인벤 스크립트 게시판
모바일 상단 메뉴
본문 페이지
[제보] 왜 두줄이 되는거죵?

기초가이드를 보고 그대로 복사해서 수정했는데
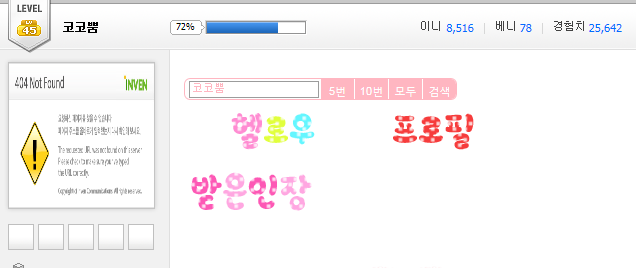
왜 프로필과 받은인장 부분이 두 줄이 되는걸까요? ㅠㅠ
스크립트는 다음과 같습니당
<div style="text-align: left">
<div style="display:-moz-inline-stack; display:inline-block; zoom:1; *display:inline; background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 16px; margin-left: 6px; border-radius: 6px; border: 1px solid #ffb6c1; overflow: hidden; font-size: 11px; padding: 0;" data-inven-action="last-attack-5,last-attack-10,last-attack-all,search-profile" data-no-tooltip data-inven-result-detail data-inven-nick-default="코코뿜">
<span data-inven-attr-for="input" style="float: left; margin: 2px 1px 0 4px; width: 130px; font-size: 11px; color: #ffb6c1; padding: 0 2px; height: 17px;"></span>
<span data-inven-attr-for="button" style="float: left; margin: 0 0 0 1px; padding: 6px 4px 4px 4px; background-color: #ffb6c1; color: white; border: 0; font-size: 11px; line-height: 100%; height: auto;"></span>
<span data-inven-attr-for="action-result" data-position="out" style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 2px; margin-left: 6px; color: #ffb6c1; border-radius: 6px; border: 1px solid #ffb6c1; padding: 4px 6px; font-size: 11px; width: 300px;"></span>
</div>
</div>
<div data-inven-tabs> <!-- 탭 버튼 -->
<span data-inven-tab-for="tab_1">
<img src="https://upload2.inven.co.kr/upload/2016/04/07/bbs/i12683841884.png">
</span>
<span data-inven-tab-for="tab_2">
<img src="https://upload2.inven.co.kr/upload/2016/04/07/bbs/i13631227207.png">
</span>
<span data-inven-tab-for="tab_3">
<img src="https://upload2.inven.co.kr/upload/2016/04/07/bbs/i14054971974.png">
</span>
<!-- 탭 영역, 탭 1번 상자-->
<div data-inven-tab-id="tab_1"><br>
<img src="https://upload2.inven.co.kr/upload/2016/04/07/bbs/i14051763169.jpg">
</div>
<!-- 탭 영역, 탭 2번 상자-->
<div data-inven-tab-id="tab_2"><br>
뱅갈이이쁘니
</div>
<!-- 탭 영역, 탭 3번 상자-->
<div data-inven-tab-id="tab_3"><br>
</div>
</div>
 코코뿜
코코뿜

모바일 게시판 하단버튼
지금 뜨는 인벤
더보기+모바일 게시판 리스트
-
2 댓글제보 제 개인용 사진을 어떻게 인장에 올리나요??
 하얀곰888
Lv.60
조회 503
04-15
하얀곰888
Lv.60
조회 503
04-15
-
2 댓글제보 인장 좀 도와주세요 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
 스이콘
Lv.73
조회 552
04-15
스이콘
Lv.73
조회 552
04-15
-
1 댓글제보 저도 인장 질문 하나 할게요!
 포시티아
Lv.34
조회 376
04-14
포시티아
Lv.34
조회 376
04-14
-
0 댓글제보 저장용탱프로디테 Lv.77 조회 520 04-14
-
1 댓글제보 인장 스크립트 변환 좀 도와주실 분 계세요?
 Nordy
Lv.61
조회 381
04-13
Nordy
Lv.61
조회 381
04-13
-
1 댓글제보 마격&인장검색기 색깔변환은 어떻게하나요?혼조니아 Lv.13 조회 505 04-13
-
2 댓글제보 문의합니다...ㅠㅠ(Feat.컴맹)
 메구리
Lv.35
조회 436
04-12
메구리
Lv.35
조회 436
04-12
-
1 댓글제보 문의하나만더하겠습니다..ㅠㅠ
 메구리
Lv.35
조회 349
04-11
메구리
Lv.35
조회 349
04-11
-
1 댓글제보 인장좀꾸며보려하는데..
 메구리
Lv.35
조회 490
04-11
메구리
Lv.35
조회 490
04-11
-
2 댓글제보 혼자서 스크립트 연습하는데 ㅜㅜ 너무 어렵네요 ㅜㅜ
 라티샤
Lv.70
조회 338
04-11
라티샤
Lv.70
조회 338
04-11
-
1 댓글제보 인벤인장 어떻게하나요;
 순정스커트
Lv.55
조회 635
04-10
순정스커트
Lv.55
조회 635
04-10
-
2 댓글제보 인장 마격 발사기 html에 붙여넣기하고..
 ghdtjdrl
Lv.23
조회 535
04-10
ghdtjdrl
Lv.23
조회 535
04-10
-
4 댓글제보 인벤스크립트 적용문의광진쒸 Lv.26 조회 245 04-10
-
5 댓글제보 변환요청드려요..광진쒸 Lv.25 조회 994 04-09
-
0 댓글제보 테스트
 Baiken
Lv.72
조회 187
04-09
Baiken
Lv.72
조회 187
04-09
-
1 댓글제보 인벤스크립트 잘됬었는데 일그러지네요
 Scanty
Lv.71
조회 217
04-09
Scanty
Lv.71
조회 217
04-09
-
2 댓글제보 변환요청드립니다
 Toshinou
Lv.57
조회 342
04-09
Toshinou
Lv.57
조회 342
04-09
-
3 댓글제보 이런건 어떻게 변환하나요?
 도로시스텔
Lv.62
조회 205
04-09
도로시스텔
Lv.62
조회 205
04-09
-
2 댓글제보 스크립트 변환 부탁드리겠습니다.
 반팔
Lv.70
조회 206
04-09
반팔
Lv.70
조회 206
04-09
-
2 댓글제보 혹시 제 인장 주소로바꾸는법 아시나여??광진쒸 Lv.25 조회 313 04-09
-
4 댓글제보 이미지 관련 문의해요.
 sungchu
Lv.72
조회 385
04-08
sungchu
Lv.72
조회 385
04-08
-
2 댓글제보 왜 두줄이 되는거죵?
 코코뿜
Lv.45
조회 635
04-07
코코뿜
Lv.45
조회 635
04-07
-
0 댓글제보 테스트에르엘린 Lv.11 조회 244 04-07
-
1 댓글제보 저도 인벤 스크립트 부탁합니다
 번개
Lv.61
조회 339
04-06
번개
Lv.61
조회 339
04-06
-
1 댓글제보 스크립트 부탁드립니다
 나에님
Lv.67
조회 186
04-06
나에님
Lv.67
조회 186
04-06
-
1 댓글제보 제인장도보고 알려주세요
 크라센도
Lv.72
조회 264
04-06
크라센도
Lv.72
조회 264
04-06
-
0 댓글제보 22
 월산수화
Lv.64
조회 182
04-06
월산수화
Lv.64
조회 182
04-06
-
1 댓글제보 인장스크립트변환요청합니다
 승쥰
Lv.53
조회 272
04-06
승쥰
Lv.53
조회 272
04-06
-
0 댓글제보 스크립트 변환 부탁드려요..
 jono
Lv.70
조회 218
04-06
jono
Lv.70
조회 218
04-06
-
0 댓글제보 인벤 인장 스크립트 수정 부탁드립니다.
 Madochki
Lv.63
조회 252
04-06
Madochki
Lv.63
조회 252
04-06
-
1 댓글제보 'Madochki' 님 배달이요~
 Nakhi
Lv.53
조회 219
04-06
Nakhi
Lv.53
조회 219
04-06
-
1 댓글제보 스크립트 변환 부탁드립니다
 초코중독
Lv.73
조회 307
04-06
초코중독
Lv.73
조회 307
04-06
-
0 댓글제보 11
 월산수화
Lv.64
조회 145
04-06
월산수화
Lv.64
조회 145
04-06
-
0 댓글제보 11
 월산수화
Lv.64
조회 160
04-06
월산수화
Lv.64
조회 160
04-06
-
0 댓글제보 인장 테스트
 갓슈쨔응
Lv.75
조회 221
04-06
갓슈쨔응
Lv.75
조회 221
04-06
-
2 댓글제보 스크립트 변환 부탁드려요~
 꽃보다치비
Lv.40
조회 244
04-06
꽃보다치비
Lv.40
조회 244
04-06
-
1 댓글제보 (요청) 인벤스크립트로 변환요청
 별숲
Lv.17
조회 248
04-06
별숲
Lv.17
조회 248
04-06
-
2 댓글제보 인장 마격발사기 수정 하는방법 알려주세요!jamesfui Lv.71 조회 300 04-06
-
1 댓글제보 스크립트 변환 좀 부탁드려요
 Twice쯔위
Lv.63
조회 166
04-06
Twice쯔위
Lv.63
조회 166
04-06
-
1 댓글제보 인장 스크립트 수정 요청 드립니다 ㅠㅠ
 시간
Lv.71
조회 161
04-06
시간
Lv.71
조회 161
04-06
