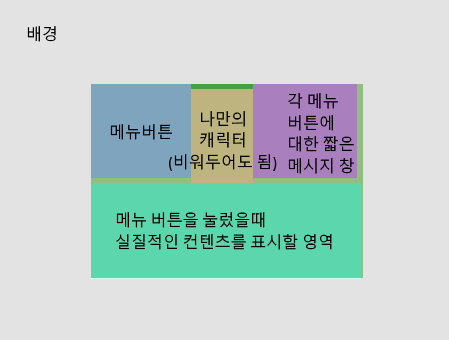
нҸ¬мһҘл§Ҳм°ЁлҘј н‘ңнҳ„н•ҳкі мһҗ л§Ңл“ мқёмһҘнӢҖ мһ…лӢҲлӢӨ.

В
мң„мҷҖ к°ҷмқҖ кө¬мЎ°лҘј л”°лҘҙл©°, л°°кІҪ мқҙлҜём§Җ көҗмІҙ л§ҢмңјлЎң лӢӨм–‘н•ң 분мң„кё°лҘј лӮј мҲҳ мһҲмҠөлӢҲлӢӨ.
лӢӨмқҢмқҳ лӘҮк°Җм§Җ мҳҲм ңлҘјВ мІҙн—ҳн•ҙліҙкі , к°•мқҳлҘј м°ёкі н•ҙ лӮҳл§Ңмқҳ мқёмһҘмқ„ л§Ңл“Өм–ҙ ліҙм„ёмҡ”.
л¬јлЎ к·ёлҢҖлЎң мӮ¬мҡ©н•ҳм…”лҸ„ мўӢмҠөлӢҲлӢӨ.
(лӘЁл°”мқј нҺҳмқҙм§ҖлҠ” м •мғҒм ҒмңјлЎң лӮҳмҳӨм§Җ м•ҠмңјлӢҲ, нҺҳмқҙм§Җ мөңн•ҳлӢЁ 'PCнҷ”л©ҙ' лІ„нҠјмқ„ лҲҢлҹ¬мЈјм„ёмҡ”)
л¶Ҳл Җм–ҙ?
мҡҙкі лЎң м „м„Өл§Ң лӮҳмҳӨлҠ” м№ҙл“ңнҢ©!
кІҪн—ҳм№ҳл°”к°Җ л№Ёк°„мғүмқјл•Ң, л ҲлІЁм—…мқ„ лҸ„мҷҖмЈјлҠ” кё°лҠҘ мһ…лӢҲлӢӨ.
-
(
мҶҢмҠӨ) - нҸ¬мһҘл§Ҳм°Ё / нҸ¬мһҘл§Ҳм°Ё 분мң„кё°мқҳ мқёмһҘ. л§ҲкІ©кё°, м№ҙл“ңнҢ©кіј к°ҷмқҖ мӢӨм ң м»Ён…җмё к°Җ м–ҙл–»кІҢ л“Өм–ҙк°ҖлҠ” м°ёмЎ°.
нҸүлІ”н•Ё
н•ң мӨ„
м—¬лҹ¬мӨ„
м–ҙм„ңмҷҖ
-
1лІҲ л©”мӢңм§Җ нҢЁл„җ
2лІҲ л©”мӢңм§Җ нҢЁл„җ. м—¬лҹ¬мӨ„мқ„ мҲҳм§ҒмңјлЎң к°ҖмҡҙлҚ° м •л ¬н•ҳлҠ” л°©лІ•
3лІҲ л©”мӢңм§Җ нҢЁл„җ
4лІҲ л©”мӢңм§Җ нҢЁл„җ
1лІҲ нғӯ
2лІҲ нғӯ. н•ң мӨ„мқј кІҪмҡ° мҲҳм§Ғ к°ҖмҡҙлҚ° м •л ¬ л°©лІ•.
3лІҲ нғӯ. м—¬лҹ¬мӨ„мқј кІҪмҡ° мҲҳм§Ғ к°ҖмҡҙлҚ° м •л ¬мқ„ н•ҳкё°мң„н•ҙм„ , divм•Ҳм—җ divлҘј л„Јкі л¶ҖлӘЁ divм—җ display:table;мқ„ мЈјкі , мһҗмӢқ divм—җ display:table-cell; vrtical-align:middle; мқ„ мЈјлҠ” л°©лІ•мқ„ мҚЁм•ј н•©лӢҲлӢӨ.
4лІҲ нғӯ
мӨ„л°”кҝҲ нғңк·ёлӮҳ мҠӨнғҖмқј мҶҚм„ұмқ„ мқҙмҡ©н•ҙ
л©Ӣ진 мқёмһҘмқ„ л§Ңл“Өм–ҙ ліҙм„ёмҡ”.
(
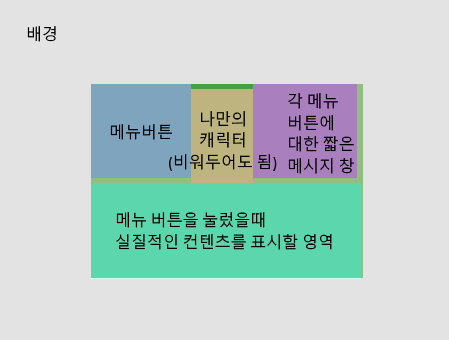
мҶҢмҠӨ) - н‘ңмӨҖмҶҢмҠӨ / кё°ліём Ғмқё нӢҖл§Ң лӮЁкІЁлҶ“мқҖ к°ҖмһҘ 짧мқҖ мқёмһҘ. мһ…л¬ёмһҗм—җкІҢ 추мІң
нҶөкё°нғҖ
н”ј нҒ¬
нҠң л„Ҳ
м–ҙм„ңмҷҖ
1лІҲ л©”мӢңм§Җ нҢЁл„җ
2лІҲ л©”мӢңм§Җ нҢЁл„җ. м—¬лҹ¬мӨ„мқ„ мҲҳм§ҒмңјлЎң к°ҖмҡҙлҚ° м •л ¬н•ҳлҠ” л°©лІ•
3лІҲ л©”мӢңм§Җ нҢЁл„җ
4лІҲ л©”мӢңм§Җ нҢЁл„җ
1лІҲ нғӯ
нғӯлІ„нҠјм—җ л°ұк·ёлқјмҡҙл“ң мҶҚм„ұмқ„ мӨҢмңјлЎңмҚЁ
мқҙлҜём§Җ лІ„нҠјмқ„ кө¬нҳ„н•©лӢҲлӢӨ.
2лІҲ нғӯ. н•ң мӨ„мқј кІҪмҡ° мҲҳм§Ғ к°ҖмҡҙлҚ° м •л ¬ л°©лІ•.
3лІҲ нғӯ. м—¬лҹ¬мӨ„мқј кІҪмҡ° мҲҳм§Ғ к°ҖмҡҙлҚ° м •л ¬мқ„ н•ҳлҠ”лІ•
divм•Ҳм—җ divлҘј л„Јкі л¶ҖлӘЁ divм—җ display:table;
мқ„ мЈјкі , мһҗмӢқ divм—җ display:table-cell;
vrtical-align:middle; мқ„ мӨҚлӢҲлӢӨ.
мқҙ мҪ”л“ңлҘј к·ёлҢҖлЎң ліөл¶ҷн•ҳм„ёмҡ”.
4лІҲ нғӯ
нғӯ лӮҙмҡ©л°•мҠӨм—җ padding-top: 5px;мқ„ мӨҢмңјлЎңмҚЁ
'4лІҲ нғӯ'мқҙлқјлҠ” кёҖмһҗк°Җ л°°кІҪ м „мһҗкё°кё°мқҳ кІҖмқҖмғү
л¶Җ분과 кІ№м№ҳлҠ”кұё н”јн–ҲмҠөлӢҲлӢӨ.
(
мҶҢмҠӨ) - м–ҙмҝ мҠӨнӢұ м»ӨмҠӨн…Җ / кё°нғҖмҷҖ нҠңл„ҲлҘј нҷңмҡ©н•ң мқёмһҘ. л©”лүҙ лІ„нҠјмқҳ лӘЁм–‘мқ„ л°”кҫёкі мһҗ н•ҳлҠ”мқҙлҘј мң„н•ң м°ёмЎ°мҡ© мҪ”л“ң.
нҒҗлёҢ
н•ң мӨ„
мҠӨнғҖмқј
мӮ¬м§„1
мӮ¬м§„2
분 н•
нҒҗ лёҢ
нҒҗ лёҢ
-
1лІҲ л©”мӢңм§Җ нҢЁл„җ
н•ң мӨ„ к°ҖмҡҙлҚ° м •л ¬
3лІҲ л©”мӢңм§Җ нҢЁл„җ. м—¬лҹ¬мӨ„мқ„ к°ҖмҡҙлҚ° м •л ¬н•ҳлҠ” л°©лІ•
4лІҲ л©”мӢңм§Җ нҢЁл„җ
5лІҲ л©”мӢңм§Җ нҢЁл„җ
мқҙлҜём§Җ л„ЈлҠ” лІ• 1
6лІҲ л©”мӢңм§Җ нҢЁл„җ
мқҙлҜём§Җ л„ЈлҠ” лІ• 2
7лІҲ л©”мӢңм§Җ нҢЁл„җ
нҷ”л©ҙ л¶„н• н•ҳкё°
8лІҲ л©”мӢңм§Җ нҢЁл„җ
9лІҲ л©”мӢңм§Җ нҢЁл„җ
1лІҲ нғӯ
2лІҲ нғӯ. н•ң мӨ„мқј кІҪмҡ° мҲҳм§Ғ к°ҖмҡҙлҚ° м •л ¬ л°©лІ•.
3лІҲ нғӯ. м—¬лҹ¬мӨ„мқј кІҪмҡ° мҲҳм§Ғ к°ҖмҡҙлҚ° м •л ¬мқ„ н•ҳкё°мң„н•ҙм„ , divм•Ҳм—җ divлҘј л„Јкі л¶ҖлӘЁ divм—җ display:table;мқ„ мЈјкі , мһҗмӢқ divм—җ display:table-cell; vertical-align:middle; мқ„ мЈјлҠ” л°©лІ•мқ„ мҚЁм•ј н•©лӢҲлӢӨ.
4лІҲ нғӯ
мӨ„л°”кҝҲ нғңк·ёлӮҳ мҠӨнғҖмқј мҶҚм„ұмқ„ мқҙмҡ©н•ҙ
л©Ӣ진 мқёмһҘмқ„ л§Ңл“Өм–ҙ ліҙм„ёмҡ”.
5лІҲ нғӯ
мқҙлҜём§ҖлҘј мӨ‘м•ҷм—җм„ң мҳӨлҰ¬кё°
мқҙлҜём§Җ мң„м—җ кёҖм”ЁлҸ„ м“ё мҲҳ мһҲмҠөлӢҲлӢӨ.
6лІҲ нғӯ
мқҙлҜём§ҖлҘј нғӯ нҒ¬кё°м—җ л§һ추м–ҙ лҰ¬мӮ¬мқҙ징 н•ҳкё°.
мқҙлҜём§Җ мң„м—җ кёҖм”ЁлҸ„ м“ё мҲҳ мһҲмҠөлӢҲлӢӨ.
7лІҲ нғӯ
div лӮҙм—җм„ң лҳҗлӢӨмӢң мҳҒм—ӯ л¶„н• н•ҳкё°.
м–ҙл•Ңмҡ”, м°ё мүҪмЈ ?
8лІҲ нғӯ
9лІҲ нғӯ
мқҙ м•Ҳм—җ л§ҲкІ©лҸ„ л„Јм–ҙліҙм„ёмҡ”!
(
мҶҢмҠӨ) - нҒҗлёҢ, м»Өн”ј, нғңлё”лҰҝ м»ӨмҠӨн…Җ / л¬ҙмһ‘мң„ нҒҗлёҢнҳ• л©”лүҙнҢҗкіј ліҙлӢӨ л„“мқҖ м»Ён…җмё мҳҒм—ӯмқ„ нҷ•ліҙн•ң мқёмһҘ. мҲҷл Ёмһҗм—җкІҢ 추мІң
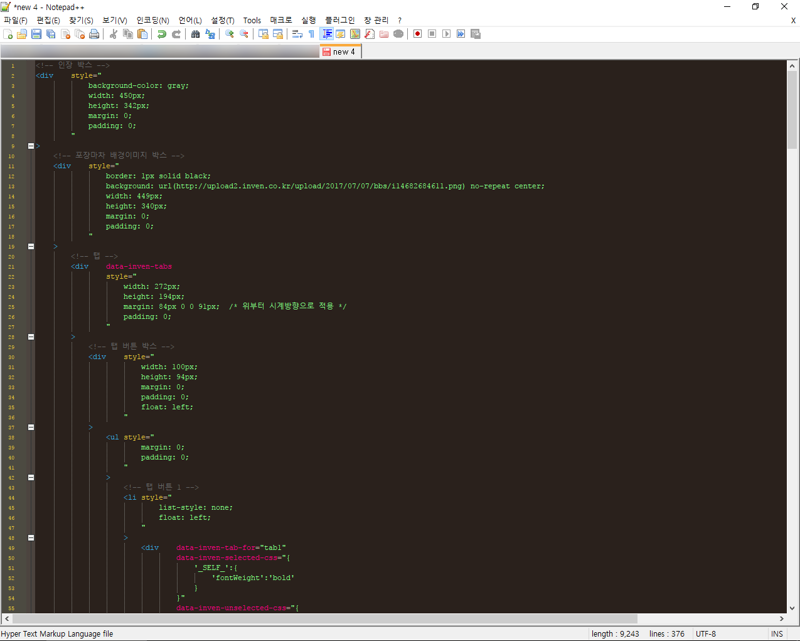
[мҶҢмҠӨ нҺём§‘ м „ мӨҖ비물]
1. л©”лӘЁмһҘмңјлЎң нҺём§‘н•ҳлҠ”кұҙ нғӯк°„кІ©мқҙ л’ӨмЈҪл°•мЈҪмқҙ лҗҳкё°м—җ к·ёлӢӨм§Җ мўӢмқҖ л°©лІ•мқҙ м•„лӢҷлӢҲлӢӨ.
2. м§ҖкёҲл¶Җн„ҙ Notepad++к°ҷмқҖ мўҖлҚ” к°•л Ҙн•ң л¬ём„ң нҺём§‘нҲҙмқ„ мқҙмҡ©н•ҳм„ёмҡ”.
- лӢЁмҲңн•ң мҲҳм •мқҙлқјл©ҙ лҚ” м•„лһҳмӘҪмқҳВ [мһ…л§ӣлҢҖлЎң мқёмһҘ мҲҳм • н•ҳкё°]н•ӯлӘ©л§ҢмңјлЎң к°ҖлҠҘн•©лӢҲлӢӨ.
- 분м„қм—җ мӮ¬мҡ©лҗң мҪ”л“ңлҠ” лІ„м „ м—…лҺғмңјлЎң мқён•ҙ мөңмӢ мқҳ мҪ”л“ңмҷҖ л§Һмқҙ лӢӨлҰ…лӢҲлӢӨ.
- к·ёлҹјм—җлҸ„ лӢӨмқҢмқҳ мҶҢмҠӨ분м„қмқ„ ліёлӢӨл©ҙ, кө¬мЎ°лҘј нҢҢм•…н•ҳлҠ”лҚ° лҸ„мӣҖмқҙ лҗ кІғмһ…лӢҲлӢӨ.
мқҙм ң нҒҙлҰӯн•ҳм—¬ нҷ•лҢҖн•ҙм„ң ліҙм„ёмҡ”.
[мһ…л§ӣлҢҖлЎң мқёмһҘ мҲҳм • н•ҳкё°]
- л°°кІҪнҺём§‘, мәҗлҰӯн„° көҗмІҙ, л©”лүҙ 추к°Җк°ҷмқҖ к°ҖлІјмҡҙ мҲҳм •мқ„ мң„н•ң н•ӯлӘ©мһ…лӢҲлӢӨ.
- 진н–үмӨ‘ м–ҙл ӨмӣҖмқҙ мһҲлӢӨл©ҙ м–ём ңл“ м§Җ мҠӨнҒ¬лҰҪнҠё кІҢмӢңнҢҗм—җ м§Ҳл¬ёмқ„ лӮЁкІЁмЈјмӢӯмӢңмҳӨ.
<л°°кІҪ мқҙлҜём§Җ көҗмІҙ>
н‘ңмӨҖмҶҢмҠӨлҘј мҳҲлЎң л“ӨкІ мҠөлӢҲлӢӨ.
1. м•„лһҳмқҳ мқҙлҜём§ҖлҘј мҡ°нҒҙлҰӯн•ҙ к°ңмқёPCлЎң ліөмӮ¬н•ҙ к°ҖмӢӯмӢңмҳӨ.
2. к·ё нӣ„ нҸ¬нҶ мғө, Paint.Net л“ұл“ұ л Ҳмқҙм–ҙ кё°лҠҘмқ„ м§Җмӣҗн•ҳлҠ” н”„лЎңк·ёлһЁмқ„ мқҙмҡ©н•ҙ
449*340 нҒ¬кё°мқҳ мӣҗн•ҳлҠ” л°°кІҪмқ„ к·ёлҰ¬мӢӯмӢңмҳӨ.
3. мқҙкІғмқҖ н•ҳлӮҳмқҳ мҳҲмӢңмһ…лӢҲлӢӨ в–ј
5. мҶҢмҠӨмҪ”л“ң 20лІҲмӨ„
background:В url(https://upload2.inven.co.kr/upload/2017/07/07/bbs/i14682684611.png)В no-repeatВ center;
л¶Җ분мқҳ м Җ л§ҒнҒ¬лҘј ліөмӮ¬н•ҙмҳЁ к°’мңјлЎң көҗмІҙн•ҳмӢӯмӢңмҳӨ.
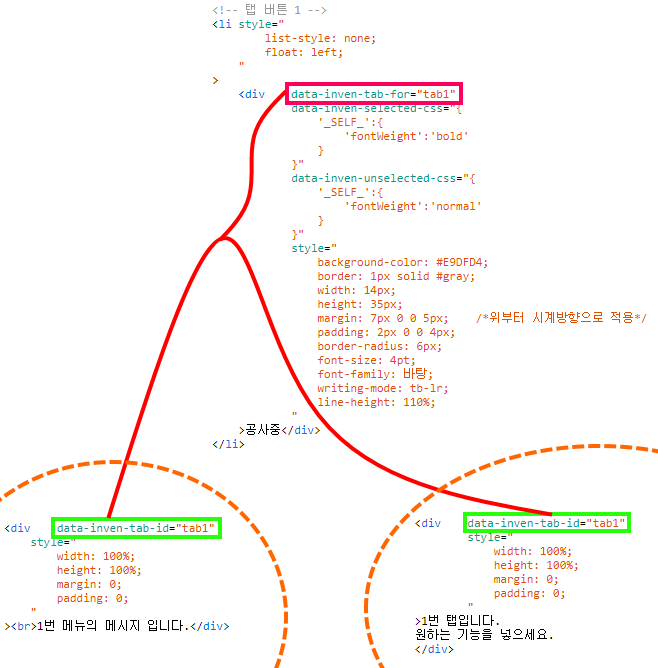
<мғҲлЎңмҡҙ л©”лүҙ/л©”мӢңм§Җ/нғӯ 추к°Җ>
вҖ» мқҙ м„ӨлӘ…м—җ мӮ¬мҡ©лҗң к·ёлҰјмқҖ кө¬лІ„м „мқҳ мҪ”л“ңлҘј мқҙмҡ©н•©лӢҲлӢӨ.
ліөл¶ҷн• л•җ н•ӯмғҒ кІҢмӢңл¬ј мөңмғҒлӢЁм—җ м ңкіөлҗҳлҠ”В мөңмӢ лІ„м „мқҳ мҶҢмҠӨлҘј мқҙмҡ©н•©мӢңлӢӨ.
1. л©”лүҙнҢҗмқ„ 추к°Җ мӮӯм ңн•ҳлҠ”кұҙ <li></li> нғңк·ёлЎң л‘ҳлҹ¬мҢ“мқё мҳҒм—ӯмқ„ л„Јкұ°лӮҳ л№јкё°л§Ң н•ҳл©ҙ лҗҳлҠ” м•„мЈј мү¬мҡҙ мһ‘м—…мһ…лӢҲлӢӨ.
2. лӢӨл§Ң л©”лүҙнҢҗмқ„ мғҲлЎңмҡҙ л©”мӢңм§Җ нҢЁл„җкіј нғӯм—җ 연결짓лҠ”кұё мһҠм§Җ л§ҲмӢӯмӢңмҳӨ.
л©”мӢңм§ҖмҷҖ нғӯ мҶҚм„ұмқҳ data-inven-tab-id к°’мқ„ мғҲлЎң м Ғкі (ліөл¶ҷн• л•Ң id л°”кҫёлҠ”кұ° к№ҢлЁ№м§Җ л§ҲмӢӯмӢңмҳӨ.)
л©”лүҙнҢҗмқҳ data-inven-tab-for мҶҚм„ұм—җ м—°кІ°н•ҳмӢӯмӢңмҳӨ.
3. кё°м–өн•ҳмӢӯмӢңмҳӨ. л©”лүҙнҢҗ н•ҳлӮҳлҠ” л°ҳл“ңмӢң л©”мӢңм§ҖнҢЁл„җкіј нғӯ нҢЁл„җ н•ҳлӮҳм”©м—җ м—°лҸҷлҗ©лӢҲлӢӨ.
л©”лүҙнҢҗмқ„ 추к°Җн–Ҳмңјл©ҙ л©”мӢңм§ҖнҢЁл„җлҸ„, нғӯ нҢЁл„җлҸ„ н•ҳлӮҳм”© 추к°Җн•ҳмӢӯмӢңмҳӨ.
л©”лүҙнҢҗмқ„ м§Җмӣ мңјл©ҙ л©”мӢңм§Җ нҢЁл„җлҸ„, нғӯ нҢЁл„җлҸ„ н•ҳлӮҳм”© м§Җмҡ°мӢӯмӢңмҳӨ.
<мәҗлҰӯн„°(нҸ¬м°Ё мЈјмқё) көҗмІҙ>
1. 62 * 94 нҒ¬кё°мқҳ мқҙлҜём§ҖлҘј мӨҖ비н•ҳмӢӯмӢңмҳӨ. (GIF, PNG, JPG)
2. мқҙкІғмқҖ н•ҳлӮҳмқҳ мҳҲмӢңмһ…лӢҲлӢӨ. в–ј

В
4. н‘ңмӨҖ мҶҢмҠӨмҪ”л“ң 173~184лІҲмӨ„м—җ мң„м№ҳн•ң divл°•мҠӨмқҳ style мҶҚм„ұм—җ лӢӨмқҢмқҳ мҪ”л“ңлҘј 추к°Җн•ҳмӢӯмӢңмҳӨ.
В В background: url(лӢ№мӢ мқҳ мқҙлҜём§Җ мЈјмҶҢлҘј л„Јмңјм„ёмҡ”) no-repeat center;
<м •ліҙк°Җ м¶ңл ҘлҗҳлҠ” <!-- нғӯ --> л°•мҠӨлҘј мўҖ лҚ” мң„мӘҪмңјлЎң лҒҢм–ҙмҳ¬лҰ¬кі мӢ¶мқ„л•Ң>
1.н•ҳлӢЁм—җ мўҖ лҚ” л§ҺмқҖ л¬јмІҙлҘј к·ёлҰ¬кұ°лӮҳ, лӮҳл§Ңмқҳ м•„мқҙмҪҳ кіөк°„мқ„ нҷ•ліҙн•ҳкё° мң„н•ҙм„ң л“ұ
В л¬ҙм–ёк°Җмқҳ мқҙмң лЎң м •ліҙм¶ңл Ҙ л°•мҠӨлҘј м–ҙлҠҗ н•ң мӘҪмңјлЎң лҒҢм–ҙмҳӨкі мӢ¶мқ„ мҲҳ мһҲмҠөлӢҲлӢӨ.
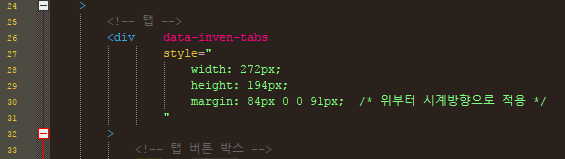
2. көүмһҘнһҲ к°„лӢЁн•©лӢҲлӢӨ. лЁјм Җ <!-- нғӯ --> мқҙлқјкі м ҒнҳҖмһҲлҠ” мң„ к·ёлҰјмқҳ мҪ”л“ңлҘј м°ҫмңјмӢӯмӢңмҳӨ.
3. мқҙм ң margin: 84px 0px 0px 91px; мқ„ н•„мҡ”н•ң л§ҢнҒј мЎ°м •н•ҳмӢӯмӢңмҳӨ.
к°Ғк°Ғ <!-- нғӯ -->л°•мҠӨлЎңл¶Җн„°мқҳ, margin: мғҒлӢЁм—¬л°ұ мҡ°мёЎм—¬л°ұ н•ҳлӢЁм—¬л°ұ мўҢмёЎм—¬л°ұ; мһ…лӢҲлӢӨ.
<л©”лүҙлӘ…мқ„ к°ҖлЎңлЎң м“°кі мӢ¶мқ„ л•Ң>
1. мҪ”л“ңм—җм„ң <!-- нғӯ лІ„нҠј --> мқҙлқјкі мЈјм„қмқҙ лӢ¬лҰ°кіімқ„ м°ҫмҠөлӢҲлӢӨ.
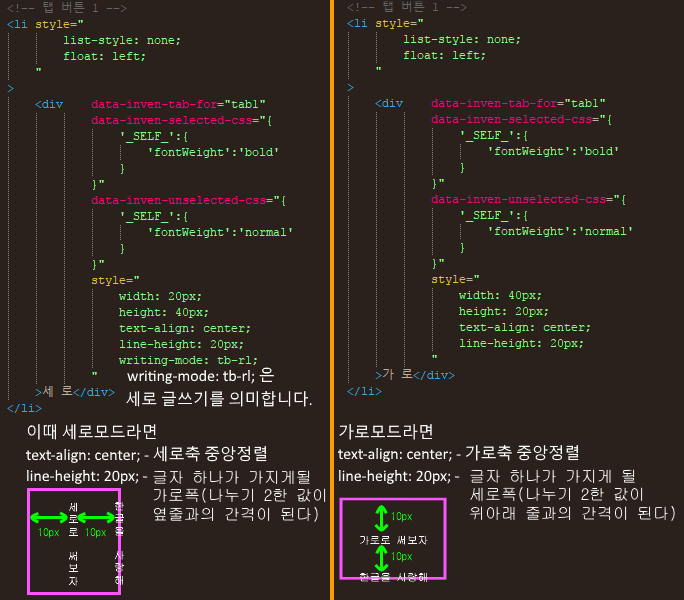
2. мң„ мқҙлҜём§ҖлҘј м°ёмЎ°н•ҳм—¬ л©”лүҙлІ„нҠјмқҳ к°ҖлЎң, м„ёлЎңнҸӯмқ„ л°”кҫёкі
В writing-mode:tb-rl;мқ„ м§ҖмҡҙлӢӨмқҢ, text-align: center; лЎң мҲҳм •н•©лӢҲлӢӨ.
3. мқҙл•Ң line-height к°’мқҖ м„ёлЎңм“°кё° лқјл©ҙ widthмҷҖ лҸҷмқјн•ҳкІҢ м Ғм–ҙмЈјкі ,
к°ҖлЎңм“°кё°лқјл©ҙ heightмҷҖ лҸҷмқјн•ҳкІҢ м Ғм–ҙмӨҚлӢҲлӢӨ.
мқҙкІҢ н…ҚмҠӨнҠёк°Җ н•ң мӨ„мқј кІҪмҡ° к°ҖмҡҙлҚ° м •л ¬н•ҳлҠ” CSSмқҳ л°©лІ•мһ…лӢҲлӢӨ.
<нғӯ лӮҙмҡ© л°•мҠӨ лҠҳмқҙкё°>
1. лӮҙмҡ©мқ„ л„Јкё°м—җ кё°ліёмңјлЎң мЈјм–ҙ진 нғӯ л°•мҠӨк°Җ мһ‘мқ„ мҲҳ мһҲмҠөлӢҲлӢӨ.В мқҙлҹҙл•Ң нҷ•мһҘн•ҳлҠ” л°©лІ•мһ…лӢҲлӢӨ.
2. лҠҳмқҙлҠ”кұҙ мүҪм§Җл§Ң м •нҷ•н•ң м Ҳм°ЁлҘј л”°лҘҙмӢӯмӢңмҳӨ. м—¬кё°м„ мң„ мқҙлҜём§ҖмІҳлҹј лҠҳмқҙлҠ” л°©лІ•мқ„ мҶҢк°ңн•ҳкІ мҠөлӢҲлӢӨ.
3. лЁјм Җ н‘ңмӨҖмҶҢмҠӨм—җм„ңВ <!-- нғӯ --> мЈјм„қмқ„ м°ҫм•„к°ҖмӢӯмӢңмҳӨ.
В мқҙкіімқҳ width: 272px;мқҖ к·ёлҢҖлЎң л‘җкі , height: 194px;мқ„ height: 244px;лЎң мҲҳм • н•ҳмӢӯмӢңмҳӨ.
4. лӢӨмқҢмңјлЎң <!-- нғӯ лӮҙмҡ© л°•мҠӨ --> лҘј м°ҫм•„к°ҖмӢӯмӢңмҳӨ. (Ctrl+FлЎң мүҪкІҢ м°ҫмқ„ мҲҳ мһҲмҠөлӢҲлӢӨ)
В мқҙкіімқҳ width: 270px;мқҖ к·ёлҢҖлЎң л‘җкі , height: 97px;мқ„ height: 145px;лЎң мҲҳм • н•ҳмӢӯмӢңмҳӨ.
5. л§Ҳм§Җл§үмңјлЎң <!-- нғӯ лӮҙмҡ© л°•мҠӨ --> м•Ҳм—җ мң„м№ҳн•ң м—¬лҹ¬к°ңмқҳ нғӯ нҢЁл„җмқҙ к°Җ진
В лӘЁл“ line-height: 97px;мқ„В line-height: 145px; лЎң мҲҳм • н•ҳмӢӯмӢңмҳӨ.
(н‘ңмӨҖмҶҢмҠӨм—җм„ң м•„л¬ҙкІғлҸ„ кұҙл“Өм§Җ м•Ҡм•ҳлӢӨл©ҙ, нғӯ нҢЁл„җмқҙ 4к°ң мһҲмқ„н…Ңкі , к·ёмӨ‘м—җ line-heightлҘј к°Җ진 нҢЁл„җмқҖ лӢЁ н•ҳлӮҳ лҝҗмһ…лӢҲлӢӨ)
<л©”лүҙ лІ„нҠј лӘЁм–‘ л°”кҫёкё°>
1. мӨҖ비мӨ‘...
<м„ӨлӘ…н• кІҢ л§ҺмқҖлҚ°...>
1. мЎ°кёҲм”© ліҙ충н•ҙ лӮҳк°ҖкІ мҠөлӢҲлӢӨ.
2. л©Ӣ진 н•ҳлЈЁлҗҳм„ёмҡ”!
<мҲҳм • лӮҙм—ӯ>
| 2017л…„ 7мӣ”7мқј | кІҢмӢңл¬ј л“ұлЎқ |
| 2017л…„ 7мӣ”8мқј | IE, Chromeм—җм„ң нҸ°нҠёк°Җ лӢӨлҘҙкІҢ лӮҳнғҖлӮҳлҠ” л¬ём ңк°Җ мһҲм–ҙ нҸ°нҠё лӢЁмң„лҘј мҲҳм •н•Ё.
font-size: 4pt; -> font-size: 0.85em;лёҢлқјмҡ°м Җм—җ л”°лқј  л¬ёмһҗк°Җ к№Ём§ҖлҠ” л¬ём ңк°Җ мһҲм–ҙ м „л¶Җ м ңкұ°.л©”мӢңм§Җ нҢЁл„җлӮҙм—җ м—¬лҹ¬мӨ„мқҳ л¬ёмһҘмқҙ л“Өм–ҙк°ҲмӢң мҲҳм§Ғм •л ¬мқҙ к№Ём§ҖлҠ” л¬ём ңлҘј к°ңм„ .
|
| 2017л…„ 7мӣ”9мқј | м–ҙмҝ мҠӨнӢұ н…Ңл§Ҳмқҳ мқёмһҘнӢҖ мҳҲмӢңмҪ”л“ң 추к°Җ
н‘ңмӨҖ мҶҢмҠӨмҪ”л“ңм—җм„ң мқҳлҜём—ҶлҠ” margin, padding мҲҳм •мҪ”л“ң м ңкұ°
нҒҗлёҢ, м»Өн”ј, нғңлё”лҰҝ н…Ңл§Ҳмқҳ мқёмһҘнӢҖ мҳҲмӢңмҪ”л“ң 추к°Җ |

 В
В 




 В
В 



 мҲҳн‘ё
мҲҳн‘ё
