- 디아4 이딴게 핵 앤 슬래쉬냐? ㅋㅋㅋ [53]
- 디아4 (장문) 설계 자체가 잘못된 것 같다. [62]
- 디아4 골드 수급을 그나마 하는 방법. [13]
- 나혼렙 리세마라 1순위!!! 서지우 심화 가이드 - 나혼렙 어라이즈
- 나혼렙 성진우+모든헌터 1티어 아티팩트 장비 best 세팅 핵심정리 [3]
- 걸그룹 엔믹스 설윤 [1]
인벤 스크립트 게시판
전체보기
모바일 검색
모바일 상단 메뉴
본문 페이지
[문의] 스크립트가 겹치는데 한번만 더 봐주세요..ㅠ
바쁘신 와중에 죄송합니다..ㅠ


혼자 해보려고 끙끙 여러모로 손보는데
어디서 잘못된건지 모르겠어요 ㅠ
------스크립트 전문 --------------
<div style="border: 4px solid #ff72cf">
<div style="background: url('http://www.randomurl.ze.am/?id=RC226nGKWwj'); font-size: 11px;">
<div style="background: url('http://www.randomurl.ze.am/?id=t4PHNMQBkb6') no-repeat right bottom; min-height: 450px;">
<div style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); padding: 4px 6px;">
<div style="background: url('http://www.randomurl.ze.am/e/jd.php?d=2010-11-02 17:24:35&c=ff72cf#.png'); height: 20px;"></div>
</div>
<div style="display:-moz-inline-stack; display:inline-block; zoom:1; *display:inline; background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 16px; margin-left: 6px; color: #ff72cf; border-radius: 6px; border: 1px solid #ff72cf; overflow: hidden; font-size: 11px; padding: 0;" data-inven-action="last-attack-5,last-attack-10,last-attack-all,search-profile" data-no-tooltip data-inven-result-detail>
<span data-inven-attr-for="input" style="float: left; margin: 2px 1px 0 4px; width: 130px; font-size: 11px; color: #ff72cf; padding: 0 2px; height: 17px;"></span>
<span data-inven-attr-for="button" style="float: left; margin: 0 0 0 1px; padding: 6px 4px 4px 4px; background-color: #ff72cf; color: white; border: 0; font-size: 11px; line-height: 100%; height: auto;"></span>
<span data-inven-attr-for="action-result" data-position="out" style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 2px; margin-left: 6px; color: #ff72cf; border-radius: 6px; border: 1px solid #ff72cf; padding: 4px 6px; font-size: 11px; width: 300px;"></span>
</div>
<div data-inven-tabs style="padding-top: 16px;">
<div style="float: left;">
<div data-inven-tab-for="0" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #ff72cf; color: white; cursor: pointer;">♪</div>
<div data-inven-tab-for="1" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #ff72cf; color: white; cursor: pointer;">인벤 팁</div>
<div data-inven-tab-for="2" data-inven-selected-css="{'_SELF_':{'paddingLeft':'6px'}}" data-inven-unselected-css="{'_SELF_':{'paddingLeft':'2px'}}" style="width: 12px; margin: 6px 0; padding: 4px 2px; border-radius: 0 6px 6px 0; background-color: #ff72cf; color: white; cursor: pointer;">임선장</div>
<!--새 버튼 추가하는 곳-->
</div>
<div style="margin-left: 30px; margin-top: 6px; padding-bottom: 12px;">
<div data-inven-tab-id="1" style="min-height: 300px;"><!--메뉴 1 내용-->
<div style="display: block; width: 204px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #ff72cf;">
<div style="border-bottom: 1px solid #ff72cf; color: #ff72cf;padding: 4px 8px; font-weight: bold;">인벤 TIP</div>
<div style="padding: 4px 8px;">
<a target="_BLANK" href="http://www.inven.co.kr/board/powerbbs.php?come_idx=4626&l=1" style="text-decoration:none;color:#ff72cf;"> 인벤 레벨업 가이드 </a> <br />
<a target="_BLANK" href="http://www.inven.co.kr/board/powerbbs.php?come_idx=4626&l=5" style="text-decoration:none;color:#ff72cf;"> 인벤 각종 꿀팁 </a> <br />
<a target="_BLANK" href="http://www.inven.co.kr/board/powerbbs.php?come_idx=2652&iskin=lol&l=218341" style="text-decoration:none;color:#ff72cf;"> 광고 클릭 꿀팁 </a> <br />
<a target="_BLANK" href="http://www.inven.co.kr/board/powerbbs.php?come_idx=4712&name=subject&keyword=%EB%A7%81%ED%81%AC&l=171" style="text-decoration:none;color:#ff72cf;"> 인장만들기 꿀팁 </a> <br />
</div>
</div>
</div>
</div>
</div>
<div style="margin-left: 30px; margin-top: 6px; padding-bottom: 12px;">
<div data-inven-tab-id="2" style="min-height: 300px;"><!--메뉴 2 내용-->
<div style="display: block; width: 204px; background-image: url('https://upload2.inven.co.kr/upload/2015/11/25/bbs/i12387913663.png'); border-radius: 6px; border: 1px solid #ff72cf;">
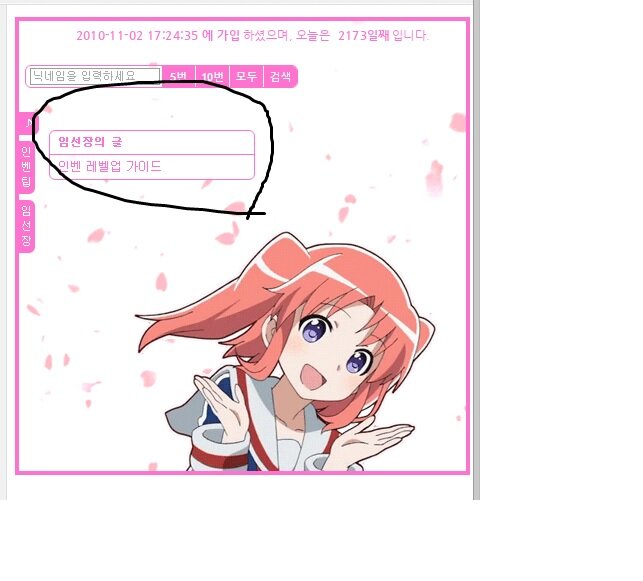
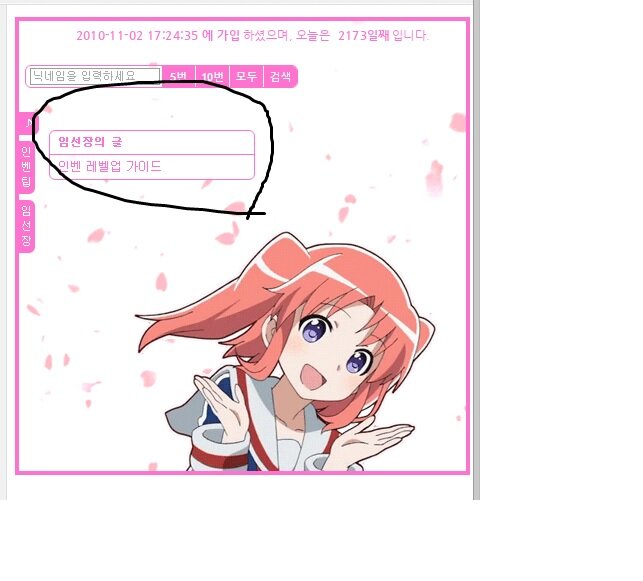
<div style="border-bottom: 1px solid #ff72cf; color: #ff72cf;padding: 4px 8px; font-weight: bold;">임선장의 글</div>
<div style="padding: 4px 8px;">
<a target="_BLANK" href="http://www.inven.co.kr/board/powerbbs.php?come_idx=4626&l=1" style="text-decoration:none;color:#ff72cf;"> 인벤 레벨업 가이드 </a> <br />
</div>
</div>
</div>
</div>
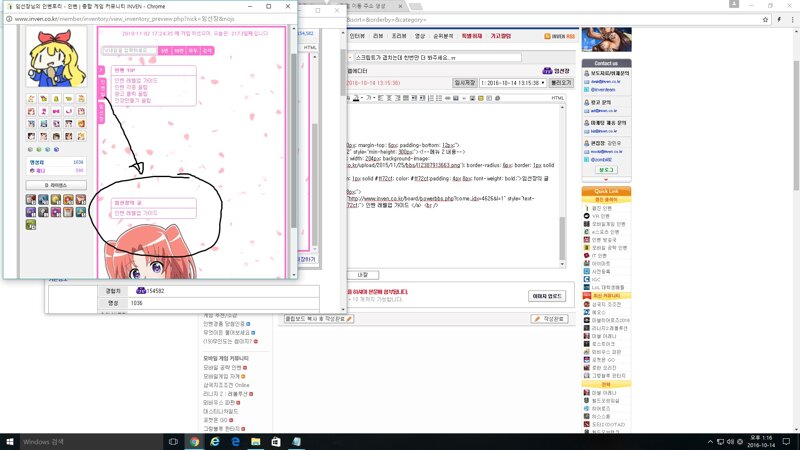
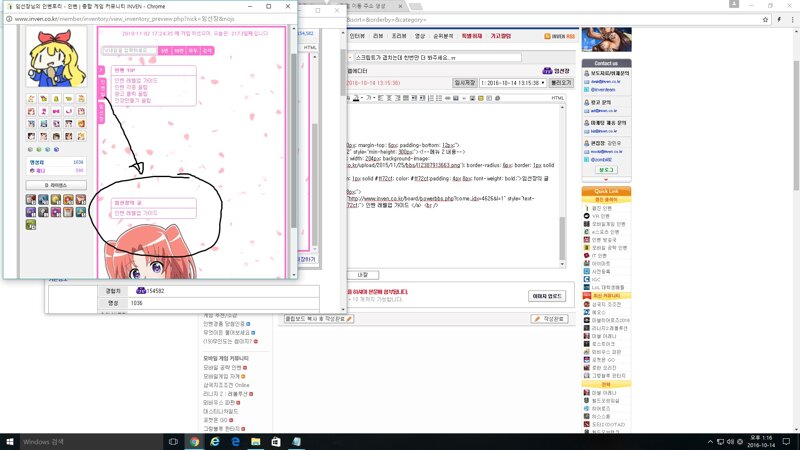
이게 스크립트 전문이고요.


2번 탭에서만 뜨게 해놓은것같은데...
0번과 1번탭에서도 동시에 같이 뜨네요...ㅠㅠ
2번 탭에서만 뜨게 하려면 어느걸 고쳐야 하는거죠..??
아래 URL을 전체선택하고 복사하세요.
초 인벤인
 임선장
임선장
(*ˊૢᵕˋૢ*)ෆ

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
3 댓글문의 인장 수정 부탁좀 드립니다...ㅠㅠ
 임선장
Lv.81
조회 839
08-31
임선장
Lv.81
조회 839
08-31
-
4 댓글문의 인장 수정해야하는 부분좀 알려주십시오.
 임선장
Lv.81
조회 736
08-29
임선장
Lv.81
조회 736
08-29
-
0 댓글문의 인장 사이즈 조절좀 부탁드립니다.
 임선장
Lv.81
조회 729
07-01
임선장
Lv.81
조회 729
07-01
-
1 댓글문의 랜덤 이미지 스크립트를 어디에 넣으면 될까요...?
 임선장
Lv.80
조회 947
03-05
임선장
Lv.80
조회 947
03-05
-
1 댓글문의 인장 스크립트 문의는 아니지만 질문...
 임선장
Lv.80
조회 597
03-05
임선장
Lv.80
조회 597
03-05
-
3 댓글문의 마격 발사기에 제 이름 넣고 싶은데....
 임선장
Lv.75
조회 737
05-13
임선장
Lv.75
조회 737
05-13
-
2 댓글문의 스크립트가 겹치는데 한번만 더 봐주세요..ㅠ
 임선장
Lv.71
조회 327
10-14
임선장
Lv.71
조회 327
10-14
-
4 댓글문의 스크립트 좀 질문 드려요..
 임선장
Lv.71
조회 388
10-14
임선장
Lv.71
조회 388
10-14
