
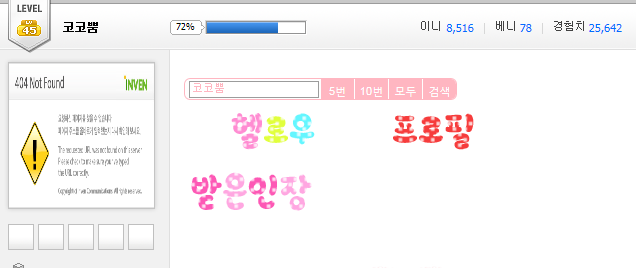
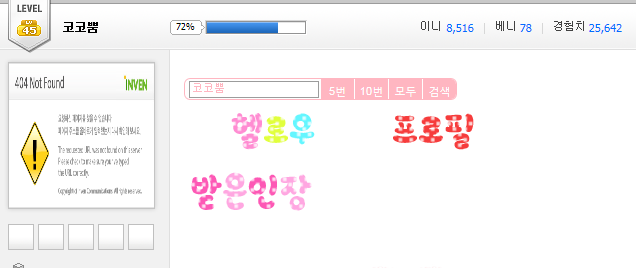
기초가이드를 보고 그대로 복사해서 수정했는데
왜 프로필과 받은인장 부분이 두 줄이 되는걸까요? ㅠㅠ
스크립트는 다음과 같습니당
<div style="text-align: left">
<div style="display:-moz-inline-stack; display:inline-block; zoom:1; *display:inline; background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 16px; margin-left: 6px; border-radius: 6px; border: 1px solid #ffb6c1; overflow: hidden; font-size: 11px; padding: 0;" data-inven-action="last-attack-5,last-attack-10,last-attack-all,search-profile" data-no-tooltip data-inven-result-detail data-inven-nick-default="코코뿜">
<span data-inven-attr-for="input" style="float: left; margin: 2px 1px 0 4px; width: 130px; font-size: 11px; color: #ffb6c1; padding: 0 2px; height: 17px;"></span>
<span data-inven-attr-for="button" style="float: left; margin: 0 0 0 1px; padding: 6px 4px 4px 4px; background-color: #ffb6c1; color: white; border: 0; font-size: 11px; line-height: 100%; height: auto;"></span>
<span data-inven-attr-for="action-result" data-position="out" style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/02/bbs/i2612834329.png'); margin-top: 2px; margin-left: 6px; color: #ffb6c1; border-radius: 6px; border: 1px solid #ffb6c1; padding: 4px 6px; font-size: 11px; width: 300px;"></span>
</div>
</div>
<div data-inven-tabs> <!-- 탭 버튼 -->
<span data-inven-tab-for="tab_1">
<img src="https://upload2.inven.co.kr/upload/2016/04/07/bbs/i12683841884.png">
</span>
<span data-inven-tab-for="tab_2">
<img src="https://upload2.inven.co.kr/upload/2016/04/07/bbs/i13631227207.png">
</span>
<span data-inven-tab-for="tab_3">
<img src="https://upload2.inven.co.kr/upload/2016/04/07/bbs/i14054971974.png">
</span>
<!-- 탭 영역, 탭 1번 상자-->
<div data-inven-tab-id="tab_1"><br>
<img src="https://upload2.inven.co.kr/upload/2016/04/07/bbs/i14051763169.jpg">
</div>
<!-- 탭 영역, 탭 2번 상자-->
<div data-inven-tab-id="tab_2"><br>
뱅갈이이쁘니
</div>
<!-- 탭 영역, 탭 3번 상자-->
<div data-inven-tab-id="tab_3"><br>
</div>
</div>


 코코뿜
코코뿜
