мқҙлІҲ кёҖмқҖ мҪ”л“ңлҠ” к°ҖлҠҘн•ҳл©ҙ м ҒкІҢ лӮҳмҳӨкІҢ,
к·ёлҰ¬кі л”ұ ліҙл©ҙ м•Ңм•„ліј мҲҳ мһҲлҸ„лЎқ мөңлҢҖн•ң л…ёл Ҙн•ҙм„ң мҚЁліҙкІ мҠөлӢҲлӢӨ.
мҙқ м •лҰ¬ н•ңлІҲ к№”лҒ”н•ҳкІҢ н•ҙлҶ“мңјл©ҙ м§Ҳл¬ёмЈјмӢңлҠ” 분л“Өн•ңн…Ң л§ҒнҒ¬ л“ңлҰ¬кё°к°Җ нҺён• кІғ к°ҷм•„м„ңмҡ”. г…Һг…Һ
мқјлӢЁ мқёмһҘм—җ л°°кІҪмқ„ мӮ¬мҡ©н•ҳлҠ” л°©лІ•мқ„ м•Ңм•„ліјкІҢмҡ”.
л°°кІҪмқҖ мғүк№”мқҙ лҗ мҲҳлҸ„ мһҲкі мқҙлҜём§Җк°Җ лҗ мҲҳлҸ„ мһҲкІ мЈ ?
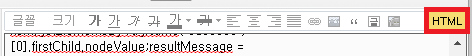
м—¬кё°м„ң м•Ңл Өл“ңлҰ¬лҠ” нҢҒмқҖ htmlлӘЁл“ңм—җм„ң мһ‘м—…н•ҳмӢңлҠ” кІғмқ„ кё°ліёмңјлЎң н•ҙмҡ”.
htmlлӘЁл“ңлҠ” мқёлІӨнҶ лҰ¬ мҲҳм •н•ҳмӢӨ л•Ң
м—җл””н„° мҳӨлҘёмӘҪ мң„мқҳ лІ„нҠјмқ„ лҲ„лҘҙмӢңл©ҙ мӮ¬мҡ©н•ҳмӢӨ мҲҳ мһҲм–ҙмҡ”.
htmlмқҙлһҖ, мӣ№нҺҳмқҙм§ҖлҘј кө¬м„ұн•ҳлҠ” мҪ”л“ңлқјкі мғқк°Ғн•ҳмӢңл©ҙ лҸјмҡ”.
мӮ¬мӢӨ мҡ°лҰ¬к°Җ ліҙлҠ” мӣ№нҺҳмқҙм§ҖлҠ” лӘЁл‘җ htmlлЎң лҗҳм–ҙ мһҲм–ҙмҡ”.
лёҢлқјмҡ°м Җк°Җ к·ё лӮҙмҡ©мқ„ н•ҙм„қн•ҙм„ң мўӢкІҢ ліҙм—¬мЈјлҠ” кІғмқҙмЈ .
к·ёлҹ¬лӢҲк№Ң мқҙлІҲм—җлҠ” мҡ°лҰ¬к°Җ лёҢлқјмҡ°м Җм—җкІҢ лӮң мқҙл ҮкІҢ ліҙм—¬мЈјкі мӢ¶м–ҙ!лқјкі м•Ңл ӨмӨҚмӢңлӢӨ.
htmlкіј нғңк·ёлҠ” м—„м—°нһҲ л”°м§Җл©ҙ лӢӨлҘҙм§Җл§Ң
мқҙ кёҖм—җм„ңлҠ” htmlмҷҖ нғңк·ёлҘј кө¬л¶„н•ҳм§Җ м•Ҡмқ„кІҢмҡ”.
1. мқёмһҘ л°°кІҪм—җ мғүк№” л„Јкё°
<div style="background-color: мғүмғҒ;">
~мқёмһҘлӮҙмҡ©~
</div>
~мқёмһҘлӮҙмҡ©~м—җлҠ” мқёмһҘ кІҖмғүкё°лӮҳ м§ҖкёҲк№Ңм§Җ л°ӣмқҖ мқёмһҘ м§Өл“Ө к°ҷмқҖ кІғмқ„ нғңк·ёлЎң л„ЈмңјмӢңл©ҙ лҸјмҡ”.
мғүмғҒм—җлҠ” red, blue, gray к°ҷмқҙ мҳҒм–ҙлЎң лҗң мғүмғҒ мқҙлҰ„мқҙлӮҳ,
#FF0, #F1AFCBмҷҖ к°ҷмқҖ мғүмғҒ мҪ”л“ңк°Җ л“Өм–ҙк°Ҳ мҲҳ мһҲм–ҙмҡ”.
<div style="background-color: #F1AFCB;">
~мқёмһҘлӮҙмҡ©~
</div>
мқҙлҹ°мӢқмңјлЎң мӮ¬мҡ©н•ҳмӢңл©ҙ лҸјмҡ”.
2. мқёмһҘ л°°кІҪм—җ мқҙлҜём§Җ л„Јкё°
<div style="background-image: url('мқҙлҜём§ҖмЈјмҶҢ');">
~мқёмһҘлӮҙмҡ©~
</div>
мқҙлҜём§ҖмЈјмҶҢлҠ” мқёлІӨм—җ мҳ¬л Өм ё мһҲлҠ” мқҙлҜём§Җм—җ мҡ°нҒҙлҰӯ н•ҳмӢңл©ҙ 'мЈјмҶҢ ліөмӮ¬'лқјкі лӮҳмҳӨлҠ” л©”лүҙлҘј мқҙмҡ©н•ҳмӢңл©ҙ мүҪкІҢ м•Ңм•„лӮј мҲҳ мһҲм–ҙмҡ”.
<div style="background-image: url('https://upload2.inven.co.kr/upload/2015/03/23/bbs/i13033215906.png');">
~мқёмһҘлӮҙмҡ©~
</div>
мқҙлҹ° мӢқмңјлЎң мӮ¬мҡ©н•ҳмӢңл©ҙ лҸјмҡ”.
3. л°°кІҪмқ„ м Ғмҡ©н–ҲлҠ”лҚ° ліҙмқҙм§Җ м•Ҡм•„мҡ”! / л°°кІҪмқҙ мһҳл Өм„ң лӮҳмҷҖмҡ”!
кё°ліём ҒмңјлЎң мң„м—җ м•Ңл Өл“ңлҰ° нғңк·ёлҠ” ~мқёмһҘлӮҙмҡ©~мқҳ кёёмқҙм—җ л”°лқј мһҗлҸҷмңјлЎң м„ёлЎң кёёмқҙк°Җ лҠҳм–ҙлӮҳкІҢ лҗҳм–ҙ мһҲм–ҙмҡ”.
мқёмһҘ лӮҙмҡ©мқҙ м—Ҷкұ°лӮҳ 짧мңјл©ҙ л°°кІҪлҸ„ к·ёл§ҢнҒјл§Ң лӮҳмҳӨлӢҲк№Ң ліҙмқҙм§Җ м•Ҡкұ°лӮҳ мһҳл Өм„ң лӮҳмҳӨкІ мЈ ?
мқҙ л¬ём ңлҘј н•ҙкІ°н•ҳл Өл©ҙ мқёмһҘ л°°кІҪм—җ лӮҙл¶Җ м—¬л°ұмқ„ мЈјл©ҙ лҸјмҡ”.
мқҙкІҢ л¬ҙмҠЁ л§җмқҙлғҗл©ҙмҡ”.
л°°кІҪ лӮҙмҡ©мқ„ мқјл¶Җлҹ¬ лҠҳл ӨмӨҖлӢӨлҠ” лң»мқҙм—җмҡ”.
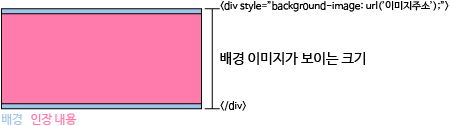
к·ёлҰјмңјлЎң м„ӨлӘ…н•ҙл“ңлҰҙкІҢмҡ”.
к·ёлҰјмІҳлҹј л°°кІҪ мқҙлҜём§Җк°Җ м •нҷ•нһҲ мқёмһҘ лӮҙмҡ©л§ҢнҒјл§Ң лӮҳмҳӨлҠ” мғҒнғңмҳҲмҡ”.
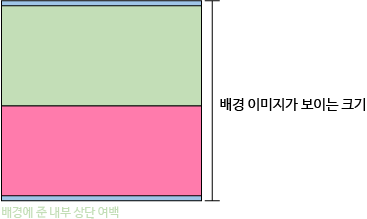
м—¬кё°м„ң л°°кІҪ мғҒлӢЁм—җ лӮҙл¶Җ м—¬л°ұмқ„ мЈјкІҢ лҗҳл©ҙ
мң„ к·ёлҰјмІҳлҹј л°°кІҪ мқҙлҜём§Җк°Җ ліҙмқҙлҠ” нҒ¬кё°к°Җ лҠҳм–ҙлӮҳмҡ”.
нқ”нһҲ м—”н„°лҘј міҗм„ң кіөк°„мқ„ л§Ңл“Өм–ҙм„ң л°°кІҪмқ„ лӮҳмҳӨкІҢ н•ҳмӢңмһ–м•„мҡ”.
к·ё кіөк°„мқ„ м—”н„°к°Җ м•„лӢҲлқј м •л§җлЎң л№Ҳ кіөк°„мқ„ л§Ңл“Өм–ҙ мЈјлҠ” кұ°мҳҲмҡ”.
лӮҙл¶Җ м—¬л°ұмқҖ лӢӨмқҢкіј к°ҷмқҙ мӨ„ мҲҳ мһҲм–ҙмҡ”.
<div style="background-image: url('мқҙлҜём§ҖмЈјмҶҢ'); padding-top: мғҒлӢЁм—¬л°ұ; padding-bottom: н•ҳлӢЁм—¬л°ұ;">
~мқёмһҘлӮҙмҡ©~
</div>
мғҒлӢЁ лҳҗлҠ” н•ҳлӢЁ л‘ҳ мӨ‘ н•ҳлӮҳл§Ң м—¬л°ұмқ„ мЈјмӢңл Өл©ҙ
padding-top: мғҒлӢЁм—¬л°ұ; мқҙкІғл§Ң мӮ¬мҡ©н•ҳмӢңл©ҙ мғҒлӢЁ м—¬л°ұл§Ң,
padding-bottom: н•ҳлӢЁм—¬л°ұ; мқҙкІғл§Ң мӮ¬мҡ©н•ҳмӢңл©ҙ н•ҳлӢЁ м—¬л°ұл§Ң мЈјкІҢ лҸјмҡ”.
4. м•—! л°°кІҪмқ„ л„Јм—ҲлҠ”лҚ° мқҙлҜём§Җк°Җ л°ҳліөлҸјм„ң м—¬лҹ¬лІҲ лӮҳнғҖлӮҳмҡ”!
л„Ө. кё°ліём ҒмңјлЎң л°°кІҪмқҖ л°ҳліөлҸјм„ң лӮҳнғҖлӮҳлҸ„лЎқ лҗҳм–ҙмһҲм–ҙмҡ”.
н•ңлІҲл§Ң лӮҳнғҖлӮҳкІҢ н•ҳмӢңл Өл©ҙ
<div style="background-image: url('мқҙлҜём§ҖмЈјмҶҢ'); background-repeat: no-repeat;">
~мқёмһҘлӮҙмҡ©~
</div>
мқҙл ҮкІҢ н•ҳмӢңл©ҙ лҸјмҡ”!
мқёмһҘ л°°кІҪм—җ мқҙлҜём§Җ л„ЈлҠ” л°©лІ•м—җм„ң
мқҙлҜём§ҖлҘј л°ҳліөмӢңнӮӨм§Җ м•ҠлҠ”лӢӨ! лқјлҠ” лӮҙмҡ©мқҙ 추к°Җлҗҗмқ„ лҝҗмқҙм—җмҡ”!
5. л°°кІҪ мқҙлҜём§Җк°Җ л„Ҳл¬ҙ м»Өм„ң мһҳл Өмҡ”. м–ҙл–»кІҢ н•ҳмЈ ?
л°°кІҪ мқҙлҜём§Җмқҳ нҒ¬кё°лҘј мЎ°м Ҳн•ҳлҠ” л°©лІ•мқҙ мһҲкёҙ мһҲм–ҙмҡ”.
н•ҳм§Җл§Ң лёҢлқјмҡ°м Җл§ҲлӢӨ к·ё л°©лІ•мқҙ мһ‘лҸҷмқҙ лҗ л•Ңк°Җ мһҲкі м•Ҳлҗ л•Ңк°Җ мһҲм–ҙмҡ”.
к·ёл Үкё° л•Ңл¬ём—җ л°°кІҪмңјлЎң м“°мӢӨ мқҙлҜём§Җ мһҗмІҙмқҳ нҒ¬кё°лҘј мӨ„м—¬м„ң м“°мӢңкё° л°”лһҚлӢҲлӢӨ.
6. кёҖмқ„ мқҪлӢӨліҙлӢҲ к¶ҒкёҲн•ҙмҡ”. ;лҠ” мҷң м“°лҠ” кұ°мЈ ?
;лҠ” мҠӨнғҖмқјлҒјлҰ¬ кө¬л¶„н•ҙмЈјлҠ” л¬ёмһҗмҳҲмҡ”.
мҳҲлҘјл“Өм–ҙ, background-color: red padding-top: 10px мқҙл ҮкІҢ к°ҖмҡҙлҚ°м—җ ;к°Җ м—Ҷмқҙ м Ғм–ҙлІ„лҰ¬л©ҙ
лёҢлқјмҡ°м ҖлҠ” red padding-top мқҙлқјлҠ” мғүмғҒмқ„ л°°кІҪм—җ л„Јмңјл Өкі л§Ҳкө¬ м°ҫм•„лӢӨлӢҲлӢӨк°Җ м§Җміҗм„ң мғүмғҒмқ„ м Ғмҡ©н•ҳм§Җ лӘ»н• кұ°мҳҲмҡ”.
л§Ё л’Өм—җ ;лҘј л¶ҷмқҙлҠ” кұҙ м·Ён–ҘмқёлҚ°мҡ”. көімқҙ л¶ҷмқҙм§Җ м•Ҡм•„лҸ„ лҸјмҡ”.




 л©”мҡ°
л©”мҡ°
