- 디아4 다른겜이었으면 뒤집어졌을텐데 디벤은 평온하네 [34]
- 디아4 패치노트 읽으니까 눈물나네 [24]
- 와우 속보) 개굴맨 망토 너프, 개굴맨 아닌 사람을 위해 청동 4만개 지급 [5]
- 차벤 23살, 만취, 택시안.... [9]
- 차벤 진짜 피해자라 생각해요??? [5]
- 나혼렙 55레벨 달성! [3]
인벤 스크립트 게시판
전체보기
모바일 상단 메뉴
본문 페이지
[문의] 문의글 2900번 추가문의입니다..
수고하십니다


다름이 아니라 지난번에 알려주신덕분에 원활하게 수정중이였습니다
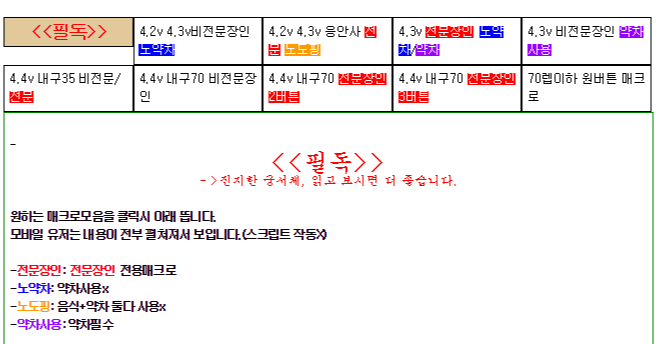
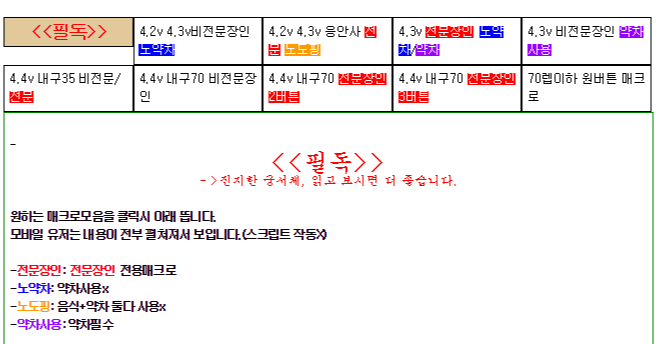
data-inven-tab-for="tab_5" (70렙이하 원버튼 매크로)의 위치를 data-inven-tab-for="tab_1"(4.2 4.3v 비전문장인 노약차) 앞에 옮겼다가
현재는 추가로 <<필독>> 내용을 탭안에 넣기 위해서 data-inven-tab-for="tab_9"(4.4v 내구70 전문장인 3버튼) 뒤로 data-inven-tab-for="tab_5"(70렙이하 원버튼 매크로) 를 옮긴상태이며
data-inven-tab-for="tab_1"(4.2v 4.3v 비전문장인 노약차) 앞에 data-inven-tab-for="tab_10"(필독) 이라는 새로운 탭을 만들고 내용을 적기위해 div data-inven-tab-id="tab_10" 를 추가했습니다.
근데 문제가 하나 생겼는데

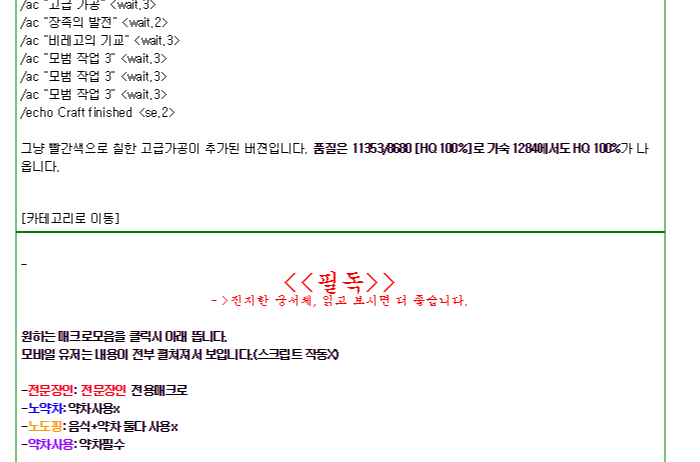
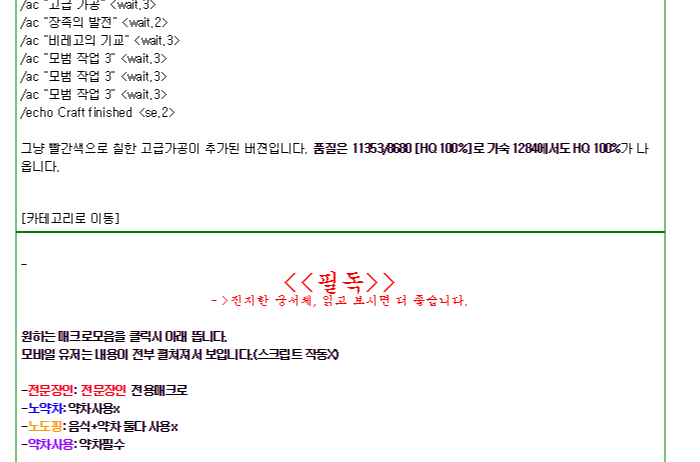
(필독을 누를시 탭내용)

(필독 이외의 탭을 누를시에도 필독탭이 노출됨)
예전에도 이게 해결이 안되서 내용만 백업해서 처음부터 스크립트를 작성했었는데..
제가 차마 그건 못할거같습니다;;; 퇴근해서 새벽에 조금씩 수정하는 현생에 그때랑 지금이랑 팁글의 양이 2배이상 차이나는지라 그랬다가 실수하면 정말 큰일날거같아서..
혹시 이런현상이 왜 나오며, 어떻게해야 해결되는지 알 수 있을까요?
<추가>
아 그리고
강조되길 원하신다면, border:1px dashed black 같이 점선으로 바꾼다거나
이뻐 보이게 할려면, border-radius:8px 같이 외곽선을 둥글게 출력하는 방법도 있습니다. 라고 하셨는데
이걸 어디에 적는지 몰라서 ㅎㅎ..
<div data-inven-tab-for="tab_2" data-inven-selected-css="{'_SELF_':{'backgroundColor':'#E2C99B'}}" data-inven-unselected-css="{'_SELF_':{'backgroundColor':'#FFFFFF'}}" style="border:1px solid; width:118px; padding: .4em; float:left;"> 4.2v 4.3v 응안사 <span style="background-color: #ff0000;"><font color="#ffffff">전문</font></span> <span style="background-color: #ff9900;"><font color="#ffffff">노도핑</font></span></div>
에서 어디에 넣어야할지 모르겠습니다 ㅠㅠㅋ
아래 URL을 전체선택하고 복사하세요.
 빔슬라이서
빔슬라이서
제작과 채집 컨텐츠를 좋아하는 평범한 유저A

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
0 댓글문의 ㅇㅈ
 척추의요정님
Lv.78
조회 7
17:27
척추의요정님
Lv.78
조회 7
17:27
-
0 댓글문의 ㅇㅈ
 오징어의꿈
Lv.84
조회 7
17:16
오징어의꿈
Lv.84
조회 7
17:16
-
0 댓글문의 ㅇㅇㅇ궁극의어머님 Lv.48 조회 52 05-15
-
0 댓글기타 3*3 인장 사이즈 2
 디아3
Lv.76
조회 88
05-12
디아3
Lv.76
조회 88
05-12
-
0 댓글기타 3*3 인장 사이즈 1
 디아3
Lv.76
조회 77
05-12
디아3
Lv.76
조회 77
05-12
-
0 댓글기타 3*3 제작용 2차
 디아3
Lv.76
조회 76
05-11
디아3
Lv.76
조회 76
05-11
-
0 댓글기타 3*3 제작용 1차
 디아3
Lv.76
조회 74
05-11
디아3
Lv.76
조회 74
05-11
-
0 댓글문의 mokoko
 사랑은미라클
Lv.80
조회 150
05-03
사랑은미라클
Lv.80
조회 150
05-03
-
4 댓글문의 ㅇㅈ
 디아3
Lv.76
조회 165
05-02
디아3
Lv.76
조회 165
05-02
-
0 댓글기타 ㅇㅈ
 디아3
Lv.76
조회 156
05-02
디아3
Lv.76
조회 156
05-02
-
0 댓글문의 ㅇㅈ
 Quasar
Lv.86
조회 155
05-01
Quasar
Lv.86
조회 155
05-01
-
0 댓글문의 ㅇㅈ
 발리라
Lv.32
조회 162
04-30
발리라
Lv.32
조회 162
04-30
-
0 댓글문의 ㅇㅈ
 발리라
Lv.32
조회 169
04-30
발리라
Lv.32
조회 169
04-30
-
0 댓글문의 ㅇㅈ
 센바람
Lv.84
조회 159
04-28
센바람
Lv.84
조회 159
04-28
-
0 댓글문의 HOT메시9카 알파인가요?Yejun1004 Lv.1 조회 170 04-27
-
0 댓글문의 인벤 HTML height 안먹나요?
 계승
Lv.61
조회 178
04-23
계승
Lv.61
조회 178
04-23
-
0 댓글문의 ㅇㅈ곰쿠마곰베어 Lv.57 조회 298 04-07
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 285 04-02
-
0 댓글기타 ㅇㅈ노빈손이레 Lv.37 조회 260 04-02
-
0 댓글문의 ㅇㅈ필살참치 Lv.80 조회 255 04-02
-
0 댓글문의 ㅇㅈ허허진짜 Lv.3 조회 261 03-31
-
0 댓글문의 [문의]인장던데크만 Lv.31 조회 308 03-30
-
0 댓글문의 ㅇㅈ
 용주부
Lv.42
조회 280
03-29
용주부
Lv.42
조회 280
03-29
-
0 댓글문의 ㅇㅈ
 빙무
Lv.75
조회 279
03-29
빙무
Lv.75
조회 279
03-29
-
0 댓글문의 ㅇㅈ
 모찌
Lv.45
조회 286
03-28
모찌
Lv.45
조회 286
03-28
-
0 댓글문의 ㅇㅈ등장이다 Lv.33 조회 282 03-27
-
0 댓글문의 ㅇㅈ보기만잘함 Lv.5 조회 277 03-26
-
0 댓글문의 ㅇㅈ
 절구가만개
Lv.36
조회 310
03-24
절구가만개
Lv.36
조회 310
03-24
-
0 댓글문의 ㅇㅈ조우암수버프 Lv.1 조회 368 03-17
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 397
03-13
Vlctoria
Lv.9
조회 397
03-13
-
0 댓글문의 ㅇㅈ
 Vlctoria
Lv.9
조회 391
03-13
Vlctoria
Lv.9
조회 391
03-13
-
0 댓글문의 ㅇㅈ누이호쿠 Lv.24 조회 398 03-13
-
0 댓글문의 ㅇㅈ
 노태문
Lv.91
조회 400
03-11
노태문
Lv.91
조회 400
03-11
-
0 댓글문의 ㅇㅈ비올 Lv.47 조회 450 03-05
-
0 댓글문의 ㅇㅈ
 Dtg12
Lv.78
조회 491
03-02
Dtg12
Lv.78
조회 491
03-02
-
0 댓글문의 ㅇㅈPlaystorm Lv.31 조회 468 02-29
-
0 댓글문의 ㅇㅈ지름 Lv.14 조회 450 02-28
-
0 댓글문의 ㅇㅈ
 모찌
Lv.42
조회 447
02-26
모찌
Lv.42
조회 447
02-26
-
0 댓글문의 ㅇㅈ
 세은님일까
Lv.79
조회 484
02-21
세은님일까
Lv.79
조회 484
02-21
-
0 댓글문의 ㅇㅈ
 김먀먀
Lv.16
조회 485
02-19
김먀먀
Lv.16
조회 485
02-19
