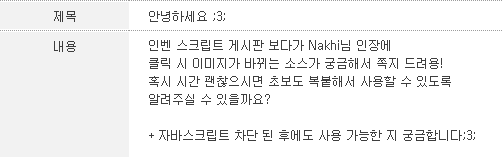
이런 내용의 쪽지를 받아버렸습니다...
한참 허접한 인장인데도 불구하고 관심을 가져주셔서 감사할 따름이네요 (_ _)
그래서 최대한 편리하게 이용하실 수 있도록 예시를 가져왔습니다!
코드를 그대로 복붙해서 이미지 주소만 넣어주시면 됩니다
5장의 이미지가 클릭할 때마다 순서대로 바뀌는 코드
<div data-inven-list=" img1 , img2 , img3 , img4 , img5 ">
<img data-inven-id="img1" style="width:435px;" src=" 1번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img2" style="width:435px; display:none;" src=" 2번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img3" style="width:435px; display:none;" src=" 3번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img4" style="width:435px; display:none;" src=" 4번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img5" style="width:435px; display:none;" src=" 5번 이미지 주소가 들어갈 자리 "/>
</div>
여기서 이미지 갯수를 3개로 줄이고 싶으면?
<div data-inven-list=" img1 , img2 , img3 ">
<img data-inven-id="img1" style="width:435px;" src=" 1번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img2" style="width:435px; display:none;" src=" 2번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img3" style="width:435px; display:none;" src=" 3번 이미지 주소가 들어갈 자리 "/>
</div>
5장의 이미지가 클릭할 때마다 랜덤하게 바뀌는 코드 ( 최초 등장하는 이미지도 랜덤 )
<div data-inven-random=" img1 , img2 , img3 , img4, img5 ">
<img data-inven-id="img1" style="width:435px; display:none;" src=" 1번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img2" style="width:435px; display:none;" src=" 2번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img3" style="width:435px; display:none;" src=" 3번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img4" style="width:435px; display:none;" src=" 4번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img5" style="width:435px; display:none;" src=" 5번 이미지 주소가 들어갈 자리 "/>
</div>
<div data-inven-random=" img1 , img2 , img3 , img4, img5 , img6 , img7 ">
<img data-inven-id="img1" style="width:435px; display:none;" src=" 1번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img2" style="width:435px; display:none;" src=" 2번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img3" style="width:435px; display:none;" src=" 3번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img4" style="width:435px; display:none;" src=" 4번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img5" style="width:435px; display:none;" src=" 5번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img6" style="width:435px; display:none;" src=" 6번 이미지 주소가 들어갈 자리 "/>
<img data-inven-id="img7" style="width:435px; display:none;" src=" 7번 이미지 주소가 들어갈 자리 "/>
</div>
아닌가


 Nakhi
Nakhi
