼런스(IGC) 발표자 소개] 이대희 엔지메이킹 대표는 '사냥꾼이 떴다', '콩빈도미노', '콩빈러너' 등 모바일게임 6종을 개발, 현재는 소울 오브 더 월드라는 이름의 모바일 게임을 개발 중이다.
Construct2 이후 Scrria에서는 Construct3를 준비하고 있다. Construct3는 기존의 Construct2의 HTML(Hypertext Markup Language)5 + Java Script 기반의 게임 엔진을 Web Browser에서 활용할 수 있도록 개발되었다. 크롬이 설치되어 있다면 이제 모바일, PC 플랫폼 상관없이 게임을 개발할 수 있으며, 클라우드 시스템으로 세이브 데이터를 언제 어디서든 불러와 개발을 지속적으로 할 수 있다. 이러한 개발 환경을 바탕으로 간단한 미니게임 제작을 보여주면서 Construct3를 분석하는 시간을 가졌다.
※ 내용 전달 및 편집의 용이성을 위해 이대희 대표의 시점에서 서술합니다.
■ 강연주제 : 이제는 웹에서 게임을 만들 수 있는 환경 'Construct3를 바탕으로'
⊙ Construct3란 무엇인가?

Construct3에 대한 이해를 하기 전에 현재 상용화된 Construct2에 대해 알아야 한다. Construct2는 HTML5 게임 개발 엔진을 말한다. 이미 다양한 2D게임의 개발 엔진으로 사용되고 있는 Construct2는 매주 신규 베타 버전 업데이트가 이루어질 정도로 기술 업데이트가 빠른 툴에 속한다. 다양한 플랫폼에 적용할 수 있도록 지원을 아끼지 않으며 최근에는 마이크로소프트의 지원까지 받게 돼서 Xbox에 플랫폼을 지원하고 있다.
Construct3는 Construct2의 최신 버전이다. Construct2에서 apk나 xcode를 추출하려면 cordova를 이용해야 하지만, Construct3에서는 apk와 xcode 추출이 간단하게 이루어진다. Construct3는 showcase를 지원하고 클라우드 지원이 가능하기 때문에 파일이 어디에 있든 불러올 수 있다. 나아가 Construct3를 이용해서 모바일 환경에서도 개발 작업을 수행할 수 있다. Construct2의 프로젝트를 Construct3에서 실행할 경우 싱글 파일로 로딩해서 손쉽게 연동할 수 있다. 이 때, 해상도 설정이 자유롭다는 장점이 있다. MAC, Windows 구별 없이 개발이 가능하지만, Construct는 3D를 지원하지 않고 2D 개발 환경을 지원한다. 또한, 크롬을 제외한 다른 웹 환경에서는 개발 작업을 할 수 없다는 단점이 있다.
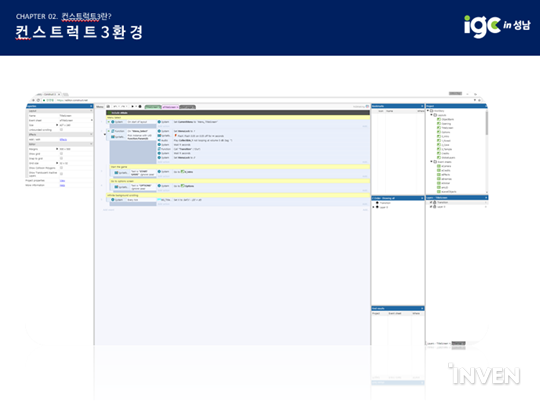
⊙ Construct3 개발 환경

처음 시작하면 뷰 포인트가 나온다. 왼쪽이 설정 창이고 오른쪽이 오브젝트를 담은 툴이다. 설정 창을 살펴보면, 프로젝트 설정을 하는 'Properties', 이름/버전/설명/개발자를 적용하는 'About', 앱스토어 등록을 위한 'ID', 시작 설정을 하는 'Startup', 화면 사이즈 변경을 위한 'Display', Linear 또는 Point에 따라 이미지 변화를 적용할 수 있는 'Sampling' 항목이 있다.
오브젝트 툴의 경우에는 Event Sheet에서 가장 중요한 위치를 지정하여 표기하는 'Bookmarks', 레이아웃 위치 조정(다수의 스프라이트 설정 조정)을 위한 'ZOrder', Event Sheet 에서 찾고 싶은 키워드 리스트를 찾는 'Find Results', Layouts/ Event Sheets/ Object types 등 프로젝트에 적용된 리소스 리스트를 볼 수 있는 'Project', 생성된 레이아웃 및 이름 변경을 위한 'Layers'가 있다.
또한, CTRL + F를 누를 경우 Bookmarks/Find 기능을 사용할 수 있다. 검색된 내용은 오른쪽 하단에서 확인할 수 있다. 레이아웃을 생성할 때마다, Event sheet를 생성하게 된다. 'Properties' 설정 창에서 Event sheet체크를 설정해야 한다. 그 밖에 Size, Unbounded Scrolling, Effects를 설정할 수 있다.
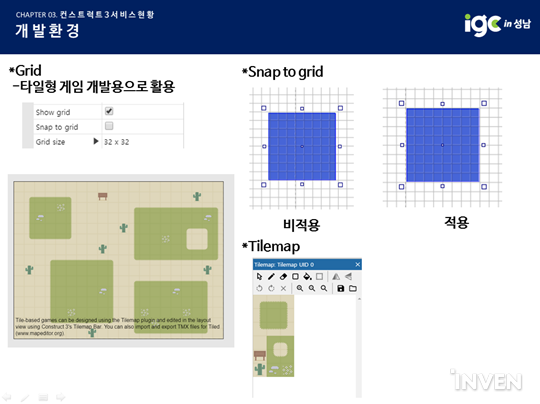
타일 형태로 개발 작업을 할 수 있는 'Grid'가 있다.

저장 기능에 대해서 설명하자면, 저장 시도시 Open recent에 c3p파일로 저장되며, Local Strange로 저장되기 때문에 안전한 관리가 가능하다. 또한, Cloud 저장 서비스를 지원한다. Dropbox / One drive / Google Drive 등 다양한 Cloud 서비스를 이용할 수 있다. Download 서비스 지원으로 c3p 파일 다운이 가능하고, Network 오류 발생 시 로컬에 자동 저장 가능한 장점이 있다.
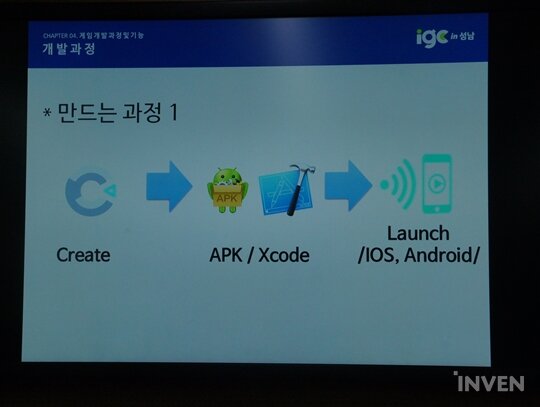
⊙ Construct3를 이용한 게임 개발 과정 및 기능

Construct3 환경에서 프로젝트를 진행할 경우 APK와 Xcode가 추출된다. 이때, IOS와 Android로 런쳐가 가능해진다. Construct2로 작업을 수행할 경우 cordova가 필요하다. 첫 레이아웃에서 오른쪽 버튼을 누르면 다양한 플러그인을 지원하는 'Create new object Type' 창이 열린다.
Data & Storage / Form Controls / General / Input / Media / Monetization / Platform specific 등의 카테고리가 담겨 있다. 여기에 추가적으로 플러그인 설치 가능다. Form Controls은 Web 전용으로 활용할 수 있다. 보통, General 기능을 주로 사용한다. Monetization 에서 In-App 결제 및 광고 노출 수익을 얻을 수 있다. Platform specific에서는 Facebook, GameCenter, Google Play, NW.js, Twitter 등의 기능도 활용할 수 있다. 끝으로 Xbox Live 서비스 및 Multiplayer 기능 등의 지원을 받을 수 있다.
Sprite 기능은 색과 애니메이션 기능을 넣는 작업이다. Undo는 CTRL + Z를 이용해서 이전 작업으로 돌아갈 수 있다. 웹 작업임에도 불구하고 안전하게 이전 작업으로 복구할 수 있다. Behaviors 기능은 Object 설정으로 다양한 행동을 반영하도록 하는 기능이다. 이동, 시간, 물리엔진, 화면 이동(Scrol To)등 다양한 기능을 지원한다. Behaviors 만으로도 단순한 게임을 개발할 수 있을 정도로 기능이 많다.

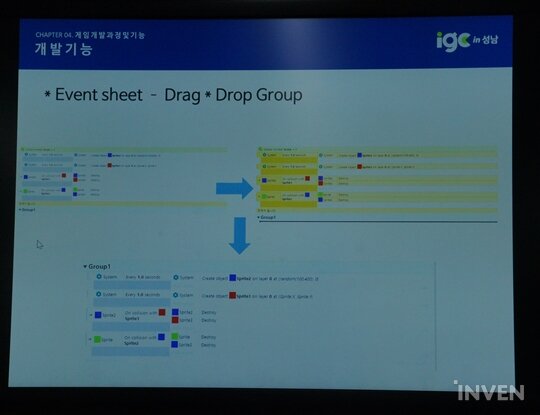
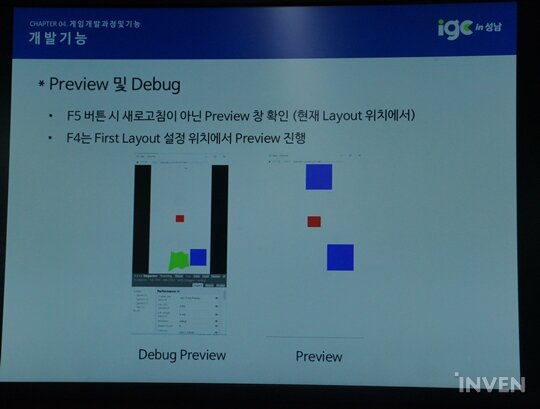
Event Sheet은 코딩이 아닌 Drag&Drop 방식으로 진행하며JavaScript가 본격적으로 활용되는 곳이다. 기술 능력에 따른 게임 콘텐츠의 질이 판가름 되는 곳이다. 프린터 기능 지원으로 출력후 오류 분석이 가능하다. Global&Local Variable은 각종 데이터를 적용할 수 있는 기능이다. 게임에서 중요한 돈과 점수 데이터 값을 생성한다. 마무리 단계인 Preview 및 Debug 기능이 있다. F5 버튼을 누르면 새로고침이 아닌 Preview 창 확인(현재 Layout 위치에서), F4 버튼을 누르면 First Layout 설정 위치에서 Preview가 진행된다.

Construct3 빌드 생산 완료 후 Export Manager에 저장된다. 이때, 버전 관리 및 각 버전별 다운로드를 할 수 있다. 물론, Type 변경도 가능하다. Cordova Project를 Debug APK로 바꿀 수 있다. Export Statistics에서 각종 상태를 확인할 수 있다. 언제 어디서든 다운로드를 받을 수 있기 때문에 개발에 용이하다. 현재, Construct3는 Personal 버전을 구입하면 강연에서 언급한 모든 기능을 사용할 수 있다.










