- FCO лӮҳлқјлі„ г……г…… мӢ нҳё.jpg [39]
- FCO нҳ„мӢӨ15cm нҒ¬лӢӨлҠ” мӮ¬лһҢ.jpg [17]
- лЎңм•„ г…Ғг…Ҡ; лЎңмҠӨнҠём•„нҒ¬ кіөлӘЁм „ к·јнҷ© .jpg [330]
- м°ЁлІӨ м—¬ліҙ~мқҙкұ° мҡ°лҰ¬лӮҳлқј м°Ё л§һм•„??? [3]
- м•„мҠӨлӢ¬ [м•„мҠӨлӢ¬ м—°лҢҖкё°: м„ё к°ңмқҳ м„ёл Ҙ] мҝ нҸ° мӮ¬мҡ© л°©лІ• м•ҲлӮҙ
мқёл”” кІҢмһ„ к°•мўҢ
лӮҙкёҖ
лӘЁл°”мқј мғҒлӢЁ л©”лүҙ
ліёл¬ё нҺҳмқҙм§Җ
[мҪ”мҪ”мҠӨ2D] [Box2D] #20 - мӨ‘л Ҙмқ„ мқҙмҡ©н•ң м җн”„
мЎ°нҡҢ: 4565
2017-07-20 19:19:29
Document Version : V1.3 - 2017.07.20 with cocos2d-x 3.15.1
Document Version : V1.2 - 2015.06.08 with cocos2d-x 3.6
м ң мұ…мқё "мӢңмһ‘н•ҳм„ёмҡ”! Cocos2d-x 3.0 н”„лЎңк·ёлһҳл°Қ"В лӮҙмҡ©мқ„ В 3.15.1 лІ„м „м—җ л§һкІҢ мҲҳм •н•ҳм—¬ мҳ¬лҰ¬кі мһҲмҠөлӢҲлӢӨ.
к°ңл°ңнҷҳкІҪ :В
- Windows7
- Visual Studio Community 2017
- Cocos2d-x 3.15.1
- мӮ¬мҡ© н”„лЎңм қнҠё : proj.win32
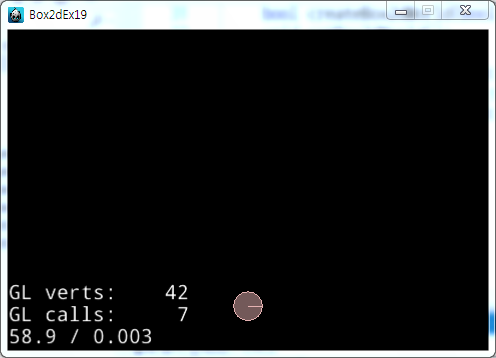
Click Velocity
мқҙлІҲ мҳҲм ңлҠ” м•Ҫк°„мқҳ мқ‘мҡ©мһ…лӢҲлӢӨ. н„°м№ҳлҘј н•ҳл©ҙ мң„мӘҪ л°©н–ҘмңјлЎң нһҳмқ„ мЈјм–ҙ лҚҳм§ҖлҠ” лҸҷмһ‘мқ„ л°ҳліөн•ҳм—¬ л°”л””к°Җ м•„лһҳлЎң л–Ём–ҙм§Җм§Җ м•ҠкІҢ н•ҳлҠ” кІғмһ…лӢҲлӢӨ. кІ°кіјм ҒмңјлЎңлҠ” н”Ңлһҳн”јлІ„л“ңмқҳ лҸҷмһ‘мқ„ н•ҳкІҢ н•©лӢҲлӢӨ.
м»Өл§Ёл“ңм°Ҫмқ„ м—ҙм–ҙ мӣҗн•ҳлҠ” л””л үн„°лҰ¬лЎң мқҙлҸҷн•ң нӣ„м—җ, лӢӨмқҢкіј к°ҷмқҙ cocos лӘ…л №м–ҙлҘј мқҙмҡ©н•ҳм—¬ мғҲлЎңмҡҙ н”„лЎңм қнҠёлҘј мғқм„ұн•©лӢҲлӢӨ.
c:> cocos new Box2dEx19В -p com.study.box19В -l cpp В вҶө
Box2dEx02мқҳ лӘЁл“ мҪ”л“ңлҘј л°©кёҲ л§Ңл“ Box2dEx19м—җ м Ғмҡ©мӢңнӮөлӢҲлӢӨ.
Box2dEx02мқҳ Classes нҸҙлҚ”мқҳ лӢӨмқҢ нҢҢмқјл“Өмқ„В Box2dEx19мқҳ Classes нҸҙлҚ”м—җ лҚ®м–ҙ м“°л©ҙ лҗ©лӢҲлӢӨ.
в– HelloWorldScene.h
в– В HelloWorldScene.cpp
в– GLES-Render.h
в– GLES-Render.cpp
к·ёлҹ¬кі лӮҳм„ң лӢӨмқҢмқҳ л””л үн„°лҰ¬м—җм„ңВ
{Cocos2d-xк°Җ м„Өм№ҳлҗң л””л үн„°лҰ¬}В / tests / cpp-tests / Resources / Images
м•„лһҳмқҳ нҢҢмқјмқ„ м°ҫм•„ лҰ¬мҶҢмҠӨ нҸҙлҚ”м—җ 추к°Җн•©лӢҲлӢӨ.
в– В blocks.png
Box2dEx19лҠ”В Box2dEx02 - л””лІ„к·ё лӘЁл“ңк№Ңм§Җ м Ғмҡ©лҗң мғҒнғңм—җм„ң мӢңмһ‘н•©лӢҲлӢӨ.
н—ӨлҚ” л¶Җ분м—җлҠ” н„°м№ҳлҘј мІҳлҰ¬н• л©”м„ңл“ңмқҳ м„ м–ёмқ„ 추к°Җн•©лӢҲлӢӨ.
м•„лһҳ н‘ңмӢңлҗң л¶Җ분мІҳлҹј кё°мЎҙмқҳ мҪ”л“ңлҠ” л©”м„ңл“ң м„ м–ёмқ„ мӮӯм ңн•ҳкі н•„мҡ”н•ң кІғмқ„ лӢӨмқҢкіј к°ҷмқҙ 추к°Җн•©лӢҲлӢӨ.
[В HelloWorldScene.hВ вҖ“В л°•мҠӨ2D Click Velocity ]
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#if (CC_TARGET_PLATFORM == CC_PLATFORM_WIN32)
#pragma execution_character_set("utf-8")
#endif
#includeВ "cocos2d.h"
#includeВ "Box2D/Box2D.h"
#includeВ <GLES-Render.h>
#define PTM_RATIOВ 32
usingВ namespaceВ cocos2d;
classВ HelloWorld :В publicВ cocos2d::Scene
{
public:
В В В staticВ cocos2d::Scene* createScene();
В В В virtualВ boolВ init();
В В В CREATE_FUNC(HelloWorld);
В В В SizeВ winSize;
//В В В Texture2D* texture;
В В В b2World* _world;
В В В // For debugging
В В В GLESDebugDraw* m_debugDraw;
В В В cocos2d::CustomCommandВ _customCmd;
В В В boolВ createBox2dWorld(boolВ debug);
В В В voidВ setBox2dWorld();
В В В ~HelloWorld();
В В В virtualВ voidВ draw(cocos2d::Renderer* renderer,В constВ cocos2d::Mat4& transform,
В В В В В В В В В В В В В В В В В В uint32_tВ flags)В override;
В В В voidВ onDraw(constВ cocos2d::Mat4& transform,В uint32_tВ flags);
В В В voidВ onEnter();
В В В voidВ onExit();
В В В voidВ tick(floatВ dt);
В В В b2Body* myBall;
В В В floatВ playerVelocity;
В В В boolВ В playerIsFlying;
В В В b2Body* addNewSprite(Vec2 point, Size size, b2BodyType bodytype,
В В В В В В В В В В В В В В В В В В В В В В constВ char* spriteName,В intВ type);
В В В b2Body* getBodyAtTab(Point p);
В В В voidВ addNewSpriteAtPosition(Vec2В location);
В В В boolВ onTouchBegan(Touch* touch,В Event* event);
В В В voidВ onTouchEnded(Touch* touch,В Event* event);
};
#endifВ // __HELLOWORLD_SCENE_H__
лӢӨмқҢмқҖ нҒҙлҰӯлІЁлЎңм„ңнӢ° н”„лЎңм қнҠём—җм„ң Box2dEx02мҷҖ лӢ¬лқјм§„ мҪ”л“ң л¶Җ분мһ…лӢҲлӢӨ.
н„°м№ҳ лҰ¬мҠӨл„ҲлҘј л“ұлЎқн•ҳкі н„°м№ҳ мқҙлІӨнҠё л©”м„ңл“ңм—җм„ң н„°м№ҳлҘј к°җм§Җн•ҳкі tick л©”м„ңл“ңм—җм„ң л°”л””м—җ нһҳмқ„ мЈјм–ҙ кіөмӨ‘мңјлЎң лқ„мӣҢ мӨҚлӢҲлӢӨ.
[В HelloWorldScene.cppВ вҖ“В л°•мҠӨ2DВ Click VelocityВ ]
#includeВ "HelloWorldScene.h"
Scene*В HelloWorld::createScene()
{
В В В вҖҰВ мғқлһө : Box2dEx02мқҳ мҪ”л“ңмҷҖ к°ҷмқҢВ вҖҰ
}
boolВ HelloWorld::init()
{
В В В вҖҰВ мғқлһө : Box2dEx02мқҳ мҪ”л“ңмҷҖ к°ҷмқҢВ вҖҰ
}
boolВ HelloWorld::createBox2dWorld(boolВ debug)
{
В В В вҖҰВ мғқлһө : Box2dEx02мқҳ мҪ”л“ңмҷҖ к°ҷмқҢВ вҖҰ
}
voidВ HelloWorld::setBox2dWorld()
{
В В В playerIsFlyingВ =В false;
В В В // мғҲлЎңмҡҙ л¬јлҰ¬ к°қмІҙмқҳ л°”л””мҷҖ н•ҙлӢ№ мҠӨн”„лқјмқҙнҠёлҘј 추к°Җн•ңлӢӨ.
В В В addNewSpriteAtPosition(Vec2(240,В 160));
}
HelloWorld::~HelloWorld()
{
В В В вҖҰВ мғқлһө : Box2dEx02мқҳ мҪ”л“ңмҷҖ к°ҷмқҢВ вҖҰ
}
voidВ HelloWorld::draw(RendererВ *renderer,В constВ Mat4В &transform,В uint32_tВ flags)
{
В В В вҖҰВ мғқлһө : Box2dEx02мқҳ мҪ”л“ңмҷҖ к°ҷмқҢВ вҖҰ
}
voidВ HelloWorld::onDraw(constВ Mat4В &transform,В uint32_tВ flags)
{
В В В вҖҰВ мғқлһө : Box2dEx02мқҳ мҪ”л“ңмҷҖ к°ҷмқҢВ вҖҰ
}
voidВ HelloWorld::onEnter()
{
В В В Scene::onEnter();
В В В // мӢұкёҖн„°м№ҳлӘЁл“ңлЎң н„°м№ҳлҰ¬мҠӨл„Ҳ л“ұлЎқ
В В В autoВ listener =В EventListenerTouchOneByOne::create();
В В В listener->setSwallowTouches(true);
В В В listener->onTouchBeganВ =В CC_CALLBACK_2(HelloWorld::onTouchBegan,В this);
В В В listener->onTouchEndedВ =В CC_CALLBACK_2(HelloWorld::onTouchEnded,В this);
В В В _eventDispatcher->addEventListenerWithSceneGraphPriority(listener,В this);
}
voidВ HelloWorld::onExit()
{
В В В вҖҰВ мғқлһө : Box2dEx02мқҳ мҪ”л“ңмҷҖ к°ҷмқҢВ вҖҰ
}
voidВ HelloWorld::tick(floatВ dt)
{
В В В intВ velocityIterations =В 8;
В В В intВ positionIterations =В 3;
В В В // Step : л¬јлҰ¬ м„ёкі„лҘј мӢң뮬л Ҳмқҙм…ҳн•ңлӢӨ.
В В В _world->Step(dt, velocityIterations, positionIterations);
В В В // л§Ңл“Өм–ҙ진 к°қмІҙ л§ҢнҒј лЈЁн”„лҘј лҸҢлҰ¬л©ҙм„ң л°”л””м—җ л¶ҷмқё мҠӨн”„лқјмқҙнҠёлҘј м—¬кё°м„ң м ңм–ҙн•ңлӢӨ.
В В В forВ (b2Body* b =В _world->GetBodyList(); b; b = b->GetNext())
В В В {
В В В В В В ifВ (b->GetUserData() !=В nullptr) {
В В В В В В В В В Sprite* spriteData = (SpriteВ *)b->GetUserData();
В В В В В В В В В spriteData->setPosition(Vec2(b->GetPosition().xВ *В PTM_RATIO,
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В b->GetPosition().yВ *В PTM_RATIO));
В В В В В В В В В spriteData->setRotation(-1В *В CC_RADIANS_TO_DEGREES(b->GetAngle()));
В В В В В В }
В В В }
В В В ifВ (playerIsFlying)
В В В {
В В В В В В myBall->ApplyLinearImpulse(b2Vec2(0,В playerVelocity),
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В myBall->GetWorldCenter(),
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В true);
В В В В В В playerVelocityВ +=В 0.01f;
В В В В В В ifВ (playerVelocityВ >В 1.5f)
В В В В В В В В В playerVelocityВ =В 1.5f;
В В В }
}
voidВ HelloWorld::addNewSpriteAtPosition(Vec2В location)
{
В В В // л°”л””лҚ°н”„ л§Ңл“Өкі мҶҚм„ұл“Өмқ„ м§Җм •н•ңлӢӨ.
В В В b2BodyDefВ bodyDef;
В В В bodyDef.typeВ =В b2_dynamicBody;
В В В bodyDef.position.Set(location.xВ /В PTM_RATIO, location.yВ /В PTM_RATIO);
В В В // ліҙнҶөмқҖ мң м ёлҚ°мқҙн„°м—җ мҠӨн”„лқјмқҙнҠёлҘј л¶ҷмқҙлҠ”лҚ°
В В В // м—¬кё°м„ңлҠ” м•„л¬ҙ лҚ°мқҙнғҖлҘј л„Јм§Җ м•Ҡкі л””лІ„к·ё л“ңлЎңмһүл§Ң мҲҳн–үн•ңлӢӨ.
В В В bodyDef.userDataВ =В nullptr;
В В В // мӣ”л“ңм—җ л°”л””лҚ°н”„мқҳ м •ліҙлЎң л°”л””лҘј л§Ңл“ лӢӨ.
В В В myBallВ =В _world->CreateBody(&bodyDef);
В В В // л°”л””м—җ м Ғмҡ©н• л¬јлҰ¬ мҶҚм„ұмҡ© л°”л””мқҳ лӘЁм–‘мқ„ л§Ңл“ лӢӨ. м—¬кё°м„ңлҠ” мӣҗмқ„ л§Ңл“ лӢӨ.
В В В b2CircleShapeВ circle;
В В В // л°”л””мқҳ нҒ¬кё° м§Җм • - мӣҗмқҳ кІҪмҡ°м—” л°ҳм§ҖлҰ„
В В В circle.m_radiusВ =В 0.45f;
В В В b2FixtureDefВ fixtureDef;
В В В // лӘЁм–‘
В В В fixtureDef.shapeВ = &circle;
В В В // л°ҖлҸ„
В В В fixtureDef.densityВ =В 1.0f;
В В В // л§Ҳм°°л Ҙ
В В В fixtureDef.frictionВ =В 0.2f;
В В В // л°ҳл°ңл Ҙ
В В В fixtureDef.restitutionВ =В 0.6f;
В В В myBall->CreateFixture(&fixtureDef);
}
boolВ HelloWorld::onTouchBegan(Touch* touch,В Event* event)
{
В В В playerVelocityВ =В 0.5f;
В В В playerIsFlyingВ =В true;
В В В returnВ true;
}
voidВ HelloWorld::onTouchEnded(Touch* touch,В Event* event)
{
В В В playerIsFlyingВ =В false;
В В В playerVelocityВ =В 0.0f;
}
мҪ”л“ңлҘј мҷ„м„ұн–Ҳмңјл©ҙ мӢӨн–үмӢңмјң лҙ…лӢҲлӢӨ.
мғҒнғңлҘј н‘ңмӢңн•ҳлҠ” ліҖмҲҳ(playerIsFlying)лҘј нҶөн•ҙ tickм—җм„ң нһҳмқ„ мЈјкі мһҲкё° л•Ңл¬ём—җ, н„°м№ҳлҘј мҳӨлһҳ н•ҳкі мһҲмңјл©ҙ мң„мӘҪм—җ л¶Җл”ӘнһҲкІҢ лҗ кІғмқҙкі , н„°м№ҳлҘј мҳӨлһҳлҸҷм•Ҳ н•ҳм§Җ м•Ҡмңјл©ҙ л°”лӢҘмңјлЎң л–Ём–ҙм§ҖкІҢ лҗ©лӢҲлӢӨ.В

лӢӨмқҢмқҖ мқҙкІғмқ„ мқ‘мҡ©н•ҙм„ң л§Ңл“ н•ҷмғқмқҳ мһ‘н’Ҳмһ…лӢҲлӢӨ.
м•„лһҳ URLмқ„ м „мІҙм„ нғқн•ҳкі ліөмӮ¬н•ҳм„ёмҡ”.
 лӮҙнҸ°м Өл¬ҙкұ°мӣҢ
лӮҙнҸ°м Өл¬ҙкұ°мӣҢ

лӘЁл°”мқј кІҢмӢңнҢҗ н•ҳлӢЁлІ„нҠј
лӘЁл°”мқј кІҢмӢңнҢҗ н•ҳлӢЁлІ„нҠј
м§ҖкёҲ лңЁлҠ” мқёлІӨ
лҚ”ліҙкё°+лӘЁл°”мқј кІҢмӢңнҢҗ лҰ¬мҠӨнҠё
-
 0 лҢ“кёҖм–ёлҰ¬м–ј [м§ҖмӣҗмӮ¬м—…] мІӯл…„м·Ём—…мӮ¬кҙҖн•ҷкөҗ(мғҲмӢ№) м–ёлҰ¬м–јм—”진 кІҢмһ„н”„лЎңк·ёлһҳлЁё м–‘м„ұкіјм • көҗмңЎмғқ лӘЁм§‘ [м–ҙмҶҢнҠёлқҪнҸүмғқкөҗмңЎмӣҗ]м •л¶Җм§ҖмӣҗмӮ¬м—… Lv.1 мЎ°нҡҢ 86 04-15
0 лҢ“кёҖм–ёлҰ¬м–ј [м§ҖмӣҗмӮ¬м—…] мІӯл…„м·Ём—…мӮ¬кҙҖн•ҷкөҗ(мғҲмӢ№) м–ёлҰ¬м–јм—”진 кІҢмһ„н”„лЎңк·ёлһҳлЁё м–‘м„ұкіјм • көҗмңЎмғқ лӘЁм§‘ [м–ҙмҶҢнҠёлқҪнҸүмғқкөҗмңЎмӣҗ]м •л¶Җм§ҖмӣҗмӮ¬м—… Lv.1 мЎ°нҡҢ 86 04-15 -
 0 лҢ“кёҖм–ёлҰ¬м–ј [м§ҖмӣҗмӮ¬м—…] мІӯл…„м·Ём—…мӮ¬кҙҖн•ҷкөҗ(мғҲмӢ№) м–ёлҰ¬м–јм—”진 кІҢмһ„н”„лЎңк·ёлһҳлЁё м–‘м„ұкіјм • көҗмңЎмғқ лӘЁм§‘ [м–ҙмҶҢнҠёлқҪнҸүмғқкөҗмңЎмӣҗ]м •л¶Җм§ҖмӣҗмӮ¬м—… Lv.1 мЎ°нҡҢ 139 04-12
0 лҢ“кёҖм–ёлҰ¬м–ј [м§ҖмӣҗмӮ¬м—…] мІӯл…„м·Ём—…мӮ¬кҙҖн•ҷкөҗ(мғҲмӢ№) м–ёлҰ¬м–јм—”진 кІҢмһ„н”„лЎңк·ёлһҳлЁё м–‘м„ұкіјм • көҗмңЎмғқ лӘЁм§‘ [м–ҙмҶҢнҠёлқҪнҸүмғқкөҗмңЎмӣҗ]м •л¶Җм§ҖмӣҗмӮ¬м—… Lv.1 мЎ°нҡҢ 139 04-12 -
0 лҢ“кёҖмң лӢҲнӢ° [м •л¶Җм§Җмӣҗ] лүҙл”ңмқјмһҗлҰ¬ - мң лӢҲнӢ°(Unity)кё°л°ҳ кІҢмһ„В·XR мҪҳн…җмё к°ңл°ңмһҗ кіјм • - көҗмңЎл№„ м „м•Ў л¬ҙлЈҢм •л¶Җм§ҖмӣҗмӮ¬м—… Lv.1 мЎ°нҡҢ 164 04-02
-
 0 лҢ“кёҖм–ёлҰ¬м–ј [м „м•Ўкөӯ비м§Җмӣҗ] мІӯл…„м·Ём—…мӮ¬кҙҖн•ҷкөҗ(мғҲмӢ№) м–ёлҰ¬м–јм—”진 кІҢмһ„н”„лЎңк·ёлһҳлЁё м–‘м„ұкіјм • көҗмңЎмғқ лӘЁм§‘ [м–ҙмҶҢнҠёлқҪнҸүмғқкөҗмңЎмӣҗ]м •л¶Җм§ҖмӣҗмӮ¬м—… Lv.1 мЎ°нҡҢ 162 04-01
0 лҢ“кёҖм–ёлҰ¬м–ј [м „м•Ўкөӯ비м§Җмӣҗ] мІӯл…„м·Ём—…мӮ¬кҙҖн•ҷкөҗ(мғҲмӢ№) м–ёлҰ¬м–јм—”진 кІҢмһ„н”„лЎңк·ёлһҳлЁё м–‘м„ұкіјм • көҗмңЎмғқ лӘЁм§‘ [м–ҙмҶҢнҠёлқҪнҸүмғқкөҗмңЎмӣҗ]м •л¶Җм§ҖмӣҗмӮ¬м—… Lv.1 мЎ°нҡҢ 162 04-01 -
0 лҢ“кёҖмң лӢҲнӢ° [м •л¶Җм§Җмӣҗ] лүҙл”ңмқјмһҗлҰ¬ - мң лӢҲнӢ°(Unity)кё°л°ҳ кІҢмһ„В·XR мҪҳн…җмё к°ңл°ңмһҗ кіјм • - көҗмңЎл№„ м „м•Ў л¬ҙлЈҢм •л¶Җм§ҖмӣҗмӮ¬м—… Lv.1 мЎ°нҡҢ 124 03-12
-
0 лҢ“кёҖм–ёлҰ¬м–ј л©”нғҖлІ„мҠӨ/XR 3D мәҗлҰӯн„° м ңмһ‘мһҗ м–‘м„ұ кіјм •лӯүмҲң Lv.4 мЎ°нҡҢ 369 03-11
-
 0 лҢ“кёҖмң лӢҲнӢ° [м „м•Ўкөӯ비м§Җмӣҗ] лүҙл”ңмқјмһҗлҰ¬ - мң лӢҲнӢ°(Unity)кё°л°ҳ кІҢмһ„В·XR мҪҳн…җмё к°ңл°ңмһҗ кіјм • - көҗмңЎл№„ м „м•Ў л¬ҙлЈҢм •л¶Җм§ҖмӣҗмӮ¬м—… Lv.1 мЎ°нҡҢ 410 03-08
0 лҢ“кёҖмң лӢҲнӢ° [м „м•Ўкөӯ비м§Җмӣҗ] лүҙл”ңмқјмһҗлҰ¬ - мң лӢҲнӢ°(Unity)кё°л°ҳ кІҢмһ„В·XR мҪҳн…җмё к°ңл°ңмһҗ кіјм • - көҗмңЎл№„ м „м•Ў л¬ҙлЈҢм •л¶Җм§ҖмӣҗмӮ¬м—… Lv.1 мЎ°нҡҢ 410 03-08 -
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 17] лӘЁл°”мқј л№Ңл“ңн•ҳкё°
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 17] лӘЁл°”мқј л№Ңл“ңн•ҳкё° кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 657
05-13
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 657
05-13
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 16] лЎңм§Ғ ліҙмҷ„н•ҳкё°
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 16] лЎңм§Ғ ліҙмҷ„н•ҳкё° кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1253
04-15
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1253
04-15
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 15] нҺёлҰ¬н•ң мҳӨл””мҳӨ мӢңмҠӨн…ң кө¬м¶•
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 15] нҺёлҰ¬н•ң мҳӨл””мҳӨ мӢңмҠӨн…ң кө¬м¶• кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1314
04-13
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1314
04-13
-
0 лҢ“кёҖм–ёлҰ¬м–ј [л¶ҖмӮ°кІҢмһ„к·ёлһҳн”Ҫн•ҷмӣҗ] көӯ비л¬ҙлЈҢ 3DкІҢмһ„к·ёлһҳн”Ҫ л””мһҗмқҙл„Ҳ м·Ём—…көҗмңЎмғқ лӘЁм§‘л¶ҖмӮ°мҳҲмқј Lv.1 мЎ°нҡҢ 1441 04-12
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 14+] н”Ңл Ҳмқҙ мәҗлҰӯн„° м„ нғқ
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 14+] н”Ңл Ҳмқҙ мәҗлҰӯн„° м„ нғқ кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1397
04-10
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1397
04-10
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 14] н”Ңл Ҳмқҙ мәҗлҰӯн„° м„ нғқ
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 14] н”Ңл Ҳмқҙ мәҗлҰӯн„° м„ нғқ кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1249
04-03
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1249
04-03
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 13] кІҢмһ„ мӢңмһ‘кіј мў…лЈҢ
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 13] кІҢмһ„ мӢңмһ‘кіј мў…лЈҢ кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1285
03-28
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1285
03-28
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 12] л ҲлІЁм—… мӢңмҠӨн…ң
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 12] л ҲлІЁм—… мӢңмҠӨн…ң кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1161
03-25
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1161
03-25
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 11+] н”Ңл Ҳмқҙм–ҙ л¬ҙкё° мһҘм°© н‘ңнҳ„н•ҳкё°
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 11+] н”Ңл Ҳмқҙм–ҙ л¬ҙкё° мһҘм°© н‘ңнҳ„н•ҳкё° кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1159
03-22
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1159
03-22
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 11] лҠҘл Ҙ м—…к·ёл Ҳмқҙл“ң кө¬нҳ„
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 11] лҠҘл Ҙ м—…к·ёл Ҳмқҙл“ң кө¬нҳ„ кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 657
03-16
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 657
03-16
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 10] HUD м ңмһ‘н•ҳкё°
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 10] HUD м ңмһ‘н•ҳкё° кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1096
02-17
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1096
02-17
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 09] нғҖкІ©к°җмһҲлҠ” лӘ¬мҠӨн„° мІҳм№ҳ
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 09] нғҖкІ©к°җмһҲлҠ” лӘ¬мҠӨн„° мІҳм№ҳ кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1191
02-05
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1191
02-05
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 08] мһҗлҸҷ мӣҗкұ°лҰ¬ кіөкІ© кө¬нҳ„
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 08] мһҗлҸҷ мӣҗкұ°лҰ¬ кіөкІ© кө¬нҳ„ кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 698
02-01
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 698
02-01
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 07] нҡҢм „н•ҳлҠ” к·јм ‘л¬ҙкё° кө¬нҳ„
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 07] нҡҢм „н•ҳлҠ” к·јм ‘л¬ҙкё° кө¬нҳ„ кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 651
01-26
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 651
01-26
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 06+] мҶҢнҷҳл ҲлІЁ м Ғмҡ©н•ҳкё°
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 06+] мҶҢнҷҳл ҲлІЁ м Ғмҡ©н•ҳкё° кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 802
12-26
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 802
12-26
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 06] мҳӨлёҢм қнҠё н’Җл§Ғ
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 06] мҳӨлёҢм қнҠё н’Җл§Ғ кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 742
12-23
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 742
12-23
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 05] лӘ¬мҠӨн„° л§Ңл“Өкё°
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 05] лӘ¬мҠӨн„° л§Ңл“Өкё° кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 902
12-18
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 902
12-18
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 04] л¬ҙн•ң л§ө мқҙлҸҷ
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 04] л¬ҙн•ң л§ө мқҙлҸҷ кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1228
11-28
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 1228
11-28
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 03] 2D м• лӢҲл©”мқҙм…ҳ м ңмһ‘н•ҳкё°
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 03] 2D м• лӢҲл©”мқҙм…ҳ м ңмһ‘н•ҳкё° кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 889
11-20
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 889
11-20
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 02+] мғҲлЎңмҡҙ мқён’ӢмӢңмҠӨн…ң м Ғмҡ©н•ҳкё°
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 02+] мғҲлЎңмҡҙ мқён’ӢмӢңмҠӨн…ң м Ғмҡ©н•ҳкё° кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 789
11-19
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 789
11-19
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 02] н”Ңл Ҳмқҙм–ҙ мқҙлҸҷ кө¬нҳ„н•ҳкё°
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 02] н”Ңл Ҳмқҙм–ҙ мқҙлҸҷ кө¬нҳ„н•ҳкё° кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 831
11-12
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 831
11-12
-
 1 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 01] 2D мҳӨлёҢм қнҠё л§Ңл“Өкё°
1 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 01] 2D мҳӨлёҢм қнҠё л§Ңл“Өкё° кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 875
11-11
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 875
11-11
-
 0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 00] м–ёлҚ°л“ң м„ңл°”мқҙлІ„ к°ңл°ң к°•мўҢ мҶҢк°ң
0 лҢ“кёҖмң лӢҲнӢ° [лұҖм„ңлқјмқҙнҒ¬ 00] м–ёлҚ°л“ң м„ңл°”мқҙлІ„ к°ңл°ң к°•мўҢ мҶҢк°ң кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 701
추мІң 1
11-11
кіЁл“ңл©”нғҲ
Lv.86
мЎ°нҡҢ 701
추мІң 1
11-11
-
0 лҢ“кёҖмң лӢҲнӢ° ITнҡҢмӮ¬ м·Ём—… көҗмңЎ мқјм • кіөмңDororoc Lv.1 мЎ°нҡҢ 636 08-04
-
0 лҢ“кёҖмң лӢҲнӢ° [820л§Ңмӣҗ м „м•Ў м§Җмӣҗ] мң лӢҲнӢ° кіөмӢқ көҗмңЎ кё°кҙҖ!! к°ңл°ңмһҗ м·Ём—…мқ„ нқ¬л§қн•ңлӢӨл©ҙ??Dororoc Lv.1 мЎ°нҡҢ 573 08-04
-
0 лҢ“кёҖмң лӢҲнӢ° мң лӢҲнӢ°кё°л°ҳ XRмҪҳн…җмё к°ңл°ңмӢӨл¬ҙмӢ tls Lv.1 мЎ°нҡҢ 589 08-02
-
 0 лҢ“кёҖмң лӢҲнӢ° мң нҠңлёҢм—җм„ң мң лӢҲнӢ° мҙҲліҙмһҗмҡ© лҸҷмҳҒмғҒ к°•мқҳлҘј мӢңмһ‘н–ҲмҠөлӢҲлӢӨ!мҶҢн”јл¬ё Lv.2 мЎ°нҡҢ 5211 11-25
0 лҢ“кёҖмң лӢҲнӢ° мң нҠңлёҢм—җм„ң мң лӢҲнӢ° мҙҲліҙмһҗмҡ© лҸҷмҳҒмғҒ к°•мқҳлҘј мӢңмһ‘н–ҲмҠөлӢҲлӢӨ!мҶҢн”јл¬ё Lv.2 мЎ°нҡҢ 5211 11-25 -
 1 лҢ“кёҖмң лӢҲнӢ° (м ң20к°•) н”јкІ© HUD-3
1 лҢ“кёҖмң лӢҲнӢ° (м ң20к°•) н”јкІ© HUD-3 Nowl
Lv.73
мЎ°нҡҢ 9909
추мІң 5
09-03
Nowl
Lv.73
мЎ°нҡҢ 9909
추мІң 5
09-03
-
 0 лҢ“кёҖмң лӢҲнӢ° (м ң19к°•) н”јкІ© HUD-2
0 лҢ“кёҖмң лӢҲнӢ° (м ң19к°•) н”јкІ© HUD-2 Nowl
Lv.73
мЎ°нҡҢ 9408
추мІң 3
09-03
Nowl
Lv.73
мЎ°нҡҢ 9408
추мІң 3
09-03
-
 1 лҢ“кёҖкІҢмһ„л©”мқҙм»Ө мІҳмқҢ л§ҢлӮҳлҠ” GMS2 // 11. кІҢмһ„мқ„ EXE нҢҢмқјлЎң л§Ңл“Өкё°Zpink Lv.1 мЎ°нҡҢ 7292 추мІң 1 05-14
1 лҢ“кёҖкІҢмһ„л©”мқҙм»Ө мІҳмқҢ л§ҢлӮҳлҠ” GMS2 // 11. кІҢмһ„мқ„ EXE нҢҢмқјлЎң л§Ңл“Өкё°Zpink Lv.1 мЎ°нҡҢ 7292 추мІң 1 05-14 -
 0 лҢ“кёҖкІҢмһ„л©”мқҙм»Ө мІҳмқҢ л§ҢлӮҳлҠ” GMS2 // 10. мҠҲнҢ…кІҢмһ„ м ңмһ‘ 5Zpink Lv.1 мЎ°нҡҢ 5736 05-14
0 лҢ“кёҖкІҢмһ„л©”мқҙм»Ө мІҳмқҢ л§ҢлӮҳлҠ” GMS2 // 10. мҠҲнҢ…кІҢмһ„ м ңмһ‘ 5Zpink Lv.1 мЎ°нҡҢ 5736 05-14 -
 0 лҢ“кёҖкІҢмһ„л©”мқҙм»Ө мІҳмқҢ л§ҢлӮҳлҠ” GMS2 // 9. мҠҲнҢ…кІҢмһ„ м ңмһ‘ 4Zpink Lv.1 мЎ°нҡҢ 5719 05-14
0 лҢ“кёҖкІҢмһ„л©”мқҙм»Ө мІҳмқҢ л§ҢлӮҳлҠ” GMS2 // 9. мҠҲнҢ…кІҢмһ„ м ңмһ‘ 4Zpink Lv.1 мЎ°нҡҢ 5719 05-14 -
 0 лҢ“кёҖкІҢмһ„л©”мқҙм»Ө мІҳмқҢ л§ҢлӮҳлҠ” GMS2 // 8. мҠҲнҢ…кІҢмһ„ м ңмһ‘ 3Zpink Lv.1 мЎ°нҡҢ 6392 05-14
0 лҢ“кёҖкІҢмһ„л©”мқҙм»Ө мІҳмқҢ л§ҢлӮҳлҠ” GMS2 // 8. мҠҲнҢ…кІҢмһ„ м ңмһ‘ 3Zpink Lv.1 мЎ°нҡҢ 6392 05-14
лӘЁл°”мқј кІҢмӢңнҢҗ н•ҳлӢЁлІ„нҠј
лӘЁл°”мқј кІҢмӢңнҢҗ нҺҳмқҙ징
(мЈј)мқёлІӨ
в–І