애니메이션 파티 인벤
10추글
모바일 상단 메뉴
본문 페이지
[잡담] 메뉴형 인장틀 생성기 사용법
* 메뉴형 인장틀 생성기 (http://www.inven.co.kr/board/powerbbs.php?come_idx=2652&l=437832)의 사용법입니다.



1. 먼저, 인장에 어떤 메뉴를 몇 개나 넣을 지 구상해주세요.
(예: "인장 첫 화면에 메인 짤을 하나 놓고 두번째 메뉴에는 선물 받은 그림들, 세번째에는 지금까지 본 애니메이션 목록을 넣어야겠다.")
2. 메뉴형 인장틀 생성기를 엽니다.

3. 버튼 색상코드에 "평상시의 버튼이 이 색이었으면 좋겠다" 라고 생각하는 색의 코드를 적어넣어주세요.
(좋아하는 색상의 코드를 모르신다면 여기서 찾아보세요. http://html-color-codes.info/Korean/)
4. 마찬가지로 이번엔 선택된 버튼의 색상을 적어넣어주세요.
(현재 어떤 메뉴의 화면인지 버튼 색으로 표시하는 거예요.)
5. 구상한 메뉴의 개수를 입력해주세요.
(위의 예시 구상에서 메인, 그림들, 애니메이션 목록으로 세개이므로 3을 입력합니다.)
6. "▼ 생성" 버튼을 누르면 결과 나오는 곳에 코드가 나옵니다.
일단 복사해서 메모장 등 텍스트 에디터에 붙여넣어주세요.
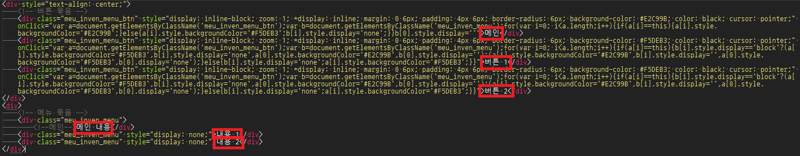
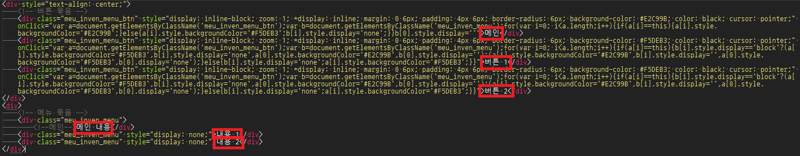
7. 

"메인", "버튼 1", "버튼 2"는 버튼에 나오는 글씨입니다.
알맞게 수정해주세요.
(예: "메인"은 ★로, "버튼 1"은 "받은 그림들!"로, "버튼 2"는 "감상 애니메이션 목록!"으로.)
8. "메인 내용", "내용 1", "내용 2"는 각각 버튼을 눌렀을 때 나오는 내용(html로 작성)입니다.
각 메뉴의 내용에 들어갈 html을 작성합니다.
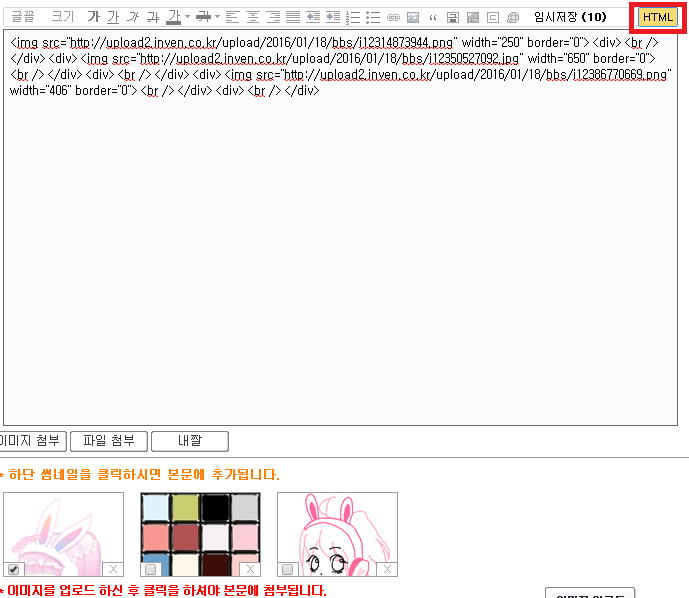
html의 직접 작성이 어렵다면, 인벤 글쓰기를 열어놓고 꾸며보세요.
그 후, html을 복사해서 사용하시면 됩니다.

이렇게요.
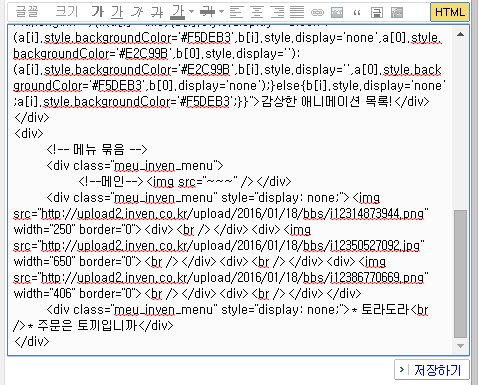
9. 각 내용에 html을 넣어줍니다.
그리고 모든 내용을 통째로 복사해서 인벤토리 html모드에 붙여넣어 줍니다.

10. html모드를 해제하지 말고 저장하기를 눌러주세요.
11. 다음부터 인장을 수정하실 땐, 메모장에 적어놓았던 내용을 수정하시기 바랍니다.
이전에 쓰던 인장은 꼭 백업해둡시다.
아래 URL을 전체선택하고 복사하세요.
초 인벤인
 메우
메우
메우메우~

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
6 댓글잡담 움짤을 만들어 보자. Ezgif
 푸른찻집
Lv.72
조회 1899
추천 15
03-28
푸른찻집
Lv.72
조회 1899
추천 15
03-28
-
5 댓글잡담 대륙의 가짜 클라스
 쿠조카렌
Lv.81
조회 1319
추천 11
03-26
쿠조카렌
Lv.81
조회 1319
추천 11
03-26
-
11 댓글네타 페이트 성배전쟁의 종류
 우지마츠치야
Lv.72
조회 11244
추천 12
03-25
우지마츠치야
Lv.72
조회 11244
추천 12
03-25
-
5 댓글잡담 저 혼자만의 생각일 수도 있습니다만브로냐쨩모에 Lv.31 조회 4811 추천 12 03-25
-
6 댓글잡담 추천 회수하러왔습니다.
 냐땅
Lv.72
조회 4904
추천 18
03-25
냐땅
Lv.72
조회 4904
추천 18
03-25
-
6 댓글잡담 엣헴 거기 마격없느냐?
 티모야캐요
Lv.52
조회 648
추천 10
03-20
티모야캐요
Lv.52
조회 648
추천 10
03-20
-
13 댓글잡담 메우 인장 틀 (2)를 인벤 스크립트에 맞춰 수정해놓았습니다
 메우
Lv.80
조회 2800
추천 16
03-17
메우
Lv.80
조회 2800
추천 16
03-17
-
12 댓글잡담 일본어 배우시고 싶은 분 있나요?시노부냥 Lv.11 조회 1115 추천 12 03-15
-
14 댓글추천
 애게분들께만 공유하는 팁
애게분들께만 공유하는 팁
 Marisa
Lv.71
조회 12061
추천 16
03-11
Marisa
Lv.71
조회 12061
추천 16
03-11
-
8 댓글칼럼
 만화와 웹툰
만화와 웹툰
 푸른찻집
Lv.72
조회 21436
추천 18
03-07
푸른찻집
Lv.72
조회 21436
추천 18
03-07
-
12 댓글칼럼
 저작권에 대하여
저작권에 대하여
 이스투아르
Lv.77
조회 15370
추천 33
03-06
이스투아르
Lv.77
조회 15370
추천 33
03-06
-
11 댓글잡담 주문토끼 신도들 무서워요...
 쿠조카렌
Lv.80
조회 1304
추천 16
02-21
쿠조카렌
Lv.80
조회 1304
추천 16
02-21
-
13 댓글잡담 인장 배경으로 쓰세요! (토끼)
 메우
Lv.80
조회 868
추천 12
02-19
메우
Lv.80
조회 868
추천 12
02-19
-
15 댓글잡담 남은 추천을 수거해갑니다.
 니쿠
Lv.86
조회 456
추천 52
02-17
니쿠
Lv.86
조회 456
추천 52
02-17
-
21 댓글잡담 추천을 수거해갑니다.
 니쿠
Lv.86
조회 937
추천 35
02-17
니쿠
Lv.86
조회 937
추천 35
02-17
-
10 댓글감상 울려라! 유포니엄 감상완료
 크롤카
Lv.64
조회 3111
추천 11
02-14
크롤카
Lv.64
조회 3111
추천 11
02-14
-
11 댓글소설 요즘들어 인벤녀가 자주 보인다.
 푸른찻집
Lv.72
조회 1006
추천 11
02-05
푸른찻집
Lv.72
조회 1006
추천 11
02-05
-
29 댓글잡담 세상엔 사람들을 현혹되게 하는게 많습니다.
 이스투아르
Lv.77
조회 713
추천 16
02-02
이스투아르
Lv.77
조회 713
추천 16
02-02
-
12 댓글칼럼
 자주 물으시는 질문 #1 : 색상 코드, 이미지 크기 조절
자주 물으시는 질문 #1 : 색상 코드, 이미지 크기 조절
 메우
Lv.80
조회 18147
추천 27
02-01
메우
Lv.80
조회 18147
추천 27
02-01
-
2 댓글잡담 수위 관련 테스트 글도 제재 대상이에요.
 비령
Lv.78
조회 579
추천 15
01-30
비령
Lv.78
조회 579
추천 15
01-30
-
9 댓글잡담 주문토끼가 지루할 수 있어요.
 우지마츠치야
Lv.72
조회 475
추천 19
01-30
우지마츠치야
Lv.72
조회 475
추천 19
01-30
-
10 댓글추천
 이미지 링크 게시판 사용방법
이미지 링크 게시판 사용방법
 쿠조카렌
Lv.80
조회 17516
추천 36
01-29
쿠조카렌
Lv.80
조회 17516
추천 36
01-29
-
12 댓글잡담 사라진 애니메이션 소모임 규정
 샤아아즈나블
Lv.82
조회 719
추천 15
01-29
샤아아즈나블
Lv.82
조회 719
추천 15
01-29
-
14 댓글감상 K 감상 완료
 크롤카
Lv.63
조회 1505
추천 11
01-29
크롤카
Lv.63
조회 1505
추천 11
01-29
-
20 댓글잡담 대학 떨어졌습니다
 키타라
Lv.43
조회 460
추천 12
01-28
키타라
Lv.43
조회 460
추천 12
01-28
-
7 댓글추천 포토샵 - 텍스트 편
 쿠조카렌
Lv.80
조회 3923
추천 15
01-24
쿠조카렌
Lv.80
조회 3923
추천 15
01-24
-
10 댓글그림 (브금과 스압 주의)공돌이의 1달 조금 넘은 추억들...
 이스피
Lv.14
조회 1087
추천 12
01-24
이스피
Lv.14
조회 1087
추천 12
01-24
-
96 댓글잡담 메우 인장 틀 (2) 배포 및 설명서
 메우
Lv.79
조회 20777
추천 211
01-22
메우
Lv.79
조회 20777
추천 211
01-22
-
18 댓글그림 맥주마시는 호로 그렸어요.
 첼리
Lv.73
조회 898
추천 17
01-20
첼리
Lv.73
조회 898
추천 17
01-20
-
15 댓글잡담 메뉴형 인장틀 생성기 사용법
 메우
Lv.79
조회 1051
추천 23
01-18
메우
Lv.79
조회 1051
추천 23
01-18
-
10 댓글잡담 다시 글쓰기
 안개꽃
Lv.72
조회 282
추천 21
01-16
안개꽃
Lv.72
조회 282
추천 21
01-16
-
12 댓글짤방 #320 : (스압) 역시 귤이 최고죠
 광리
Lv.75
조회 1151
추천 10
01-16
광리
Lv.75
조회 1151
추천 10
01-16
-
51 댓글잡담 메뉴형 인장틀 생성기 v1.2
 메우
Lv.79
조회 7860
추천 80
01-16
메우
Lv.79
조회 7860
추천 80
01-16
-
11 댓글잡담 포토샵) 스위시 사용방법 이에요.
 오야츠
Lv.75
조회 7915
추천 15
01-14
오야츠
Lv.75
조회 7915
추천 15
01-14
-
16 댓글잡담 이벤트 당첨작 만들던중에
 노팬티
Lv.75
조회 752
추천 12
01-10
노팬티
Lv.75
조회 752
추천 12
01-10
-
12 댓글그림 (브금 주의)공돌이의 스피리츄얼 파워 메이크 업!이스피 Lv.9 조회 636 추천 18 01-08
-
33 댓글잡담 롤) 일본 보이스 설치법 ※수정※
 치토게s노예
Lv.68
조회 2856
추천 13
01-08
치토게s노예
Lv.68
조회 2856
추천 13
01-08
-
9 댓글잡담 가슴은 단순 지방이 아닙니다
 과가가각
Lv.69
조회 655
추천 18
01-07
과가가각
Lv.69
조회 655
추천 18
01-07
-
10 댓글잡담 포토샵) 간단하게 움직이는 글씨 효과 입니다.
 오야츠
Lv.74
조회 6183
추천 21
01-07
오야츠
Lv.74
조회 6183
추천 21
01-07
-
16 댓글짤방 #297 : 눈이 내리네요~
 광리
Lv.75
조회 1238
추천 10
01-07
광리
Lv.75
조회 1238
추천 10
01-07