мқјлӢЁ м ңлӘ©м—җ #1мқ„ л¶ҷмҳҖм§Җл§Ң, м•һмңјлЎң лҚ” мҳ¬лҰ¬кІҢ лҗ м§ҖлҠ” лӘЁлҘҙкІ л„Өмҡ”.
м№јлҹј нғңк·ём—җ л§һлҠ” кёҖмқҖ мҳҒ м•„лӢҢ кІғ к°ҷм§Җл§Ң, мһЎлӢҙліҙлӢӨлҠ” м–ҙмҡёлҰ¬м§Җ м•Ҡмқ„к№Ң н•ҙм„ң...
ліҙлӮҙмЈјмӢңлҠ” м§Ҳл¬ё мӨ‘ лҢҖл¶Җ분мқҖ м•„лһҳмқҳ 'лҢҖл¶Җ분мқҳ л¬ём ңмқҳ н•ҙкІ°л°©лІ•'мқ„ м§ҖнӮӨмӢ лӢӨл©ҙ н•ҙкІ°лҗҳлҠ” л¬ём ңк°Җ л§ҺмҠөлӢҲлӢӨ.
м•„лһҳмқҳ лӮҙмҡ©мқ„ м§ҖнӮӨкі кі„мӢ м§Җ нҷ•мқён•ҙмЈјм„ёмҡ”!
лҢҖл¶Җ분мқҳ л¬ём ңмқҳ н•ҙкІ° л°©лІ•
-
мқёмһҘ мһ‘м—…мқ„ 진н–үн•ҳкё° м „, мһ‘м—… м „мқҳ мқёмһҘ htmlмқ„ л°ҳл“ңмӢң л°ұм—…н•ҙмЈјм„ёмҡ”.
"л°ҳл“ңмӢң"лқјкі н• л§ҢнҒј мӨ‘мҡ”н•©лӢҲлӢӨ.
-
мқёмһҘ мһ‘м—…мқҖ мқёлІӨнҶ лҰ¬м—җм„ң м§Ғм ‘н•ҳм§Җ л§ҲмӢңкі , л©”лӘЁмһҘ л“ұ н…ҚмҠӨнҠё м—җл””н„°м—җм„ң н•ҙмЈјм„ёмҡ”.
к°„лӢЁн•ң мқёмһҘмқҖ мғҒкҙҖ м—Ҷм§Җл§Ң, ліөмһЎн•ң кө¬мЎ°мқҳ мқёмһҘмқҖ м—җл””н„°м—җм„ң мһ‘м—… мӢң к№Ём§Ҳ мҲҳ мһҲмҠөлӢҲлӢӨ.
-
html нҺём§‘ нӣ„м—җлҠ” html лӘЁл“ңлҘј н•ҙм ңн•ҳм§Җ л§ҲмӢңкі , л°”лЎң м ҖмһҘн•ҳкё°лҘј лҲҢлҹ¬мЈјм„ёмҡ”.
м—җл””н„°м—җм„ң мһҗлҸҷ мЎ°м •лҗҳлҠ” лӮҙмҡ©мқҙ мһҲмҠөлӢҲлӢӨ. html к·ёлҢҖлЎң ліҙмЎҙн•ҳмӢңл Өл©ҙ л°”лЎң м ҖмһҘн•ҳкё°лҘј лҲҢлҹ¬мЈјм„ёмҡ”.
мӣҗн•ҳлҠ” лӢөліҖмқ„ м–»м–ҙлӮҙлҠ” м§Ҳл¬ё л°©лІ•
-
л¬ҙм—Үмқ„ мӣҗн•ҳлҠ”м§Җ лӘ…нҷ•нһҲ н‘ңнҳ„н•ҙмЈјм„ёмҡ”.
"мһҳ м•Ҳлҗҳл„Өмҡ”.", "лӯ”м§Җ лӘЁлҘҙкІ м–ҙмҡ”" л“ұмқҳ м§Ҳл¬ёмқҖ л¬ҙм—Үмқ„ мӣҗн•ҳкі м§Ҳл¬ён•ҳмӢңлҠ”м§Җ м•Ңкё° м–ҙл өмҠөлӢҲлӢӨ.
мҳҲ) (мқҙлҜём§Җ мЈјмҶҢмҷҖ н•Ёк»ҳ) мқҙ мқҙлҜём§ҖлҘј мқёмһҘ м „мІҙмқҳ л°°кІҪмңјлЎң м“°кі мӢ¶м–ҙмҡ”.
-
л¬ҙм—Үмқ„ мӢңлҸ„н–ҲлҠ”м§Җ, кІ°кіјк°Җ м–ҙл• лҠ”м§Җ м•Ңл ӨмЈјм„ёмҡ”.
мҳ¬л°”лҘё лӢөліҖмқ„ н•ҙл“ңлҰҙ мҲҳ мһҲлҠ” мӨ‘мҡ”н•ң лӮҙмҡ©мқҙм—җмҡ”.
мҳҲ) (мҪ”л“ңмҷҖ н•Ёк»ҳ) мқҙ мҪ”л“ңлҘј м ң мқёмһҘм—җ м Ғмҡ©н–ҲлҠ”лҚ°, л°°кІҪ мӮ¬м§„мқҙ мқёмһҘліҙлӢӨ м»Өм„ң мһҳлҰ¬л„Өмҡ”. л°°кІҪ мӮ¬м§„мқ„ мқёмһҘ нҒ¬кё°м—җ л”ұ л§һ추лҠ” л°©лІ•мқҙ мһҲлӮҳмҡ”?
мң„ л°©лІ•лҢҖлЎң м§Ҳл¬ён•ҙмЈјмӢңл©ҙ м Җм—җкІҢм„ң кёҲл°© мӣҗн•ҳмӢңлҠ” лӢөліҖмқ„ л°ӣмңјмӢӨ мҲҳ мһҲм–ҙмҡ”!
к·ёл ҮлӢӨкі н•ҙм„ң мң„ л°©лІ•лҢҖлЎң н•ҳм§Җ м•Ҡмңјл©ҙ м•ҲлҗңлӢӨ! к°ҷмқҖ кұҙ м•„лӢҲлӢҲ л¶ҖлӢҙк°–м§Җ л§җм•„мЈјм„ёмҡ”.
-
мғүмғҒ мҪ”л“ңк°Җ лӯ”к°Җмҡ”?
мғүмғҒ мҪ”л“ңлҠ” R, G, B м„ёк°ңмқҳ к°’мқ„ 16진мҲҳ лҳҗлҠ” мғүмғҒ мқҙлҰ„мңјлЎң н‘ңнҳ„н•ҳлҠ” л°©лІ•мһ…лӢҲлӢӨ.
л№Ёк°„мғүмқҖ red лҳҗлҠ” #FF0000 лҳҗлҠ” #F00 мңјлЎң лӮҳнғҖлӮј мҲҳ мһҲмҠөлӢҲлӢӨ.
-
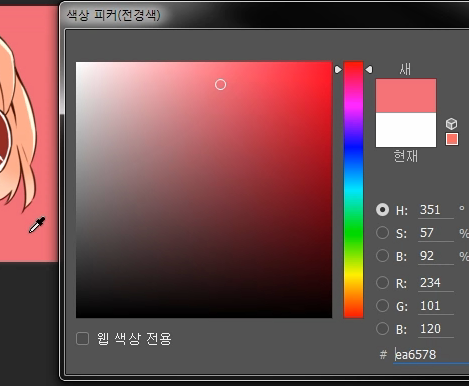
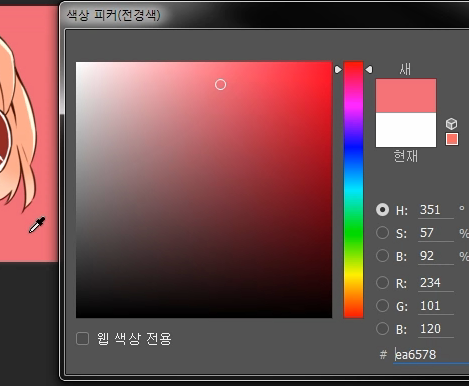
мғүмғҒ мҪ”л“ңлҠ” м–ҙл–»кІҢ м•Ңм•„лӮҙлӮҳмҡ”?
мғүмғҒ н‘ңм—җм„ң мғүмғҒ мҪ”л“ңлҘј м•Ңм•„лӮҙлҠ” мӮ¬мқҙнҠё(#1 #2)лҘј мқҙмҡ©н•ҳкұ°лӮҳ
л§ҲмқҢм—җ л“ңлҠ” мғүмғҒмқҙ м“°мқё мқҙлҜём§Җк°Җ мһҲлӢӨл©ҙ, нҸ¬нҶ мғө л“ұм—җм„ң м№јлқјн”јм»Ө лҸ„кө¬лҘј м“°м„ёмҡ”.

-
мқёмһҘм—җ л„ЈмқҖ мқҙлҜём§Җк°Җ мһ‘м•„м ёмҡ”.
мқёлІӨ м—җл””н„°м—җм„ң мқҙлҜём§ҖлҘј мһҗлҸҷ мЎ°м •н•ҳкІҢ лҗҳм–ҙ мһҲмҠөлӢҲлӢӨ.
мң„мқҳ "лҢҖл¶Җ분мқҳ л¬ём ңмқҳ н•ҙкІ° л°©лІ•"мқ„ мқҪм–ҙліҙмӢңкі кјӯ м§ҖмјңмЈјм„ёмҡ”.
н•ҙкІ°н•ҳлҠ” л°©лІ•мқҖ htmlлӘЁл“ңм—җм„ң н•ҙлӢ№н•ҳлҠ” мқҙлҜём§Җ нғңк·ё ('<img'лЎң мӢңмһ‘н•©лӢҲлӢӨ.)лҘј м°ҫм•„м„ң,
widthмҷҖ к·ё л’Өмқҳ к°’мқ„ м§ҖмӣҢмЈјм„ёмҡ”.
мҳҲ) <img src="мқҙлҜём§Җ мЈјмҶҢ" width="360"> вҶ’ <img src="мқҙлҜём§Җ мЈјмҶҢ">
-
мқҙлҜём§Җк°Җ мқёмһҘ(мғҒмһҗ) л°–мңјлЎң лӮҳк°Җмҡ”. мқҙлҜём§Җ нҒ¬кё°лҠ” м–ҙл–»кІҢ мӨ„мқҙлӮҳмҡ”?
н•ҙлӢ№н•ҳлҠ” мқҙлҜём§Җ нғңк·ё ('<img'лЎң мӢңмһ‘н•©лӢҲлӢӨ.)лҘј м°ҫм•„м„ң,
width к°’м—җ м ҒлӢ№н•ң к°ҖлЎң нҒ¬кё°лҘј мҚЁмЈјм„ёмҡ”. 100%лЎң н•ҳлҠ” кІғлҸ„ мўӢмқҖ л°©лІ•мһ…лӢҲлӢӨ.
мҳҲ) <img src="мқҙлҜём§Җ мЈјмҶҢ"> вҶ’ <img src="мқҙлҜём§Җ мЈјмҶҢ" width="100%">
лӮҙмҡ©мқҙ кёё~~~м–ҙм§Ҳ мӨ„ м•Ңм•ҳлҠ”лҚ° мқҳмҷёлЎң л§Һмқҙ 짧л„Өмҡ”.
лӮҳмӨ‘м—җ 2нҺёмқ„ л§Ңл“ӨкІҢ лҗҳл©ҙ нҶөн•©н•ҙм„ң мҳ¬лҰ¬лҠ” кІғлҸ„ мғқк°Ғн•ҙліјкІҢмҡ”.

 л©”мҡ°
л©”мҡ°
