원래는 제가 메모장으로만 편집하다가
며칠 전부터 NOTEPAD++를 사용하게 되었는데요,
코드의 가독성을 위해 탭을 이용한 들여쓰기를
이런 식으로 사용중입니다.
<div style="
display: block;
width: 300px;
height: 100px;
border-top: 1px solid black;
border-radius: 0px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
color: rgba(0, 0, 0, 1.0);
background-color: white;
background: url('https://upload2.inven.co.kr/upload/2017/11/11/per/i14455816901.jpg') right bottom / 30% 80% no-repeat;
text-align: center;
"
>
</div>
이걸 구현하게 되면
이렇게 나옵니다.
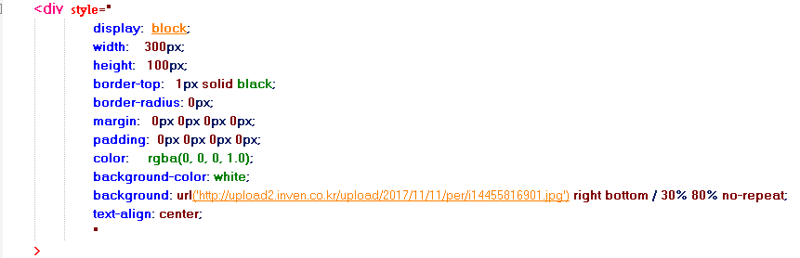
그리고 미리보기도 멀쩡하지만, 실제로 적용하면 이유도 모르겠습니다만.. 아무 것도 나오지 않네요.
미리보기 - 실제 적용 모습
입니다.
그래서 여러가지 테스트 중인데,
심지어 이런 현상도 있네요.
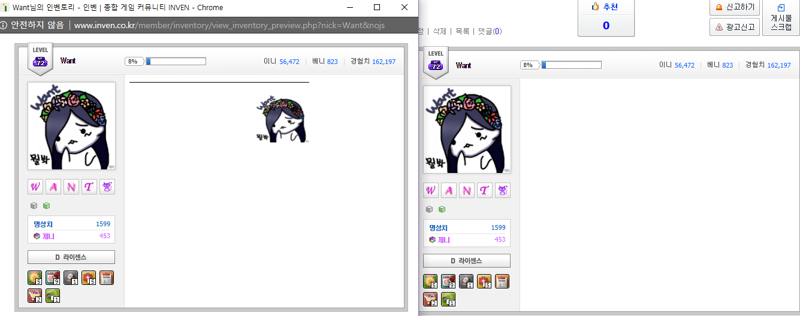
<div style="width:50px; height:30px; border:1px solid black;"></div>
이런 간단한 코드는
height 앞에 공백을 한 칸 더하면
<div style="width:50px; height:30px; border:1px solid black;"></div>
게시글에서는 위처럼 잘 보이지만,
인장에서는 이렇게 보이네요.
HTML 편집기 - 미리보기 - 적용 후 실제 인장 모습
입니다.
공백 한칸에 저렇게 되어버리네요.
제가 인벤 스크립트를 다룬지 2주도 채 되지 않았지만, 그동안 이런 현상은 처음 보네요.
원래 이랬던 건가요?? 아니면 최근에 생긴 에러인가요
새로 인장을 제작중인데 저 현상 때문에 아무것도 못하고 있네요 ㅠㅠ
제작중인 인장을 미리보기나 글에 HTML로 삽입하면 잘 작동하지만
인장에 저장하면 그냥 아예 분해되어 버린다고밖에 표현하지 못하겠네요.....
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0
이거 인장에 적용하면 진짜 시무룩합니다..







 Want
Want