В н•ҙлӢ№ мӢңлҰ¬мҰҲлҠ” м ңк°Җ мҡҙмҳҒмӨ‘мқё м№ҙнҺҳм—җ м—°мһ¬мӨ‘мқёВ 'мІҳмқҢ л§ҢлӮҳлҠ” кІҢмһ„л©”мқҙм»Ө мҠӨнҠңл””мҳӨ 2'лҘј лӢӨ듬м–ҙ мһ¬м—…лЎңл“ңн•ҳлҠ” кІғмһ…лӢҲлӢӨ. мқҙ мӢңлҰ¬мҰҲмқҳ нғҖкІҹмёөмқҖ 'кІҢмһ„ м ңмһ‘ лҝҗл§Ң м•„лӢҲлқј н”„лЎңк·ёлһҳл°Қ м–ём–ҙ лҳҗн•ң мІҳмқҢ м ‘н•ҳмӢңлҠ” мӮ¬лһҢл“Ө' мһ…лӢҲлӢӨ. м•„л¬ҙлһҳлҸ„ кІҢмһ„л©”мқҙм»ӨлҘј мӮ¬мҡ©н•ҳмӢңлҠ” л§ҺмқҖ мӮ¬лһҢл“Өмқҳ кё°м–ө мҶҚм—җ кІҢмһ„л©”мқҙм»ӨлҠ” 'лӮҙ мІ« кІҢмһ„мқ„ л§Ңл“ нҲҙ' мқҙлқјлҠ” мқёмӢқмқҙ к°•н•ҳкі , мӢӨм ңлЎң кІҢмһ„л©”мқҙм»ӨлҘј нҶөн•ҙ кІҢмһ„ к°ңл°ңм—җ кҙҖмӢ¬мқ„ к°Җм§ҖкІҢ лҗң 분л“Өмқҙ л§Һкё° л•Ңл¬ём—җ, мғҒм—…м ҒмңјлЎңл“ м·ЁлҜё мғқнҷңлЎңл“ кІҢмһ„ к°ңл°ңмқ„ мӢңмһ‘н•ҳмӢңкі мӢ¶мқҖ 분л“Өм—җкІҢ кІҢмһ„л©”мқҙм»ӨлҠ” мўӢмқҖ м¶ңл°ңмқҙ лҗ кІғмқҙлқј мғқк°Ғлҗ©лӢҲлӢӨ.В
------------------------
0. Welcome to hell
1. мғҲ н”„лЎңм қнҠёВ мғқм„ұ
2. мғҲ мҳӨлёҢм қнҠё л§Ңл“Өкё°
3. мқҙлІӨнҠёлҘј мғқм„ұн•ҳкі мҪ”л“ң мһ…л Ҙн•ҳкё°
4. лЈём—җ мҳӨлёҢм қнҠё мӮҪмһ…н•ҳкё°
5. кІҢмһ„ мӢӨн–үн•ҳкё°
0. Welcome to hell

В л°ҳк°‘мҠөлӢҲлӢӨ. м ҖлҠ” л„ӨмқҙлІ„м—җм„ң кІҢмһ„л©”мқҙм»Ө мӮ¬мҡ©мһҗ м»Өл®ӨлӢҲнӢ° PlayGMмқ„ мҡҙмҳҒн•ҳкі мһҲлҠ” л°•мғҒнӣҲ (ZPink) мқҙлқјкі н•©лӢҲлӢӨ.В мқёл”” мқёлІӨмқҙ мҳӨн”Ҳн–ҲлӢӨлҠ” мўӢмқҖ мҶҢмӢқкіј н•Ёк»ҳ, мқёл”” кІҢмһ„ к°•мўҢ кІҢмӢңнҢҗмқҙ мЎҙмһ¬н•ҳкі , мӢ¬м§Җм–ҙ кұ°кё°м—җ кІҢмһ„л©”мқҙм»Өк°Җ л”°лЎң 분лҘҳлҗҳм–ҙмһҲлҠ” кІғмқ„ ліҙкі көүмһҘнһҲ лҶҖлһҗмҠөлӢҲлӢӨ. м•„мүҪкІҢлҸ„ к·ём—җ кҙҖл Ёлҗң кёҖмқҖ м•„л¬ҙкІғлҸ„ м—Ҷм—Ҳм§Җл§Ңмҡ”. к·ёлһҳм„ң м ңк°Җ н•ң лІҲ мҠӨнғҖнҠёлҘј лҒҠм–ҙліҙкі мӢ¶м—ҲмҠөлӢҲлӢӨ.В
В к·ёліҙлӢӨ л§ҺмқҖ 분л“Өмқҙ мқҙ нҲҙмқҳ м •мІҙм—җ лҢҖн•ҙ к¶ҒкёҲн•ҙн•ҳмӢӨ кІғмқҙлқј мғқк°Ғлҗ©лӢҲлӢӨ. кІҢмһ„л©”мқҙм»Өк°Җ лҢҖмІҙ лӯҗн•ҳлҠ” л¬јкұҙмқјк№Ңмҡ”? 'GameMaker Studio' лҠ” YoYo Gamesк°Җ к°ңл°ңн•ң 2D кІҢмһ„м—җ нҠ№нҷ”лҗң кІҢмһ„ нҲҙмһ…лӢҲлӢӨ. мһҗмІҙ м§Җмӣҗ м–ём–ҙмқё GMLкіј, л“ңлһҳк·ё м•Ө л“ңлЎӯ л°©мӢқмқҳ м•Ўм…ҳ лё”лЎқмқ„ мқҙмҡ©н•ң кІҢмһ„ м ңмһ‘мқ„ н•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ. кІҢмһ„л©”мқҙм»ӨлҘј мӮ¬мҡ©н•ҙ л§Ңл“Өм–ҙ진 кІҢмһ„мңјлЎңлҠ” 'м–ёлҚ”н…Ңмқј', 'н•«лқјмқё л§Ҳмқҙм• лҜё', 'лӘЁлӘЁлҸ„лқј : лӢ¬ м•„лһҳмқҳ 진нҳјкіЎ', 'лҰ¬мҠӨнҒ¬ мҳӨлёҢ л Ҳмқё'кіј к°ҷмқҖ кІҢмһ„мқҙ мһҲмҠөлӢҲлӢӨ.В

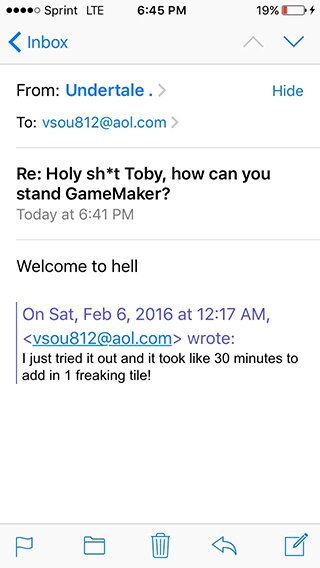
м–ёлҚ”н…Ңмқјмқҳ к°ңл°ңмһҗ нҶ 비нҸӯмҠӨлҠ” кІҢмһ„л©”мқҙм»ӨлҘј мӮ¬мҡ©н•ҳм—¬ кІҢмһ„мқ„ л§Ңл“Өкі мқҙлҹ° мҶҢк°җмқ„ лӮЁкё°м…ЁмҠөлӢҲлӢӨ.
"Welcome to hell"
м§ҖмҳҘм—җ мҳӨмӢ кІғмқ„ нҷҳмҳҒн•©лӢҲлӢӨ. л„Ҳл¬ҙ кұұм •л§Ҳм„ёмҡ”. м–ҙл–Ө н”„лЎңк·ёлһЁмңјлЎң л§Ңл“Өм–ҙлҸ„ кІҢмһ„ к°ңл°ңмқҖ м§ҖмҳҘк°ҷмқ„н…ҢлӢҲк№Ңмҡ”... н•ҳм§Җл§Ң мҷ„м„ұн’Ҳмқҙ лӮҳмҳӨлҠ” мҲңк°„ к·ё лҒқмқҖ 분лӘ… м•„лҰ„лӢӨмҡё кІғмһ…лӢҲлӢӨ.В н•Ёк»ҳ к·№ліөн•ҙлӮҳк°Җліҙмһҗкө¬мҡ”.В м—¬лҹ¬л¶„л“ӨмқҖ мқҙм ң м ҖмҷҖ н•Ёк»ҳ 'кІңл©”м§ҖмҳҘ'м—җ л№ м§ҖкІҢ лҗ кІғмһ…лӢҲлӢӨ.В
1. мғҲ н”„лЎңм қнҠё мғқм„ұ

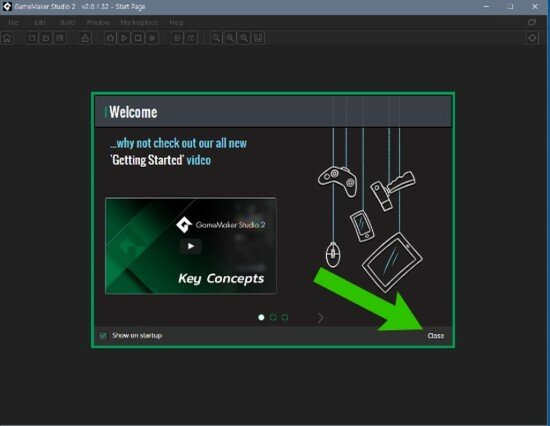
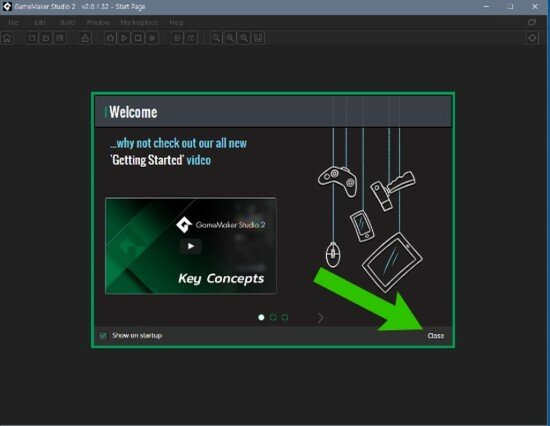
мІҳмқҢ кІҢмһ„л©”мқҙм»Ө мҠӨнҠңл””мҳӨ2лҘј мјңл©ҙ нҷҳмҳҒмқҳ л©”мӢңм§ҖмҷҖ н•Ёк»ҳ мқҙлҹ° м Җлҹ° л¬ёкө¬к°Җ лӮҳмҳөлӢҲлӢӨ. к¶ҒкёҲн•ҳмӢңл©ҙ ліҙм…”лҸ„ лҗҳм§Җл§Ң, м ҖлҠ” кіјк°җн•ҳкІҢВ 'Close'лҘј нҒҙлҰӯн•ҳм—¬ л„ҳкё°лҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.

В
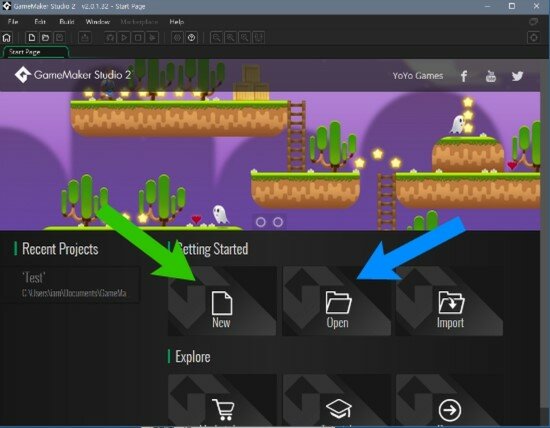
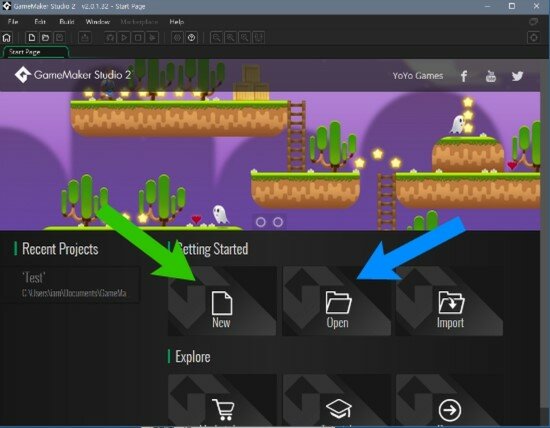
ліёкІ©м Ғмқё л©”мқё л©”лүҙк°Җ лӮҳмҷ”мҠөлӢҲлӢӨ. мҡ°лҰ¬лҠ” мғҲлЎңмҡҙ кІҢмһ„мқ„ л§Ңл“Ө кІғмқҙкё° л•Ңл¬ём—җВ NewлҘј нҒҙлҰӯп»ҝвҖӢн•ҙм•јкІ мЈ . л§Ңм•Ҫ мқҙлҜё л§Ңл“ӨлҚҳ кІҢмһ„мқҙ мһҲлҠ”лҚ° л¶Ҳлҹ¬мҷҖм„ң лӢӨмӢң мһ‘м—…н•ҳкі мӢ¶мңјмӢңлӢӨл©ҙВ Openмқ„ нҒҙлҰӯн•ҳмӢңл©ҙ лҗ©лӢҲлӢӨ.

мғҲ н”„лЎңм қнҠёлҘј м–ҙл–Ө кІғмңјлЎң мһ‘м—…н•ҳкі мӢ¶мқҖм§Җ кі лҘј мҲҳ мһҲмҠөлӢҲлӢӨ.В
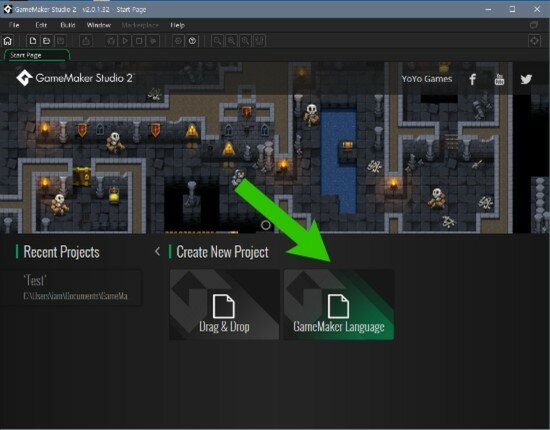
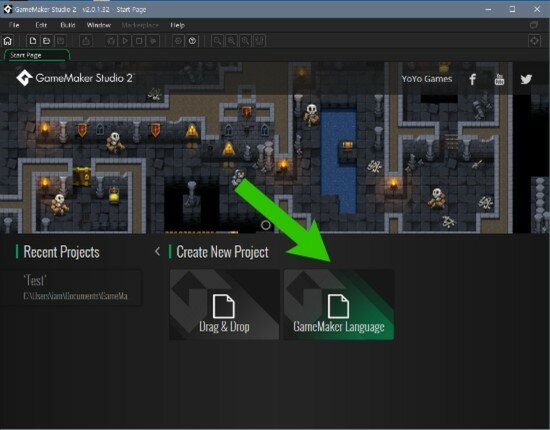
В кІҢмһ„л©”мқҙм»Өм—җм„ңлҠ” 'л“ңлһҳк·ё м•Ө л“ңлЎӯ'кіј мһҗмІҙ мҠӨнҒ¬лҰҪнҠё м–ём–ҙмқё 'Game Maker Language(мқҙн•ҳ GML)'мқ„ мӮ¬мҡ©н• мҲҳ мһҲлҠ”лҚ°, м ҖлҠ” GMLмқ„ мӮ¬мҡ©н•ҳм—¬ кІҢмһ„мқ„ л§Ңл“Өм–ҙліј кІғмһ…лӢҲлӢӨ.В GameMaker LanguageлҘј нҒҙлҰӯВ н•©лӢҲлӢӨ.
2.мғҲ мҳӨлёҢм қнҠё л§Ңл“Өкё°

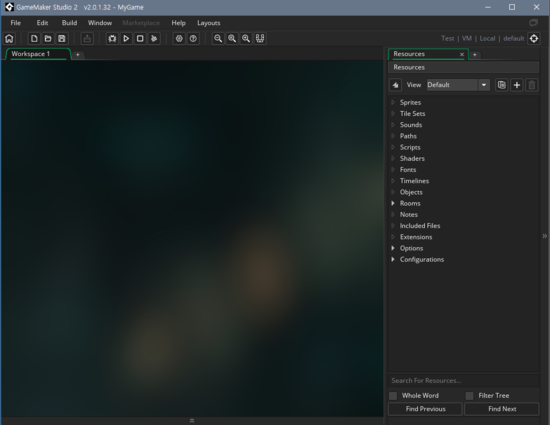
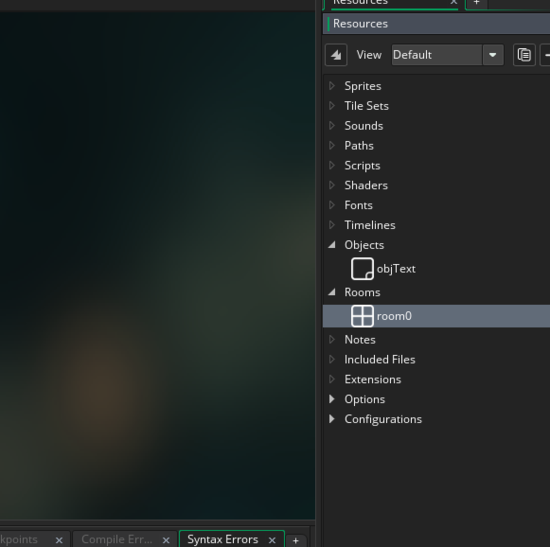
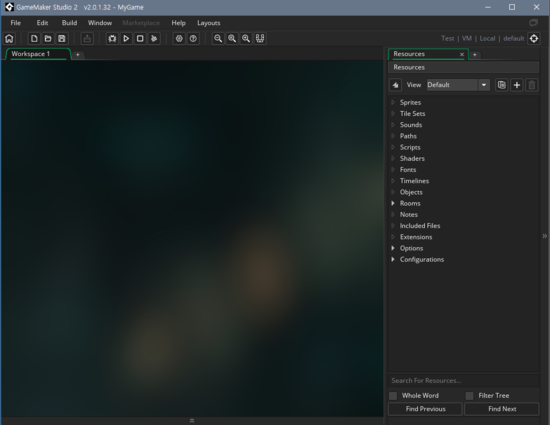
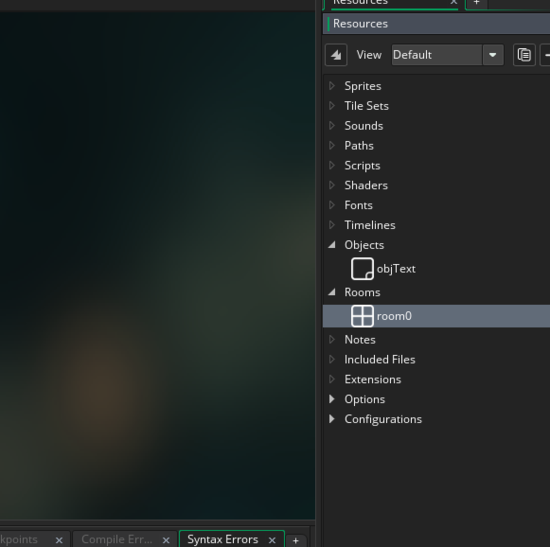
мһҗ, л№Ҳ нҷ”л©ҙмқҙ лӮҳмҷ”мҠөлӢҲлӢӨ. мҳӨлҘёмӘҪм—җ л©”лүҙк°Җ ліҙмһ…лӢҲлӢӨ. мқҙ л¶Җ분мқҖ Resource нғӯмқҙл©°,В мқҙлҜём§Җ, мӮ¬мҡҙл“ң л“ұмқҙ ліҙкҙҖлҗҳлҠ” л©”лүҙлқјкі ліҙмӢңл©ҙ лҗ©лӢҲлӢӨ. м–ҙл–Ө кІғмқҙ мһҲлҠ”м§Җ мӮҙнҺҙліҙлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.
Sprites - мәҗлҰӯн„° мқҙлҜём§Җ, л°°кІҪнҷ”л©ҙ л“ұмқ„ ліҙкҙҖн•©лӢҲлӢӨ.
Tile Sets - кІҢмһ„ нҷ”л©ҙмқ„ кҫёл©°мӨ„ нғҖмқјм…Ӣмқ„ м ҖмһҘн•©лӢҲлӢӨ.
Sounds - л°°кІҪмқҢ, нҡЁкіјмқҢ л“ұмқҳ мҶҢлҰ¬лҘј м ҖмһҘн•©лӢҲлӢӨ.
Paths - кІҢмһ„ мәҗлҰӯн„°лҘј мқјм • кІҪлЎңлЎң мӣҖм§Ғмқј мҲҳ мһҲлҸ„лЎқ кІҪлЎңлҘј л§Ңл“ӯлӢҲлӢӨ.
Scripts - мң м Җк°Җ м§Ғм ‘ л§Ңл“ мҠӨнҒ¬лҰҪнҠёл“Өмқ„ ліҙкҙҖн•©лӢҲлӢӨ.В
Fonts - нҸ°нҠёлҘј ліҙкҙҖн•©лӢҲлӢӨ.
Timelines - нғҖмһ„лқјмқёмқ„ ліҙкҙҖн•©лӢҲлӢӨ. м–ҙлҠҗ нғҖмқҙл°Қм—җ м–ҙл–Ө м•Ўм…ҳмқ„ мӢӨн–үн• м§Җ м§Җм •н•ҙмЈјлҠ” кё°лҠҘмқҙм§Җл§Ң, кұ°мқҳ м“°мқҙ진 м•ҠмңјлӢҲ к·ёлғҘ мқҙлҹ° кІҢ мһҲкө¬лӮҳ н•ҳкі л„ҳкё°м…”лҸ„ лҗ кІғмһ…лӢҲлӢӨ.
Objects - мҳӨлёҢм қнҠёлҘј ліҙкҙҖн•©лӢҲлӢӨ. мӢӨм§Ҳм ҒмңјлЎң кІҢмһ„ нҷ”л©ҙм—җ л°°м№ҳн•ҳкІҢ лҗ мәҗлҰӯн„°лӮҳ лӘ¬мҠӨн„°л“ұмқҖ мқҙ мҳӨлёҢм қнҠёк°Җ лҗ кІғмһ…лӢҲлӢӨ.
Rooms - лЈёмқ„ ліҙкҙҖн•©лӢҲлӢӨ. лЈёмқҙ л°”лЎң мҡ°лҰ¬к°Җ мһҳ м•„лҠ” кІҢмһ„ нҷ”л©ҙмһ…лӢҲлӢӨ. кё°ліём ҒмңјлЎң 1к°ңк°Җ лҜёлҰ¬ мғқм„ұлҗҳм–ҙмһҲмҠөлӢҲлӢӨ.
Notes - л…ёнҠёлҘј мһ‘м„ұн•ҳм—¬ ліҙкҙҖн• мҲҳ мһҲмҠөлӢҲлӢӨ.
Included Files - мҷёл¶Җм—җм„ң нҢҢмқјмқ„ л”°лЎң л¶Ҳлҹ¬мҳ¬ мҲҳ мһҲмҠөлӢҲлӢӨ.
Extensions - мҷёл¶Җм—җм„ң л¶Җк°Җкё°лҠҘмқ„ л¶Ҳлҹ¬мҳөлӢҲлӢӨ. мҳҲлҘј л“Өм–ҙ лӘЁл°”мқј кҙ‘кі л“ұмқ„ л„Јкі мһҗ н• л•Ң мӮ¬мҡ©н• мҲҳ мһҲмҠөлӢҲлӢӨ.

лӢӨлҘё лҰ¬мҶҢмҠӨл“Өмқ„ лӘЁл‘җ 추к°Җн•ҙм„ң ліёкІ©м Ғмқё кІҢмһ„ к°ңл°ңмқ„ мӢңмһ‘н•ҙліј мҲҳ мһҲм§Җл§Ң, к°ҖмһҘ лЁјм Җ мҡ°лҰ¬лҠ” GMLмқҳ мӮ¬мҡ©лІ•мқ„ м•Ңм•„ліј кІғмһ…лӢҲлӢӨ.В л§Ңм•Ҫ м—¬лҹ¬л¶„л“Өмқҙ н”„лЎңк·ёлһҳл°Қмқ„ м ‘н•ҙліҙмӢ м Ғмқҙ мһҲмңјмӢңлӢӨл©ҙ GMLмқҖ көүмһҘнһҲ мүҪкІҢ мӮ¬мҡ©н•ҳмӢӨ мҲҳ мһҲмқ„кІғмқҙкі , м•һмңјлЎң мҳ¬лқјмҳ¬ лӘҮк°ңмқҳ кёҖ м—ӯмӢң м—„мІӯлӮҳкІҢ м§ҖлЈЁн•ҳкі мһ¬лҜём—ҶлҠ” кІғмқҙ лҗ мҲҳлҸ„ мһҲмҠөлӢҲлӢӨ. нҳ№мӢңлӮҳВ мҷ„м „нһҲ мҪ”л“ңлҘј мһ…л Ҙн•ҳлҠ” кІғмқҙ мІҳмқҢмқҙлқјл©ҙ, к·ёлһҳлҸ„ мғҒкҙҖм—ҶмҠөлӢҲлӢӨ. мғқк°ҒліҙлӢӨ м–ҙл ө진 м•Ҡмқ„н…ҢлӢҲк№Ңмҡ”! В
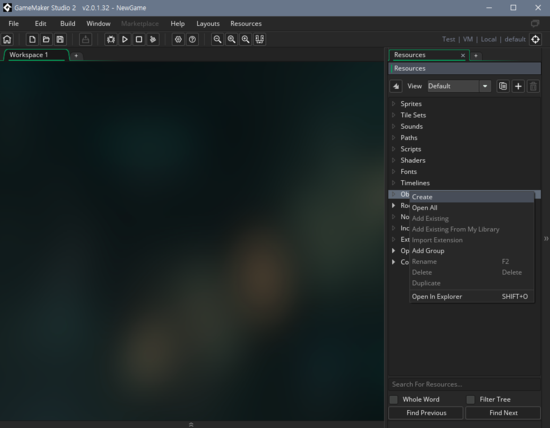
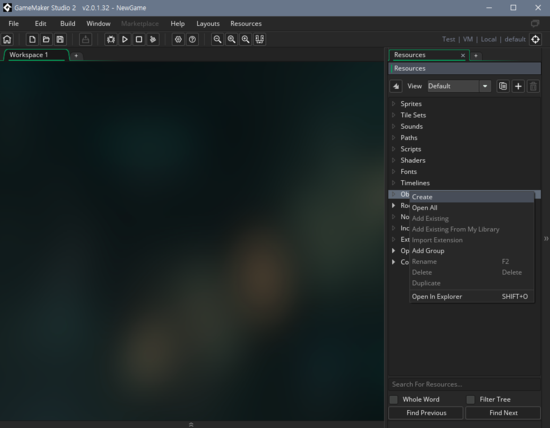
мҷјмӘҪ л©”лүҙ мӨ‘ Object (мҳӨлёҢм қнҠё)м—җ л§Ҳмҡ°мҠӨ мҳӨлҘёмӘҪ лІ„нҠјмқ„ нҒҙлҰӯн•ң нӣ„ CreateлҘј нҒҙлҰӯн•ҳм—¬ мғҲлЎңмҡҙ мҳӨлёҢм қнҠёлҘј мғқм„ұн•©лӢҲлӢӨ. м—¬кё°м„ң мҳӨлёҢм қнҠёк°Җ лӯҗн•ҳлҠ” л¬јкұҙмқём§Җ к¶ҒкёҲн•ҙн•ҳмӢӨ 분л“Өмқҙ мһҲмқ„н…җлҚ°мҡ”, мҳӨлёҢм қнҠёлҠ” м—¬лҹ¬ мғҒнҷ©м—җ л”°лқј нҠ№м •н•ң мһ‘м—…мқ„ мҲҳн–үн•ҳлҠ” лӘ…л №м–ҙлҘј лӢҙм•„лӮҙлҠ” н•ҳлӮҳмқҳ к°қмІҙмһ…лӢҲлӢӨ. м—¬кё°м—җ Sprite (мҠӨн”„лқјмқҙнҠё)лҘј 추к°Җн•ҳл©ҙ м—¬лҹ¬л¶„л“Өмқҙ кІҢмһ„ лӮҙм—җм„ң мЎ°мў…н• мҲҳ мһҲлҠ” мәҗлҰӯн„°лҘј л§Ңл“Өм–ҙлӮј мҲҳк°Җ мһҲмҠөлӢҲлӢӨ. лӢӨл§Ң мҡ°лҰ¬лҠ” мҡ°м„ GMLмқ„ мӮ¬мҡ©н•ҙліҙлҠ” кІғмқҙ лӘ©м Ғмқҙкё° л•Ңл¬ём—җ мҳӨлёҢм қнҠём—җ лі„лҸ„мқҳ мҠӨн”„лқјмқҙнҠёлҘј м„Өм •н•ҳм§ҖлҠ” м•ҠкІ мҠөлӢҲлӢӨ.В
3.мқҙлІӨнҠёлҘј мғқм„ұн•ҳкі мҪ”л“ң мһ…л Ҙн•ҳкё°

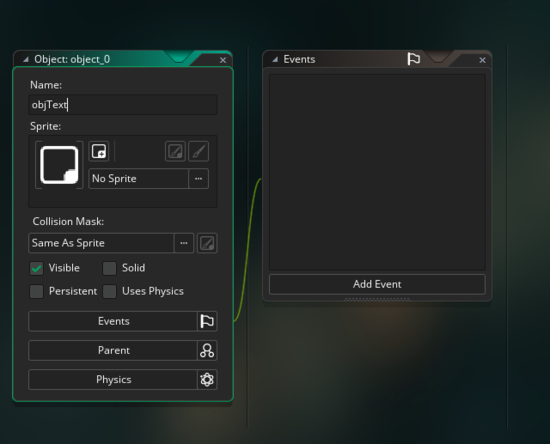
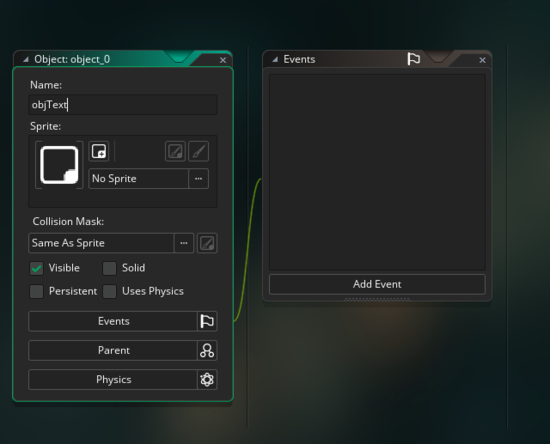
В мІҳмқҢ мҳӨлёҢм қнҠёлҘј мғқм„ұн•ҳл©ҙ мқҙлҹ¬н•ң м°Ҫмқҙ лӮҳмҳӨкІҢ лҗ©лӢҲлӢӨ. мқҙ мҳӨлёҢм қнҠёмқҳ Name(мқҙлҰ„)мқҖ objTextлЎң м§“кІ мҠөлӢҲлӢӨ.В мқҙлІӨнҠёлқјлҠ” м°Ҫмқҙ мҳҶм—җ н•Ёк»ҳ лӮҳмҷҖмһҲлҠ”лҚ°, м—¬кё°м—җ мғҲлЎңмҡҙ мқҙлІӨнҠёлҘј 추к°Җн• кІғмһ…лӢҲлӢӨ.В кІҢмһ„л©”мқҙм»ӨлҠ” л§ҺмқҖ к·ёлһҳн”Ҫ кё°л°ҳмқҳ н”„лЎңк·ёлһЁмқ„ к°ңл°ңн•ҳлҠ” нҷҳкІҪмқҙ к·ёлҹ¬н•ҳл“Ҝ мқҙлІӨнҠёмқҳ л°ҳмқ‘мқ„ нҶөн•ҙ мҪ”л“ңк°Җ мһ‘лҸҷлҗҳлҠ” л°©мӢқмқ„ м·Ён•ҳкі мһҲмҠөлӢҲлӢӨ.В мқҙлІӨнҠёлҠ” мҳӨлёҢм қнҠёмқҳ мҙҲкё° н–үлҸҷмқҙлӮҳ, нҠ№м • лІ„нҠјмқ„ лҲҢл Җмқ„ л•Ң, лӢӨлҘё мҳӨлёҢм қнҠёмҷҖ л¶Җл”Әнҳ”мқ„ л•Ң л“ұмқҳ мғҒнҷ©мқ„ лң»н•©лӢҲлӢӨ. мқҙлІӨнҠёмқҳ л°ңмғқмқҖ лҢҖмІҙлЎң мң м Җк°Җ м§Ғм ‘ лӘ…л №мқ„ лӮҙлҰ¬лҠ” кІғмңјлЎң мҲҳн–үлҗҳм§Җл§Ң, лӘҮлӘҮмқҳ мқҙлІӨнҠёлҠ” мҳӨлёҢм қнҠёк°Җ мҠӨмҠӨлЎң мӢӨн–үн•ҳкё°лҸ„ н•©лӢҲлӢӨ. м „мһҗлҠ” нӮӨліҙл“ңмқҳ нҠ№м •н•ң нӮӨлҘј мһ…л Ҙн•ҳкұ°лӮҳ, л§Ҳмҡ°мҠӨлЎң мҳӨлёҢм қнҠёлҘј нҒҙлҰӯн•ҳлҠ” кІҪмҡ° л“ұмқҙ лҗ кІғмқҙкі , нӣ„мһҗлҠ” м–ҙл– н•ң лӢӨлҘё мҳӨлёҢм қнҠёмҷҖ 충лҸҢн•ҳмҳҖмқ„ л•Ң, нҳ№мқҖ л§Ө н”„л Ҳмһ„л§ҲлӢӨ мӢӨн–үлҗҳлҠ” лӘ…л №м–ҙк°Җ лҗ кІғмһ…лӢҲлӢӨ.В

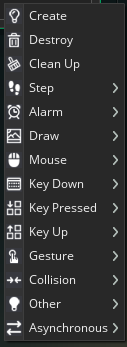
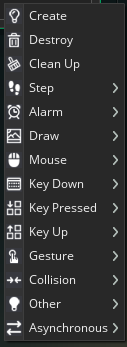
кІҢмһ„л©”мқҙм»Өм—җ м–ҙл–Ө мў…лҘҳмқҳ мқҙлІӨнҠёк°Җ мһҲлҠ”м§Җ м „л°ҳм ҒмңјлЎң мӮҙнҺҙліҙлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.
Create
мқёмҠӨн„ҙмҠӨк°Җ мғқм„ұлҗҳм—Ҳмқ„ л•Ң мқјм–ҙлӮҳлҠ” мқҙлІӨнҠёмһ…лӢҲлӢӨ. лЈём—җ н•ҙлӢ№ мқёмҠӨн„ҙмҠӨк°Җ л°°м№ҳлҗң мұ„лЎң кІҢмһ„мқҙ мӢңмһ‘лҗңлӢӨл©ҙ лЈём—җ 진мһ…н•ҳмҳҖмқ„ л•Ң мқҙ мқҙлІӨнҠёк°Җ мһ‘лҸҷн• кІғмқҙкі , кІҢмһ„ мӨ‘к°„м—җ л§Ңл“Өм–ҙ진лӢӨл©ҙ л§Ңл“Өм–ҙ진 м§Ғнӣ„м—җ мһ‘лҸҷн•ҳкІҢ лҗ©лӢҲлӢӨ.
Destroy
мқёмҠӨн„ҙмҠӨ мӮӯм ң м•Ўм…ҳмқҙ мһ‘лҸҷлҗҳм–ҙ мқёмҠӨн„ҙмҠӨк°Җ м ңкұ°лҗң мқҙнӣ„ мқјм–ҙлӮҳлҠ” мқҙлІӨнҠёмһ…лӢҲлӢӨ.
В
Clean Up
лЈё мқҙлҸҷ, кІҢмһ„ мў…лЈҢ л“ұ лЈё мғҒм—җм„ң мқёмҠӨн„ҙмҠӨк°Җ м ңкұ°лҗҳлҠ” мғҒнҷ©м—җ мһ‘лҸҷн•ҳлҠ” мқҙлІӨнҠёмһ…лӢҲлӢӨ.В
Step
л§Ө н”„л Ҳмһ„л§ҲлӢӨ мқјм–ҙлӮҳлҠ” мқҙлІӨнҠёмһ…лӢҲлӢӨ.
Alarm
мӮ¬мҡ©мһҗк°Җ м •н•ҙмӨҖ мӢңк°„ мқҙнӣ„м—җ л°ңмғқн•ҳлҠ” мқҙлІӨнҠёмһ…лӢҲлӢӨ.В
Draw
нҷ”л©ҙм—җ лҸ„нҳ•мқҙлӮҳ мҠӨн”„лқјмқҙнҠё, кёҖм”Ё л“ұмқ„ н‘ңмӢңн• л•Ң мӮ¬мҡ©н•ҳлҠ” мқҙлІӨнҠёмһ…лӢҲлӢӨ.
Mouse
л§Ҳмҡ°мҠӨ лІ„нҠјмқҙлӮҳ нң мқҙ мһ‘лҸҷн• л•Ң мқјм–ҙлӮҳлҠ” мқҙлІӨнҠёмһ…лӢҲлӢӨ.
Key Down,В Key Pressed,В Key Up
нӮӨліҙл“ңм—җ кҙҖл Ёлҗң мқҙлІӨнҠёмқҙл©°, к°Ғк°Ғ нӮӨлҘј лҲ„лҘҙкі мһҲлҠ” лҸҷм•Ҳ, нӮӨк°Җ лҲҢл ёмқ„ л•Ң 1лІҲ, лҲҢл ӨмһҲлҚҳ нӮӨлҘј л–јм—Ҳмқ„ л•Ң мқјм–ҙлӮҳлҠ” мқҙлІӨнҠёмһ…лӢҲлӢӨ.
Gesture
нңҙлҢҖмҡ©кё°кё°лҘј кі л Өн•ң мқҙлІӨнҠёлЎң, н„°м№ҳ л””л°”мқҙмҠӨм—җм„ң нғӯ, лҚ”лё”нғӯ, л“ңлһҳк·ё л“ұмқ„ н•ҳмҳҖмқ„ л•Ң л°ңмғқн•©лӢҲлӢӨ.
Collision
лӢӨлҘё мҳӨлёҢм қнҠёмҷҖ 충лҸҢн•ҳмҳҖмқ„ кІҪмҡ°мқҳ л°ңмғқн•ҳлҠ” мқҙлІӨнҠёмһ…лӢҲлӢӨ.
Other
мқёмҠӨн„ҙмҠӨк°Җ лЈё л°–мқ„ лІ—м–ҙлӮҳкұ°лӮҳ лЈёмқҙ мӢңмһ‘лҗҳм—Ҳмқ„ л•Ң, мҠӨн”„лқјмқҙнҠёмқҳ м• лӢҲл©”мқҙм…ҳмқҙ лҒқлӮ¬мқ„ л•Ң л“ұмқҳ кё°нғҖ лӢӨм–‘н•ң мғҒнҷ©мқҳ мқҙлІӨнҠёл“Өмқҙ лӘЁм—¬мһҲмҠөлӢҲлӢӨ.
Asynchronous
л„ӨнҠёмӣҢнӮ№, мқём•ұкө¬л§Ө л“ұ 비лҸҷкё°м Ғмқё мғҒнҷ©м—җм„ң л°ңмғқн•ҳлҠ” мқҙлІӨнҠёл“Өмқҙ лӘЁм—¬мһҲмҠөлӢҲлӢӨ.В

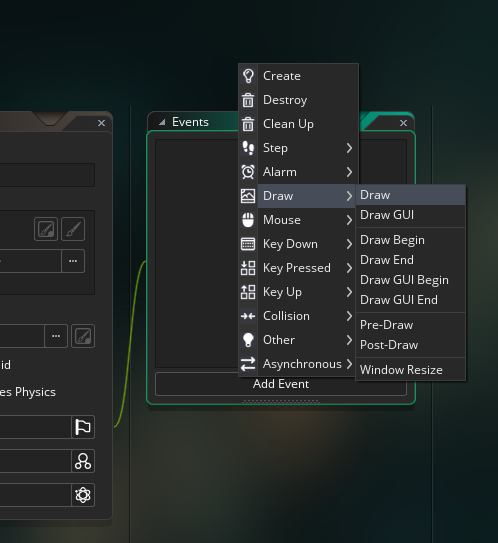
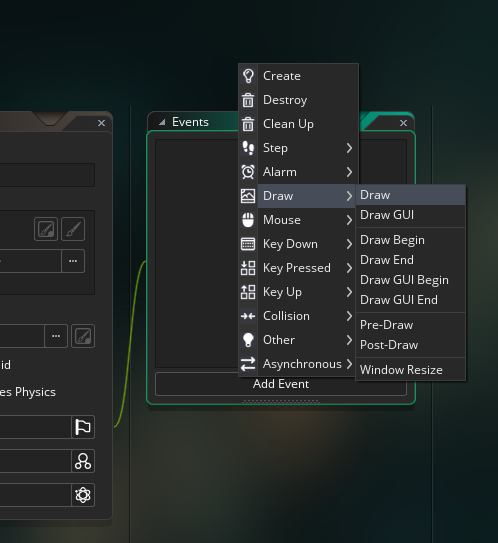
м•һм„ң м–ҳкё°н•ҳмҳҖлҚҳ мҳӨлёҢм қнҠёк°Җ л§Ө н”„л Ҳмһ„л§ҲлӢӨ мҠӨмҠӨлЎң мӢӨн–үн•ҳлҠ” мқҙлІӨнҠё мӨ‘мқҳ н•ҳлӮҳк°Җ л°”лЎң 'Draw'мһ…лӢҲлӢӨ. Draw мқҙлІӨнҠёлҠ” нҷ”л©ҙм—җ л¬ёмһҗлӮҳ к·ёлҰјмқ„ м¶ңл Ҙн•ҳлҠ”лҚ° мӮ¬мҡ©н•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ. Add Event - DrawлҘј мҲңм„ңлҢҖлЎң нҒҙлҰӯн•ҳм—¬ мқҙлІӨнҠёлҘј 추к°Җн•©лӢҲлӢӨ.В

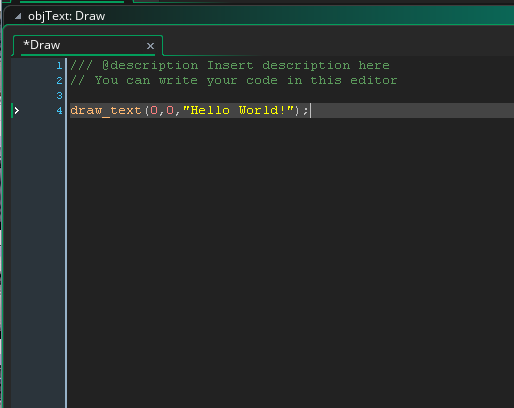
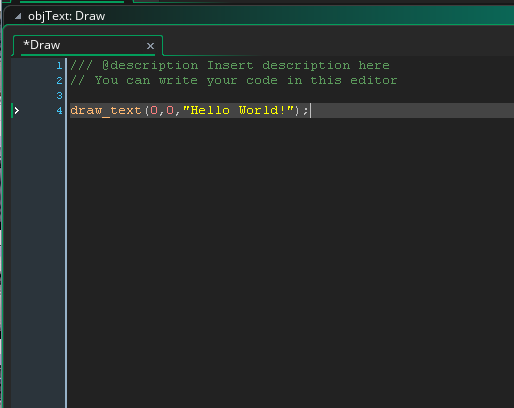
к·ёлҹ¬л©ҙ мҪ”л“ң м—җл””н„°к°Җ лӮҳмҳөлӢҲлӢӨ. мқҙ мҪ”л“ң м—җл””н„°м—җ м§Ғм ‘ GMLмқ„ мһ…л Ҙн•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ.
мһҗ, к·ёл ҮлӢӨл©ҙ мқҙлҹ° н…ҚмҠӨнҠёлҘј мһ…л Ҙн•ҙліҙкІ мҠөлӢҲлӢӨ.В
В draw_text(0,0,"Hello World!");
|
draw_text(x,y,л¬ёмһҗ); лҠ” нҷ”л©ҙм—җ кёҖмһҗлҘј м¶ңл ҘмӢңнӮӨлҠ” кё°лҠҘмһ…лӢҲлӢӨ. xмҷҖ yм—җ кёҖмһҗк°Җ н‘ңмӢңлҗ мң„м№ҳлҘј кё°лЎқн•ҳкі , л¬ёмһҗ л¶Җ분м—җ мӣҗн•ҳлҠ” л¬ёмһҗлҘј л„ЈмҠөлӢҲлӢӨ. мқҙлҹ¬н•ң нҠ№лі„н•ң кё°лҠҘмқ„ мӢӨн–үн•ҳлҠ” мҪ”л“ңлҘј мҡ°лҰ¬лҠ” 'н•ЁмҲҳ' лқјкі н•ҳлҠ”лҚ°, мқјлӢЁ мқҙлҹ° кІғмқҙ мһҲлӢӨлҠ” кІғмқ„ кё°м–өн•ҳмӢңкі , мһҗм„ён•ң кІғмқҖ мқҙнӣ„м—җ м„ӨлӘ…н•ҳлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.В
к·ёлҰ¬кі лҳҗ н•ҳлӮҳмқҳ мқҳл¬ём җ. мҷң мҪ”л“ң л’Өм—җ ; мқ„ л„Јм—Ҳмқ„к№Ңмҡ”? ';' мқҖ л•Җ лӘЁм–‘ мқҙлӘЁнӢ°мҪҳмқҙ м•„лӢҲлқј 'м„ёлҜёмҪңлЎ 'мһ…лӢҲлӢӨ. м„ёлҜёмҪңлЎ мқҖ мҪ”л“ң н•ң мӨ„мқҳ лҒқмқ„ мқҳлҜён•©лӢҲлӢӨ. кІҢмһ„л©”мқҙм»Өмқҳ кІҪмҡ°лҠ” лӢЁмҲңнһҲ м—”н„°лҘј мһ…л Ҙн•ҙ мҪ”л“ңмқҳ мӨ„мқ„ ліҖкІҪн•ҳлҠ” кІғмңјлЎңлҸ„ м„ёлҜёмҪңлЎ мқҳ м—ӯн• мқ„ лҢҖмӢ н• мҲҳ мһҲкёҙ н•ҳм§Җл§Ң, лҢҖл¶Җ분мқҳ н”„лЎңк·ёлһҳл°Қ м–ём–ҙлҠ” м„ёлҜёмҪңлЎ мңјлЎң лҒқмқ„ л§әкё° л•Ңл¬ём—җ м Җ м—ӯмӢң м„ёлҜёмҪңлЎ мқ„ мӮ¬мҡ©н•ҳлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.В
4. лЈём—җ мҳӨлёҢм қнҠё мӮҪмһ…н•ҳкё°

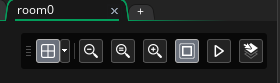
мқҙм ң нҷ”л©ҙм—җ кёҖмһҗк°Җ мһҳ лӮҳмҳӨлҠ”м§Җ н•ңлІҲ нҷ•мқён•ҙліҙлҸ„лЎқ н•ҳм§Җмҡ”. мҷјмӘҪ л©”лүҙмқҳ Rooms н•ӯлӘ©мқҳ room0мқ„ лҚ”лё”нҒҙлҰӯн•©лӢҲлӢӨ. room0мқҖ мғҲ н”„лЎңм қнҠёлҘј мғқм„ұн•ҳл©ҙ кё°ліём ҒмңјлЎң л§Ңл“Өм–ҙм ёмһҲлҠ” лЈёмһ…лӢҲлӢӨ.В лЈёмқҖ кІҢмһ„мқҳ нҷ”л©ҙмқ„ кө¬м„ұн•ҳкё° мң„н•ҙ мӮ¬мҡ©лҗҳл©°, мқҙ кіім—җ мҡ°лҰ¬к°Җ л§Ңл“ мҳӨлёҢм қнҠёлҘј мӮҪмһ…н•ҳм—¬ кІҢмһ„ нҷ”л©ҙм—җ к·ёкІғмқ„ м¶ңл Ҙн• мҲҳ мһҲмҠөлӢҲлӢӨ.

лЈёмқҙ л“ұмһҘн•ҳмҳҖмҠөлӢҲлӢӨ.В
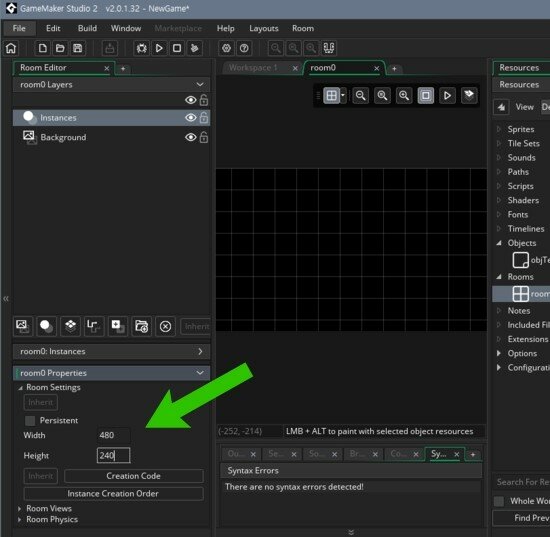
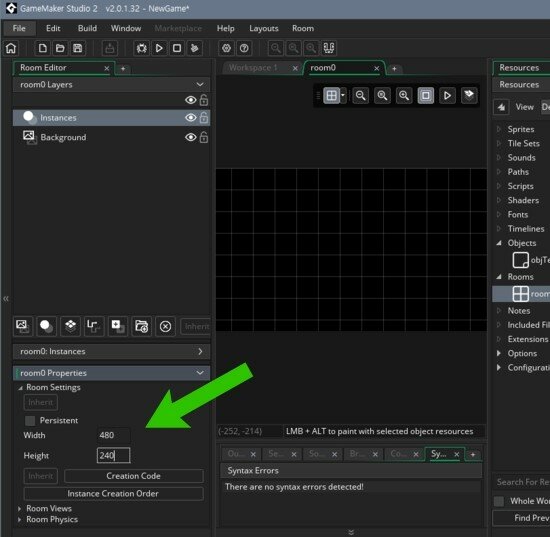
мІҳмқҢ лЈёмқ„ л§Ңл“Өл©ҙ нҒ¬кё°лҠ” 1024 * 768 мқҙм§Җл§Ң, кёҖмһҗлҘј м¶ңл Ҙн•ҳлҠ”лҚ° к·ёл ҮкІҢлӮҳ нҒ° мӮ¬мқҙмҰҲмқҳ нҷ”л©ҙмқҖ н•„мҡ”м—ҶмңјлҜҖлЎң мҡ°лҰ¬лҠ” лЈёмқҳ нҒ¬кё°лҘј мЎ°м Ҳн•ҙліҙлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.В widthлҘј 480, heightлҘј 240мңјлЎң л°”кҫём–ҙліҙлҸ„лЎқ н•©лӢҲлӢӨ.

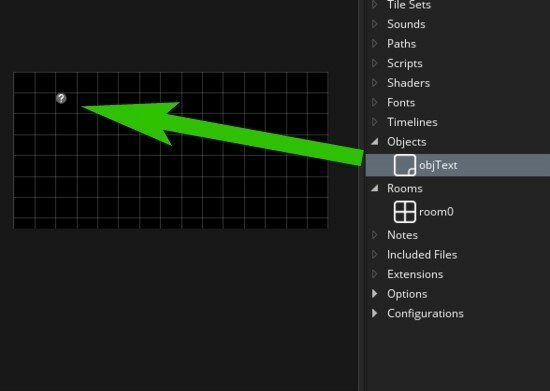
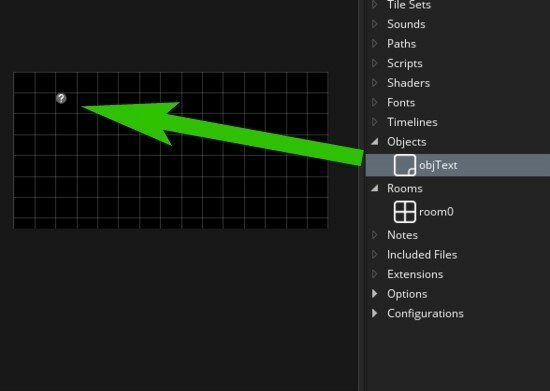
лЈём—җ мҳӨлёҢм қнҠёлҘј л„Јм–ҙліҙлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ. мҷјмӘҪ л©”лүҙмқҳВ objTextлҘј лЈёмқҳ м ҒлӢ№н•ң мң„м№ҳм—җ лҒҢм–ҙлӢӨ лҶ“мҠөлӢҲлӢӨ. мҳӨлёҢм қнҠёлҠ” ?к°Җ 쓰여진 лҸҷк·ёлқјлҜёлЎң н‘ңмӢңлҗ©лӢҲлӢӨ. мқҙкІғмқҖ мҠӨн”„лқјмқҙнҠёлҘј л„Јм§Җ м•Ҡм•ҳкё° л•Ңл¬ёмқҙкі , л§Ңм•Ҫ мҠӨн”„лқјмқҙнҠёк°Җ м„Өм •лҗҳм–ҙмһҲлҠ” мҳӨлёҢм қнҠёлқјл©ҙ н•ҙлӢ№ мҠӨн”„лқјмқҙнҠёмқҳ нҳ•нғңлЎң н‘ңмӢңлҗ кІғмһ…лӢҲлӢӨ. мӢӨм ң кІҢмһ„мқ„ мӢӨн–үмӢңмј°мқ„ л•Ңм—җлҠ” мқҙ ?н‘ңмӢңлҠ” ліҙмқҙм§Җ м•ҠкІҢ лҗ©лӢҲлӢӨ.В

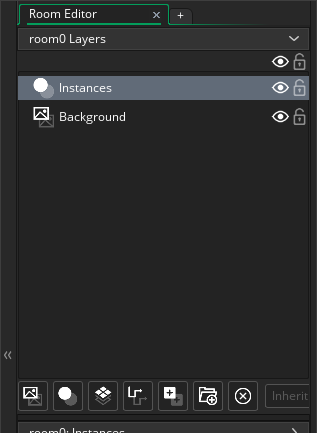
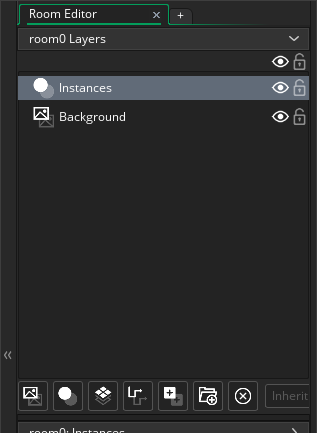
л§Ңм•Ҫ мҳӨлёҢм қнҠёк°Җ лЈём—җ мӮҪмһ…лҗҳм§Җ м•ҠлҠ”лӢӨл©ҙ нҳ„мһ¬мқҳ л Ҳмқҙм–ҙк°Җ Instances л Ҳмқҙм–ҙмқём§Җ нҷ•мқён•ҳм…”м•ј н•©лӢҲлӢӨ. мҙҲкё°м—җ лЈёмқҖ Instances л Ҳмқҙм–ҙмҷҖ Background л Ҳмқҙм–ҙлЎң лӮҳлүҳм–ҙм ёмһҲмҠөлӢҲлӢӨ. мҳӨлёҢм қнҠёлҘј мӮҪмһ…н• мҲҳ мһҲлҠ” л Ҳмқҙм–ҙлҠ” Instancesмқҙкі , л°°кІҪнҷ”л©ҙмқ„ мӮҪмһ…н•ҳлҠ” л Ҳмқҙм–ҙлҠ” Backgroundмһ…лӢҲлӢӨ. м•„лһҳмқҳ л©”лүҙлҘј нҶөн•ҙ мғҲлЎңмҡҙ л Ҳмқҙм–ҙл“Өмқ„ лҚ” л§Ңл“Өм–ҙлӮј мҲҳк°Җ мһҲмҠөлӢҲлӢӨ.В
к·ёлҹ°лҚ° м—¬кё°м„ң м§ҡкі л„ҳм–ҙк°Җм•ј н• л¶Җ분мқҙ мһҲмҠөлӢҲлӢӨ. InstancesлҠ” лӯҗкі ObjectлҠ” лӯҳк№Ңмҡ”.В мҡ°лҰ¬к°Җ мқҙлІӨнҠёлҘј 추к°Җн•ҳкі мҪ”л“ңлҘј мһ‘м„ұн•ҳл©° л§Ңл“ кІғмқ„ 'мҳӨлёҢм қнҠё'лқјкі н•ңлӢӨл©ҙ, к·ёкІғмқҙ лЈём—җ мӮҪмһ…лҗң нҳ•нғңлҠ” 'мқёмҠӨн„ҙмҠӨ' лЎң л¶ҖлҰ…лӢҲлӢӨ.В мқҙкІғмқ„ лҸ„мһҘм—җ 비мң н•ҙліҙмһҗл©ҙ, мҠӨн”„лқјмқҙнҠё (Sprite)лҠ” лҸ„мһҘмқҳ л””мһҗмқё, мҳӨлёҢм қнҠёлҠ” лҸ„мһҘ лӘёнҶө, к·ёлҰ¬кі мқёмҠӨн„ҙмҠӨлҠ” лҸ„мһҘмңјлЎң м°Қм–ҙлӮё мһҗкөӯмқҙлқјкі ліҙмӢӨ мҲҳ мһҲкІ мҠөлӢҲлӢӨ.В

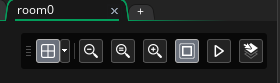
лЈём—җлҠ” мқҙлҹ¬н•ң лІ„нҠјл“ӨлҸ„ мһҲмҠөлӢҲлӢӨ. мҷјмӘҪм—җл¶Җн„° лЈём—җ к·ёл Ө진 кІ©мһҗмқҳ мғүмқ„ л°”кҫёкұ°лӮҳ ліҙмқҙм§Җ м•ҠкІҢ л§Ңл“Ө мҲҳ мһҲлҠ” лІ„нҠј, лЈёмқ„ 축мҶҢ, мӣҗлһҳ нҒ¬кё°, нҷ•лҢҖн• мҲҳ мһҲлҠ” лҸӢліҙкё°. мӣҖм§Ғмһ„мқҙ мһҲлҠ” мҠӨн”„лқјмқҙнҠёлҘј лҜёлҰ¬ нҷ•мқён•ҙліј мҲҳ мһҲлҸ„лЎқ м •м§Җ мһ¬мғқ лІ„нҠјмқҙ мһҲмҠөлӢҲлӢӨ. л§Ё л§Ҳм§Җл§үмқҳ л Ҳмқҙм–ҙ лІ„нҠјмқ„ лҲ„лҘҙл©ҙ л Ҳмқҙм–ҙк°Җ м—¬лҹ¬к°ң мһҲмқ„ кІҪмҡ° нҳ„мһ¬ м„ нғқлҗң л Ҳмқҙм–ҙм—җ кө¬м• л°ӣм§Җ м•Ҡкі лӢӨлҘё л Ҳмқҙм–ҙмқҳ мҳӨлёҢм қнҠё лҳҗн•ң л§Ҳмҡ°мҠӨлЎң м„ нғқн• мҲҳ мһҲлҸ„лЎқ н•ҙмӨҚлӢҲлӢӨ.В
5.кІҢмһ„ мӢӨн–үн•ҳкё°

лЈём—җ мҳӨлёҢм қнҠёлҘј мӮҪмһ…н•ҳмҳҖлӢӨл©ҙ, мғҒлӢЁ л©”лүҙмқҳВ мӢӨн–ү лІ„нҠјмқ„ нҒҙлҰӯн•©лӢҲлӢӨ. к°„лӢЁн•ҳкІҢ лӢЁм¶•нӮӨ F5лҘј лҲ„лҘҙм…”лҸ„ лҗ©лӢҲлӢӨ.

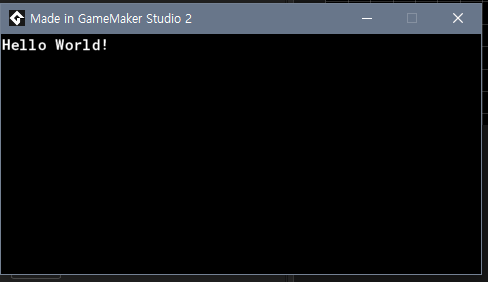
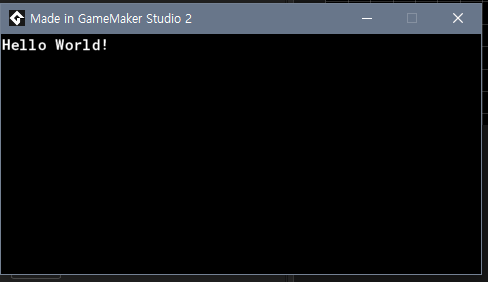
Hello Worldк°Җ нҷ”л©ҙм—җ н‘ңмӢңлҗң кІғмқ„ нҷ•мқён•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ.В
축н•ҳн•©лӢҲлӢӨ. л“ңл””м–ҙ кІҢмһ„л©”мқҙм»Ө мҠӨнҠңл””мҳӨ 2лҘј мІҳмқҢмңјлЎң мӮ¬мҡ©н•ҙліҙм…ЁмҠөлӢҲлӢӨ. лҚ” мһ¬лҜёмһҲлҠ” л¶Җ분мқҖ мқҙм ңл¶Җн„° мӢңмһ‘мһ…лӢҲлӢӨ.В м•һмңјлЎң м ҖмҷҖ н•Ёк»ҳ GMLмқ„ ліёкІ©м ҒмңјлЎң мӮ¬мҡ©н•ҙліҙкі , мқҙм–ҙм„ң мӢӨм ңлЎң к°„лӢЁн•ң мҠҲнҢ…кІҢмһ„мқ„ л§Ңл“Өл©ҙм„ң м „л°ҳм Ғмқё нҲҙмқҳ мӮ¬мҡ©лІ•мқ„ мӮҙнҺҙліҙкІҢ лҗ кІғмһ…лӢҲлӢӨ.


















 Zpink
Zpink