시작은 구미
0. 앞말
한국 만화에 있어서 하나의 아이콘으로 떠올라 있는 것이 바로 웹툰입니다. 접근성의 이점을 바탕으로 출판만화에서 성장해오던 웹툰은 강풀의 <순정만화>에서 부터 웹툰만의 서사 전략을 갖추기 시작했습니다. 그리고 개인 홈페이지에서 연재하던 만화들이 네이버, 야후, 다음 등 대형 포털들의 지원을 받으면서 웹툰은 아마추어와 프로가 공존하며 서로의 이야기를 그려나가고 실시간으로 독자와 이야기를 나누는 모양을 가지게 됩니다.
그 사이에 웹툰은 출판 만화의 형식을 빌린 페이지 뷰 방식이라던가 특정 장면에서 플래시 파일을 넣거나 배경 음악을 삽입하는 등 인터넷 매체가 가능한 방식으로 새로운 서사 방식을 구상하고 도전해왔지만 웹툰의 핵심 서사 방식은 바로 마우스로 화면을 아래로 긁어내리는 '스크롤'에 뿌리를 두고 있어요.
오늘 적을 글은 우선적으로 긴 역사를 통해 만들어진 출판 만화의 서사 방식을 짧게 다루고, 그에 비교해서 웹툰은 어떤 특징을 가지고 있는가 짚은 뒤, 마지막으로 짧게 스마트툰에 대해 다룰 생각이에요.
1. 만화의 '네모 칸'
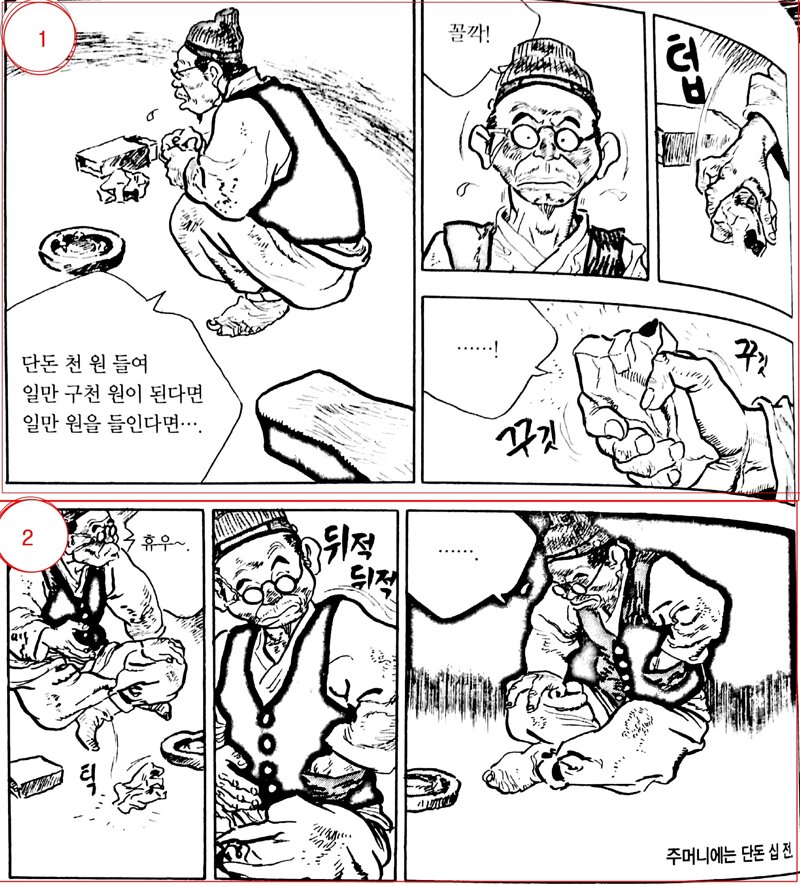
만화 <복덕방>. 조금이라도 학생들에게 쉽고 재미있게 현대소설의 탈을 쓴 (시기상) 고전소설을 가르치기 위해 만화로 매체가 변용된 것으로 소설과 만화의 이야기를 끌고 가는 방식에 대해 이야기 할 때 효과적이다.
마치 생일이 끝나고 그때 그때 먹고 싶은 만큼 따로 잘라먹던 케이크처럼, 만화는 많고 많은 네모의 칸들로 이루어져있어요. 알기전에 익숙해져 있을 정도로 만화의 최소 단위이자 만화를 만화답게 만드는 요소죠. 한 눈에 보이는 '페이지'를 '칸'으로 어떻게 나누는가에 따라 독자를 긴장 시킬 수도 있고, 이완 시킬 수도 있으면서 다음 페이지에 있을 반전을 위해 떡밥을 깔 수도, 모든 감정이 모였다 폭발해서 눈물을 자극하는 장면을 만들 수도 있어요.
그만큼 칸이라는 건 하나의 시간이자 하나의 움직임이고, 하나의 이야기 조각이 되어요. 그리고 만화는 '칸'과 '칸'이 연속적으로 만나는 그 순간에 이야기 조각들은 손을 맞대고 하나의 흐름이 되어서 독자에게 다가와요. [만화는 연속예술]이라는 말은 그런거에요.
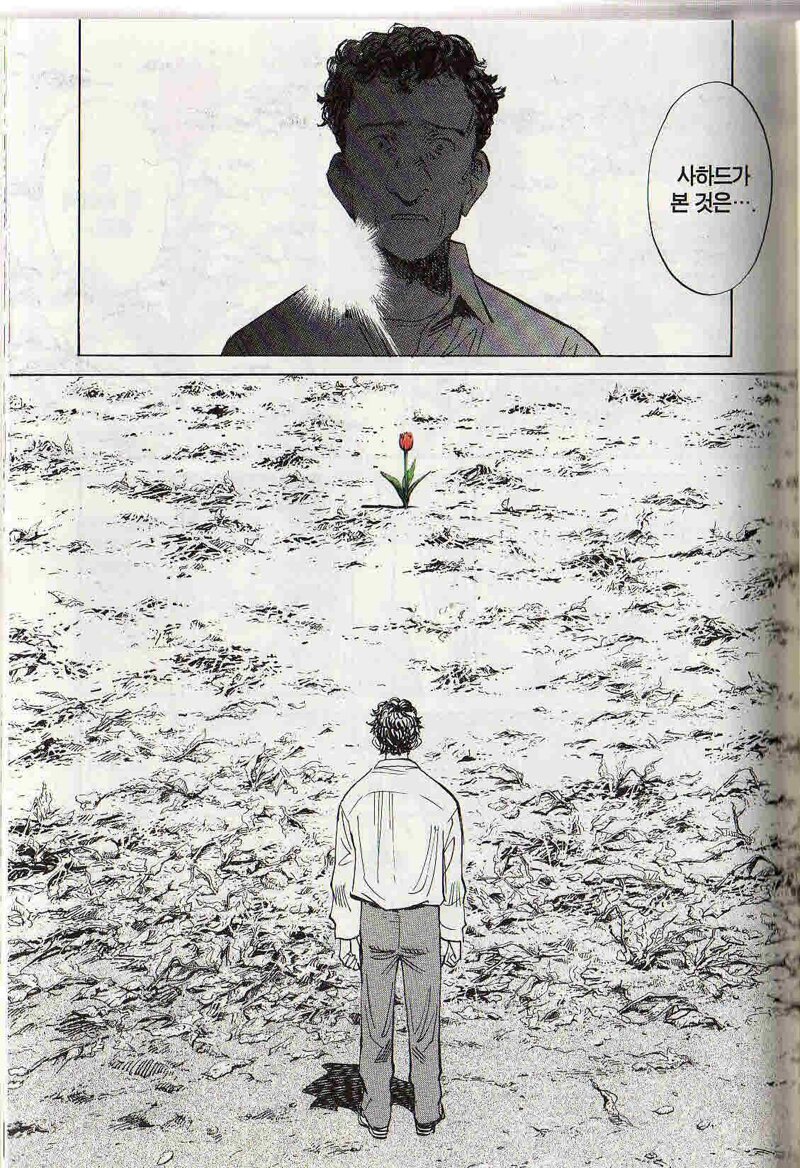
한 페이지의 컷을 큰 칸 하나와 테두리마저 없는 칸. 두 칸을 사용해 진실 파헤치기 요소가 가득한 작품에서 독자에게 잠시 길게 생각하면서 숨을 돌릴 시간을 준 <플루토>
우선 만화의 '칸'들은 자기들이 가지는 이야기나 감정의 비중에 따라서 페이지에서 차지하는 크기나 형태를 다르게 해요. 텍스트의 양과 상관없이 크기가 클 수록 독자의 시선이 머무는 시간은 커지고 그 만큼 큰 감정을 전달하면서 잠시 독자에게 쉬는 시간을 주는 것이 커다란 칸 이라면, 작은 칸은 한 줄에 오밀조밀하게 모여서 읽는 사람의 눈이 빠르게 한 쪽으로 이동하도록 해 긴장을 하게 만들고 시간 흐름도 상당히 빠르게 느껴져요.
이렇게 다양한 크기의 칸들은 말하고싶은 감정의 크기나 이야기의 순서에 따라 그 위치를 조절해 한 페이지 안에 모이게 되죠. 그 때, 칸과 칸 사이에는 일명 '빗물받이'라고도 불리는 빈 공간이 생기고 이 빈 공간은 독자가 상상력으로 앞 칸과 뒷 칸 사이의 장면을 상상하도록 해 계속 만화를 읽게 만들어요.
애니메이션이 눈의 잔상 효과를 활용해 1초에 24장을 파라라라 넘기지만 우리 눈은 움직이게 만드는 것 처럼, 만화는 개별 칸으로 보면 퍼즐 조각의 하나 처럼 어색하고 불완전해 보이지만 그 칸과 칸 사이가 이어져 있는 것처럼 느끼는 '단속성' 덕분에 만화는 만화만의 서술 방식을 가지게 되어요.
만화는 '칸'을 페이지 안에서 얼마나 효과적으로 펼쳐서 독자들에게 보여주었는가가 예전부터 지금까지의 기본이었어요.
한시라도 독자가 다음 페이지를 넘기지 않으면 감질맛에 지칠 정도로 이야기를 잘게 잘게 나누어 집어넣고 비중에 따라 크기를 조절하면서 독자의 눈과 마음을 들었다 놓았다 했죠.
2. 웹툰의 '세로 스크롤'
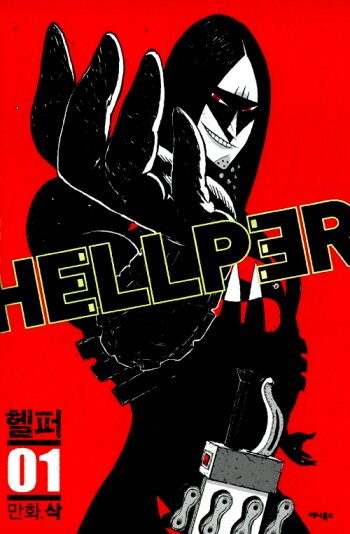
최근 보던 웹툰 중 '세로 스크롤'의 효과를 톡톡히 저에게 보여준 <헬퍼>
그렇게 만화는 수많은 '칸'들을 자기 마음대로 굴리고 놀리면서 지냈지만 '페이지'라는 한계를 인쇄매체에서는 도저히 벗어날 수 없었어요. 물론 인쇄 매체만 있었을 적에는 '페이지'가 한계점이라는 생각은 적었겠지만 '인터넷'의 등장은 생각들을 바꾸게 했죠.
용량이 허락하는 한에는 무한에 가까이 스크롤을 내릴 수 있으니까요. 인터넷의 등장은 인터넷이 가진 다양한 기능과 함께 만화가들의 구미를 당기게 만들었고 수많은 실험작들이 초창기에 등장하게 되었죠. 출판만화의 형식을 그대로 가져온 뷰어 형식부터, '홍스구락부, 졸라맨, 우비소년'처럼 플래시 파일을 사용한 만화, 하이퍼링크 기능을 활용해 여기저기 사이트를 넘어가면서 읽는 만화 등등... 다양하게 나왔어요.
지금도 물론 다양한 형식의 만화가 나오고 있지만 그 중 가장 활발하고 많이 만들어지는건 바로 무한하게 내려갈 가능성이 잇는 '세로 스크롤' 형식 일거에요. 과거든 지금이든 미래든 '무한'이란건 상당히 사람들의 욕심을 자극해온 단어니까요.
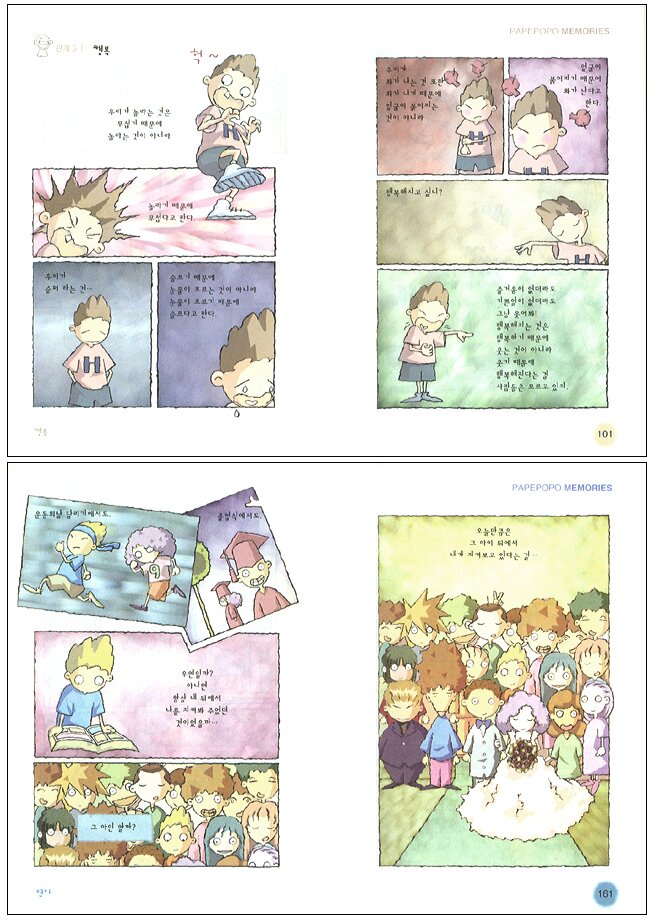
단행본 판이라서 페이지로 나뉘어 있지만 실제로는 아래로 쭈욱~ 이어져 있는 초창기 웹툰 <파페포포 메모리즈>
웹툰 만화를 출판만화의 형식으로 옮기다보니 웹툰만의 읽는 맛을 출판본에서는 못 찾는 경우가 있다.
'세로 스크롤'의 시초는 기-승-전-결의 짧지만 그만큼 매력있는 구성을 가진 4컷 만화에서 왔다고 보는 편이에요. 초창기 웹툰이었던 <파페포포 메모리즈>나 <완두콩>, <마린 블루스> 등은 지금 애니메이션의 일상물처럼 읽는 사람의 부담이 적고 소재도 작가의 경험이나 따뜻한 이야기 등이었거든요.
하지만 4컷 만화는 사용하는 칸의 수가 4칸 뿐인 것에서 보여주듯이 원하는 감정이나 이야기를 많이 많이 표현하지 못하고 현대시에서 시어를 조탁하듯 자르고 갈고 닦아야하는 한계가 있을 때 작가들은 '인터넷 환경의 읽는 방식에 맞으면서 자기들이 원하는 감정을 많이 많이 전달할 수 있는 방식'에 대해 고민하게 되었고
이는 강풀의 <순정만화>나 강도하의 <위대한 캣츠비>의 흥행이후 지금 많은 웹툰에서 보아온 '세로 스크롤' 형식의 읽는 방식이 가장 대중적인 웹툰의 컷 구성 방식으로 등장하게 되어요.
한때는 참 가슴 콩닥이며 봤던 <순정만화>
지금은 콩닥였었던 기억을 되씹는 걸로 굳은 가슴을 콩닥거려봅니다.
'세로 스크롤'의 구성에서 '칸'의 크기는 '페이지'의 한계에 밀려 큰 칸이 하나 있으면 작아질 수 밖에 없는 칸들의 슬픈 눈물을 닦아주기라도 했는지 '칸'들의 크기가 대체적으로 큰 편이에요.
그리고 인쇄매체에선 '페이지' 가 존재해서 '칸'의 크기를 오밀조밀 조절하게 만들어 독자의 읽기 흐름을 조절하게 만들었다면 '세로 스크롤' 방식에서는 '모니터' 가 제한적이지만 페이지의 역할을 대신하면서 독자가 읽을 수 있는 '칸'의 수를 조절해 스크롤을 내리게 만들죠.
이런 '세로 스크롤'의 방식은 서정적 분위기에 있어선 출판 만화보다 연출에 매우 큰 효과가 있어요. '스크롤을 내린다'는 행동은 마치 어릴적에 공책 구석에 만들어서 넘겨보던 애니메이션처럼 시간의 연속적인 흐름을 독자가 직접 조절할 수 있다는 뜻이고 이는 일반 출판만화보다 더 애니메이션 같은 느낌을 웹툰이 가지게 해주어요.
위에 사진으로 예시를 들었던 <헬퍼>는 작가가 직접 스크롤의 속도를 빠르게 해야할 지, 느리게 해야할지 표시를 해주어서 호쾌한 액션신 혹은 슬픈 이야기를 얼마나 웹툰으로 효과적으로 즐길 수 있게 해주었어요. 그만큼 '칸'의 연결성이 더 높기 때문에 서사구조의 연결을 더 효율적으로 전달 할 수 있죠.
하지만 '세로 스크롤' 방식은 장점만큼 그 장점들이 단점으로 돌아오기도 하는데요.
우선 '세로 스크롤'은 아래로 내린다는 점에서 '시간의 연속적인 모습'을 얻은 대신에 '가로로 이어지는 한 컷이 가지는 안정적인 구도'는 잃어버렸어요. 이런 점은 가로로 풍경을 연출했을 때 차이점이 드러나요. 가로 형태의 풍경 연출은 위에서 '큰 칸'이 가졌던 기능처럼 쉴 시간을 만들어주지만 웹툰은 스크롤이 멈춰있다는게 불안정하게 느껴지거든요. 그리고 '모니터로 인한 가로 폭 제한'은 스크롤을 내리는 형식으로 웹툰을 구성할 시 울며 겨자먹기로 따라오는 거라서 이야기를 표현하는데 장애가 되기도 해요.
그걸 극복하기 위해 지금도 웹툰은 많은 실험과 도전을 하고, 사람들의 찬사와 비판을 받고 있어요.
3. 마무리와 스마트툰
마무리는 역시 이쁘고 이쁜 구미입니다.
웹툰도 요즘은 스마트폰으로 본다죠. 스마트폰 보급이 활성화 된 뒤로 웹툰계는 새로운 매체에 맞는 도전을 했고 그로 등장한게 '스마트 툰'이에요. 스크롤이 아는 손가락으로 탭을 할 시 컷이 넘어가는 방식으로 스마트 폰으로만 느낄 수 있는 독특한 이야기 전개 방식이 있는데 아직 이건 잘 모르겠네요.
이전에 짧게 잡담으로 적었던 이야기를 길게 적어보았습니다.
확실히 안 쓰다보니 글이 많이 무뎌진 기분입니다. 키보드에서 손가락도 재미있게 놀지 못했구요.
그래도, 완성해보았습니다.
인장장이 핫산으로 지내다가 글이 많이 무뎌진 건 읽는 분들이 넓은 아량으로 양해 해주시길바래요. ;-;
참고한 책과 문서들
백은지, 웹툰 만화연출 연구 -웹코믹스 대표 작품을 중심으로-, 상명대학교 문화예술대학원 석사학위 논문, 2009
김지연, 웹툰에 잇어서 서사구조에 따른 공간활용에 대한 비교분석 -국내외 웹툰 사례를 중심으로-, 한국영상학회, 2012
김종희, 만화에서 사각형 칸의 일반화 원인에 대한 분석, 만화애니메이션연구, 2011
윌 아이스너, 그래픽 스토리텔링과 비주얼 내러티브, 비즈앤비즈, 2009







 푸른찻집
푸른찻집
