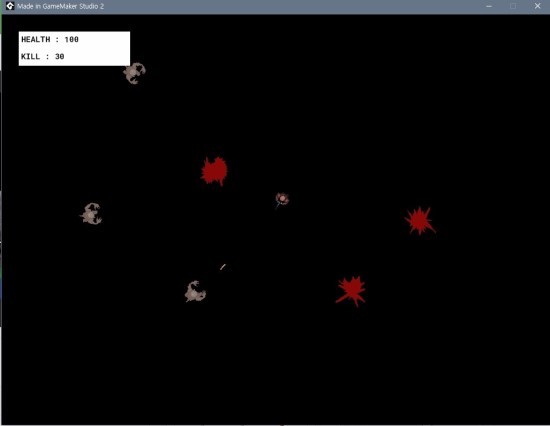
м•һм„ң мҡ°лҰ¬лҠ” WASDлҘј мқҙмҡ©н•ҙ мЎ°мў…н•ҳл©° л§Ҳмҡ°мҠӨлЎң кіөкІ©мқ„ н• мҲҳ мһҲлҠ” н”Ңл Ҳмқҙм–ҙлҘј л§Ңл“Өм—Ҳмңјл©°, н”Ңл Ҳмқҙм–ҙлҘј н–Ҙн•ҙ лӘ°л ӨмҳӨлҠ” м Ғ лҳҗн•ң л§Ңл“Өм—ҲмҠөлӢҲлӢӨ. мқҙлЎңмҚЁ кІҢмһ„мқҳ м•„мЈј кё°ліём Ғмқё нҳ•нғңлҘј 갖추кІҢ лҗҳм—Ҳм§Җл§Ң м•„м§Ғ к°ҖмһҘ мӨ‘мҡ”н•ң кІғмқҙ л№ м ёмһҲмҠөлӢҲлӢӨ. мқҙм ң мҡ°лҰ¬к°Җ м–јл§ҲлӮҳ м—ҙмӢ¬нһҲ кІҢмһ„мқ„ н”Ңл Ҳмқҙн–ҲлҠ”м§Җ мҲҳм№ҳлЎң ліҙм—¬мӨ„ мҲҳ мһҲлҠ” мҡ”мҶҢк°Җ н•„мҡ”н•©лӢҲлӢӨ.В

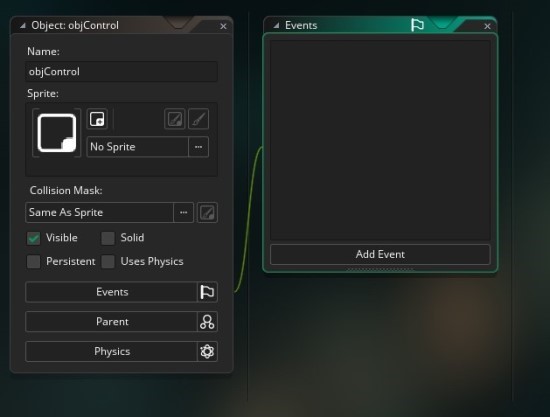
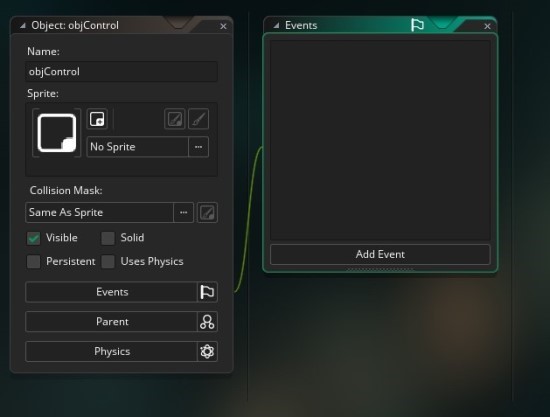
мғҲ мҳӨлёҢм қнҠёлҘј л§Ңл“ӨкІ мҠөлӢҲлӢӨ. мқҙлҰ„мқҖ objControlлЎң м§Җм—ҲмҠөлӢҲлӢӨ. мқҙ мҳӨлёҢм қнҠём—җлҠ” лі„лҸ„мқҳ мҠӨн”„лқјмқҙнҠёлҘј л„Јм§Җ м•ҠкІ мҠөлӢҲлӢӨ.

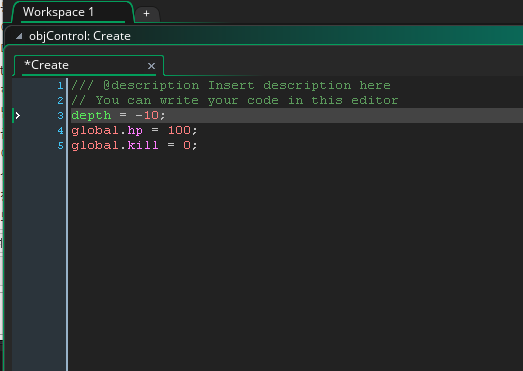
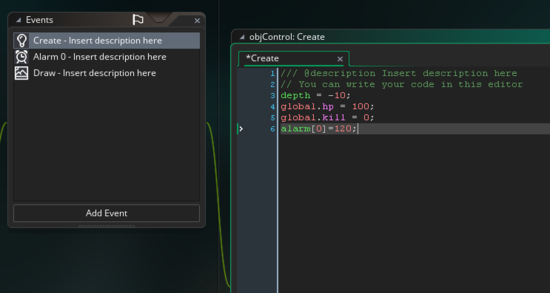
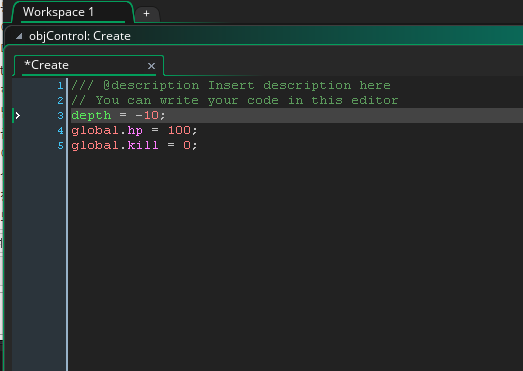
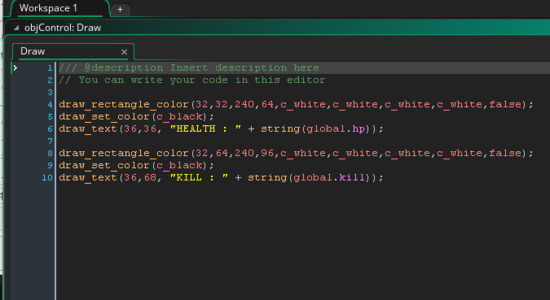
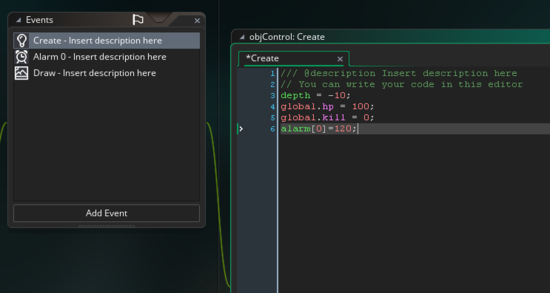
н•ҙлӢ№ мҳӨлёҢм қнҠёмқҳ Create мқҙлІӨнҠём—җ лӢӨмқҢкіј к°ҷмқҖ мҪ”л“ңлҘј мһ…л Ҙн•©лӢҲлӢӨ.
depth = -10;
global.hp = 100;
global.kill = 0;
depthлҠ” мҳӨлёҢм қнҠёмқҳ к№Ҡмқҙк°’мқёлҚ°, н•ҙлӢ№ к°’мқ„ мЎ°м Ҳн•ҳл©ҙ лӢӨлҘё мҳӨлёҢм қнҠёл“Өкіј мқҙ мҳӨлёҢм қнҠёк°Җ кІ№міҗмЎҢмқ„ л•Ңм—җ лӮ®мқҖ depthлҘј к°Җ진 мҳӨлёҢм қнҠёк°Җ лҚ”мҡұ мң„лЎң мҳ¬лқјмҷҖ н‘ңмӢңлҗ©лӢҲлӢӨ. мқҙ мҳӨлёҢм қнҠёлҠ” UIмқҳ м—ӯн• мқ„ мҲҳн–үн• кІғмқҙлҜҖлЎң лӢӨлҘё мҳӨлёҢм қнҠёл“Өм—җкІҢ к°Җл Өм ём„ңлҠ” м•ҲлҗҳлҜҖлЎң мқҙл ҮкІҢ depthлҘј мЎ°м Ҳн•ҳмҳҖмҠөлӢҲлӢӨ.
мӮ¬мӢӨ мқҙкІғмқ„ л§Ңл“Ө л•Ң көімқҙ depthк°’мқ„ мЎ°м Ҳн•ҳм§Җ м•Ҡкі лҸ„ м•һм„ң Effect л Ҳмқҙм–ҙлҘј л”°лЎң л§Ңл“Өм—ҲлҚҳ кІғ мІҳлҹј лі„лҸ„мқҳ л Ҳмқҙм–ҙлҘј л§Ңл“ңлҠ” нҺёмқҙ нҺёлҰ¬н• кІғмһ…лӢҲлӢӨ. нҠ№нһҲлӮҳ UIлқјл©ҙ л Ҳмқҙм–ҙлҘј лӮҳлҲ„лҠ” нҺёмқҙ лҚ”мҡұ мўӢкІ м§Җмҡ”. н•ҳм§Җл§Ң к°ҷмқҖ л Ҳмқҙм–ҙм—җм„ңлҸ„ мқҙл ҮкІҢ depthм—җ л”°лқј к·ё к№Ҡмқҙк°Җ лӢ¬лқјм§ҖлҠ”кІғмқ„ ліҙм—¬л“ңлҰ¬кі мһҗ м—¬кё°м„ңлҠ” мқҙл ҮкІҢ л§Ңл“Өм–ҙліҙм•ҳмҠөлӢҲлӢӨ. л Ҳмқҙм–ҙлҘј лӮҳлҲ„м–ҙ л§Ңл“Өм–ҙліҙлҠ” кІғмқҖ м§Ғм ‘ мӢңлҸ„н•ҙліҙм„ёмҡ”! кё°м–өмқҙ лӮҳм§Җ м•ҠмңјмӢ лӢӨл©ҙ мқҙм „м—җ мҳ¬л ёлҚҳ Part 2 мқҳ лӮҙмҡ©мқ„ мһҳ л– мҳ¬л Өліҙм„ёмҡ”.В
м „м—ӯліҖмҲҳлЎң м„ м–ён•ң hpмҷҖ killмқҖ к°Ғк°Ғ н”Ңл Ҳмқҙм–ҙмқҳ мІҙл Ҙ, н”Ңл Ҳмқҙм–ҙк°Җ мЈҪмқё м Ғмқҳ мҲҳлҘј мқҳлҜён•©лӢҲлӢӨ. мқҙ к°’л“Өмқ„ м „м—ӯліҖмҲҳлЎң м„ м–ён•ң мқҙмң лҠ” мқҙ к°’мқ„ мЎ°м Ҳн• мҳӨлёҢм қнҠёк°Җ мқҙ Control мҳӨлёҢм қнҠёк°Җ м•„лӢҲлқј лӢӨлҘё мҳӨлёҢм қнҠёл“Өмқҙ лҗ кІғмқҙкё° л•Ңл¬ёмһ…лӢҲлӢӨ.В

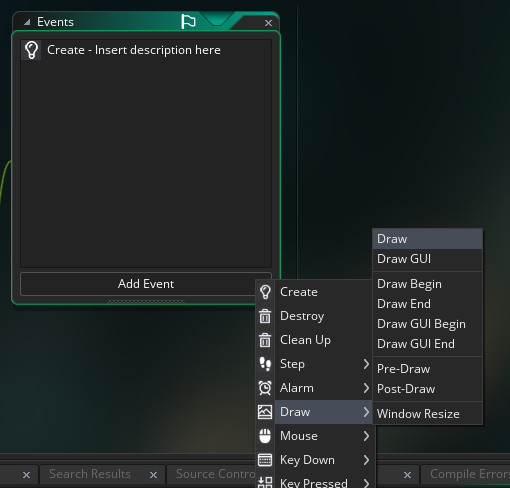
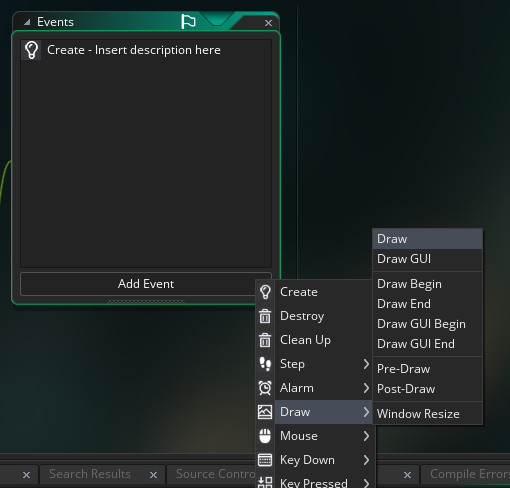
лӢӨмқҢмңјлЎң Add Event - > Draw -> DrawмқҙлІӨнҠёлҘј 추к°Җн•ҙмӨҚлӢҲлӢӨ.
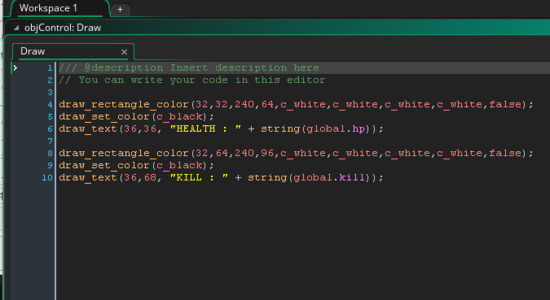
кІҢмһ„л©”мқҙм»Ө мҠӨнҠңл””мҳӨмқҳ мҪ”л“ңлҘј мӮ¬мҡ©н•ҙліҙл©ҙм„ң мһҗмЈј м• мҡ©н•ҙмҳҖлҚҳ мқҙлІӨнҠёмҳҖм§Җмҡ”. мқҙ мқҙлІӨнҠём—җ мҪ”л“ңлҘј мһ…л Ҙн•ҳм—¬ ліҖмҲҳмқҳ к°’мқ„ нҷ”л©ҙм—җ н‘ңмӢңн• кІғмһ…лӢҲлӢӨ.В

draw_rectangle_color(32,32,240,64,c_white,c_white,c_white,c_white,false);
draw_set_color(c_black);
draw_text(36,36, "HEALTH : " + string(global.hp));
draw_rectangle_color(32,64,240,96,c_white,c_white,c_white,c_white,false);
draw_set_color(c_black);
draw_text(36,68, "KILL : " + string(global.kill));
В |
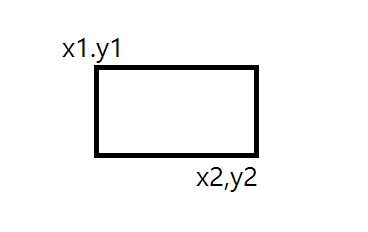
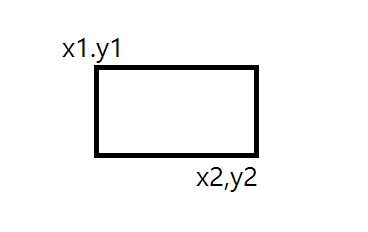
draw_rectangle_color(x1,y1,x2,y2,col1,col2,col3,col4,outline)мқҖ м§Җм •лҗң мң„м№ҳм—җ мғүмғҒмқҙ л“Өм–ҙк°„ мӮ¬к°Ғнҳ•мқ„ к·ёл ӨмЈјлҠ” н•ЁмҲҳмһ…лӢҲлӢӨ.

л„Јм–ҙм•ј н• x1,y1,x2,y2мқҳ к°’мқҖ мқҙкІғмқ„ м°ёкі н•ҳмӢңл©ҙ лҗ©лӢҲлӢӨ.В
col1~4м—җлҠ” мғүмғҒмқҳ к°’мқ„ л„ЈлҠ”лҚ°, м—¬кё°м—җлҠ” 4кіі лӢӨ нқ°мғүмқ„ мқҳлҜён•ҳлҠ” мғҒмҲҳ c_whiteлҘј мһ…л Ҙн• кІғмһ…лӢҲлӢӨ.В
к°Ғк°Ғмқҳ мғүмғҒмқ„ лӢӨлҘҙкІҢ м„Өм •н•ҳл©ҙ к·ёлқјлҚ°мқҙм…ҳмқ„ л§Ңл“Ө мҲҳ мһҲмҠөлӢҲлӢӨ. outlineмқҖ true,falseлҘј л„Јмқ„ мҲҳ мһҲлҠ”лҚ°, м—¬кё°м„ңлҠ” falseлЎң м„Өм •н•ҳмҳҖм”ҒлӢҲлӢӨ. trueмқј кІҪмҡ° мҶҚмқҙ л№„кі н…Ңл‘җлҰ¬л§Ң н‘ңмӢңлҗң л„ӨлӘЁк°Җ к·ёл Ө집лӢҲлӢӨ.
мқҙм–ҙ진 draw_set_color(мғүмғҒ)мқҖ н•ҙлӢ№ мҪ”л“ң м•„лһҳм—җ к·ёл Өм§Ҳ лҸ„нҳ•мқҙлӮҳ н…ҚмҠӨнҠёмқҳ мғүмғҒк°’мқ„ м§Җм •н•ҙмӨҚлӢҲлӢӨ. м•һм„ң н•ҳм–ҖмғүмңјлЎң мӮ¬к°Ғнҳ•мқ„ к·ёл ёмңјлҜҖлЎң к·ё мң„м—җ кІҖмқҖ кёҖм”Ёмқҳ кёҖмһҗлҘј л„Јкё° мң„н•ҙ мқҙ к°’мқҖ c_blackмңјлЎң м§Җм •н•ҳмҳҖмҠөлӢҲлӢӨ.
к·ёлҰ¬кі draw_textлҘј мқҙмҡ©н•ҙ ліҖмҲҳк°’мқ„ м¶ңл Ҙн•©лӢҲлӢӨ. м•һм„ң draw_set_colorмқҳ мҳҒн–ҘмңјлЎң мқҙ кёҖмһҗлҠ” кІҖмқҖмғүмқҙ лҗ кІғмһ…лӢҲлӢӨ.

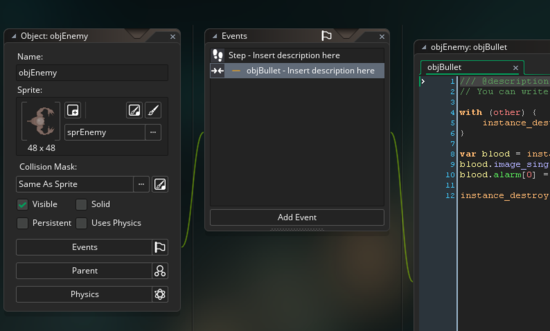
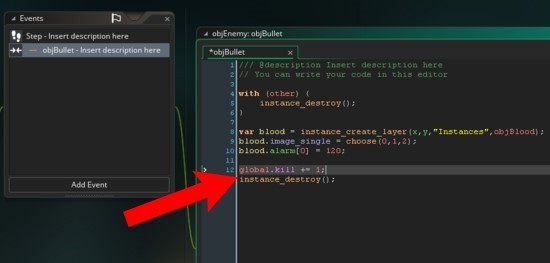
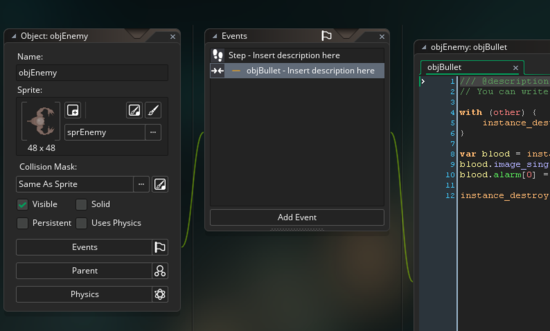
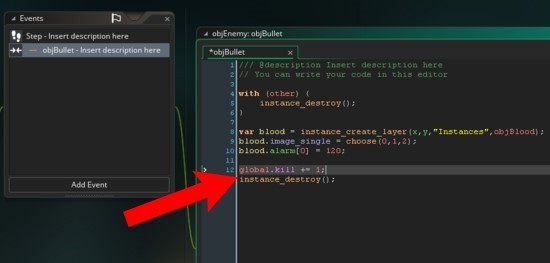
мқҙм ң м Ғмқ„ кіөкІ©н•ҳм—¬ м ңкұ°н•ҳл©ҙ kill ліҖмҲҳк°Җ 1 мҳӨлҘҙлҸ„лЎқ л§Ңл“Өм–ҙлҙ…лӢҲлӢӨ. objEnemy мҳӨлёҢм қнҠёмқҳ objBullet мқҙлІӨнҠёлҘј нҒҙлҰӯн•ҳм—¬ мҪ”л“ң м—җл””н„°лҘј м—ҙм–ҙлҙ…лӢҲлӢӨ.

global.kill+=1; мқ„ 추к°Җн–ҲмҠөлӢҲлӢӨ. мқҙм ң м Ғмқҙ мҙқм•Ңм—җ л§һмңјл©ҙ kill м „м—ӯліҖмҲҳк°Җ 1 лҠҳм–ҙлӮ©лӢҲлӢӨ.В
вҖӢ
вҖӢ

лӢӨмқҢмңјлЎң кө¬нҳ„н• кІғмқҖ н”Ңл Ҳмқҙм–ҙк°Җ м Ғм—җкІҢ л§һм•ҳмқ„ л•Ң л¬ҙм ҒмӢңк°„мқ„ к°–лҸ„лЎқ н•ҳлҠ” кІғмһ…лӢҲлӢӨ. м Ғмқҙ н”Ңл Ҳмқҙм–ҙм—җкІҢ м ‘к·јн•ң мҲңк°„ м§ҖмҶҚм Ғмқё н”јн•ҙлҘј мһ…нһҲкІҢ лҗңлӢӨл©ҙ н”Ңл Ҳмқҙм–ҙлҠ” мҲңмӢқк°„м—җ мӮ¬л§қн•ҳкІҢ лҗ кІғмһ…лӢҲлӢӨ. к·ёлҹ¬лҜҖлЎң нғҲм¶ңн• кё°нҡҢлҘј мӨ„ мҲҳ мһҲлҸ„лЎқ 짧мқҖ кё°нҡҢлҘј мЈјлҠ” кІғмқҙм§Җмҡ”.
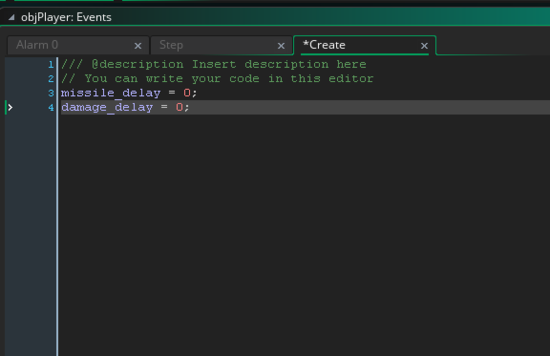
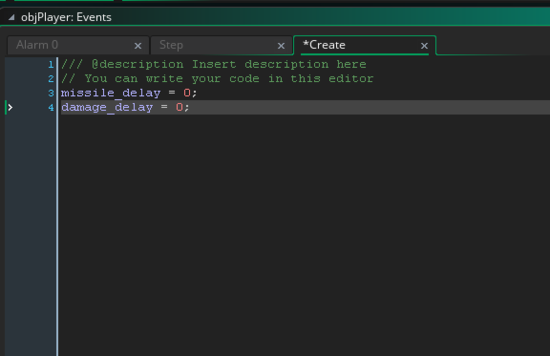
objPlayerмқҳ Create мқҙлІӨнҠём—җ damage_delay=0; мқҙлқјлҠ” мҪ”л“ңлҘј мһ…л Ҙн•ҳмҳҖмҠөлӢҲлӢӨ. мқҙ мҪ”л“ңлҠ” кіөкІ©мқ„ л°ӣм•ҳмқ„ л•Ң л¬ҙм ҒмӢңк°„м—җ 진мһ…н•ҳмҳҖлҠ”м§Җмқҳ м—¬л¶ҖлҘј нҢҗлӢЁн• л•Ң м“ё кІғмһ…лӢҲлӢӨ.
вҖӢ

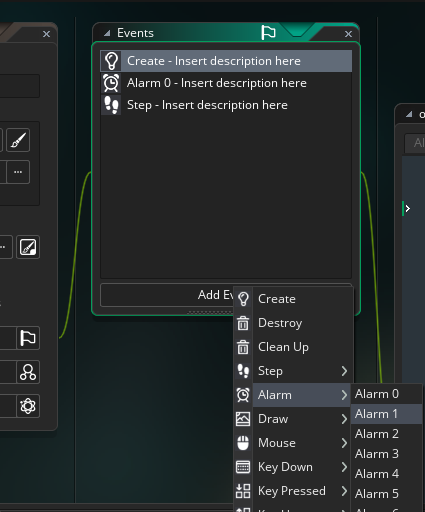
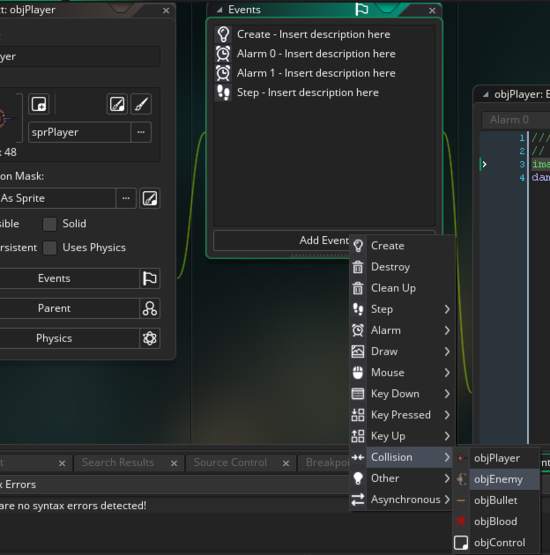
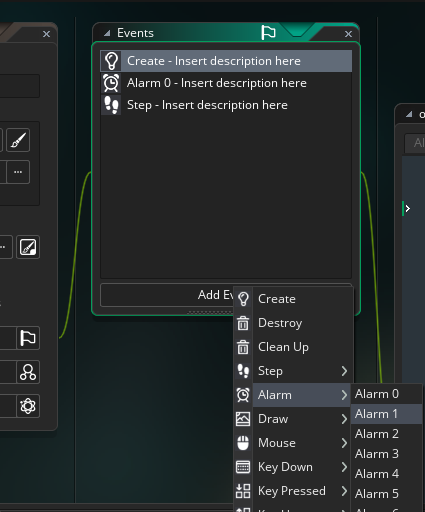
мғҲ мқҙлІӨнҠёлҘј 추к°Җн•©лӢҲлӢӨ. Add Event - Alarm - Alarm1мқ„ мҲңм„ңлҢҖлЎң нҒҙлҰӯн•©лӢҲлӢӨ.В

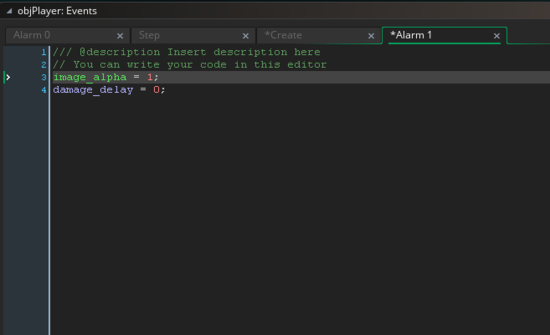
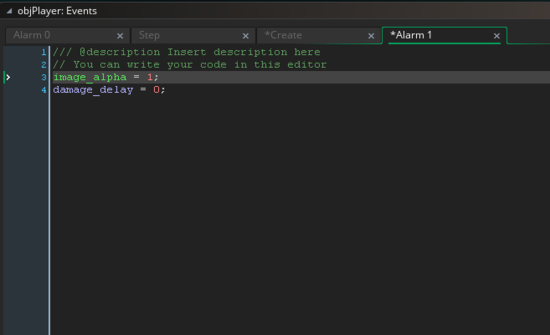
Alarm1 мқҙлІӨнҠём—җлҠ” мқҙмҷҖ к°ҷмқҖ к°’мқ„ мһ…л Ҙн•©лӢҲлӢӨ. image_alpha = 1; мқ„ мһ…л Ҙн•ҳмҳҖлҠ”лҚ° image_alphaлҠ” мқҙлҜём§Җмқҳ нҲ¬лӘ…лҸ„лҘј лӮҳнғҖлӮҙлҠ” ліҖмҲҳлЎң, 0~1к№Ңм§Җмқҳ лІ”мң„лЎң мЎ°м Ҳмқҙ к°ҖлҠҘн•©лӢҲлӢӨ.В к·ёлҰ¬кі damage_delay = 0;мқ„ мһ…л Ҙн•ҳмҳҖмҠөлӢҲлӢӨ.В мқҙ м•ҢлһҢмқҖ л¬ҙм ҒмӢңк°„мқ„ н•ҙм ңн•ҳлҠ”лҚ° мӮ¬мҡ©н• кІғмһ…лӢҲлӢӨ. л¬ҙм ҒмӢңк°„мқ„ м Ғмҡ©н•ҳлҠ” мҪ”л“ңлҠ” м Ғм—җкІҢ лӢҝм•ҳмқ„ л•Ң мһ‘лҸҷн•ҳлҸ„лЎқ м Ғкіјмқҳ 충лҸҢ мқҙлІӨнҠём—җ мһ…л Ҙн• кІғмһ…лӢҲлӢӨ.
вҖӢ

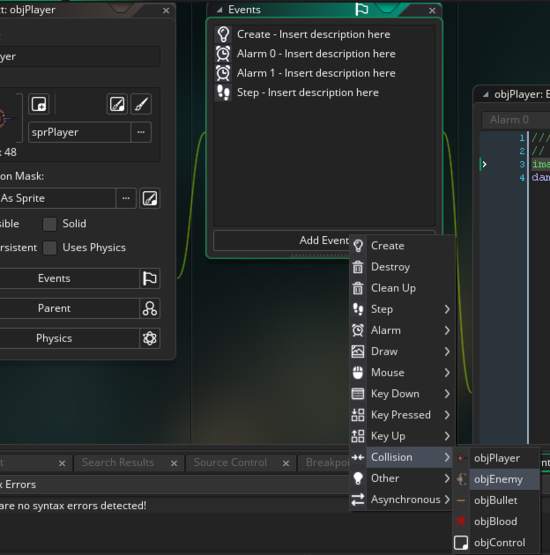
Add Event - Collision - objEnemyлҘј мҲңм„ңлҢҖлЎң нҒҙлҰӯн•ҳм—¬ м Ғ мҳӨлёҢм қнҠёмҷҖмқҳ 충лҸҢ мқҙлІӨнҠёлҘј 추к°Җн•©лӢҲлӢӨ.
вҖӢ

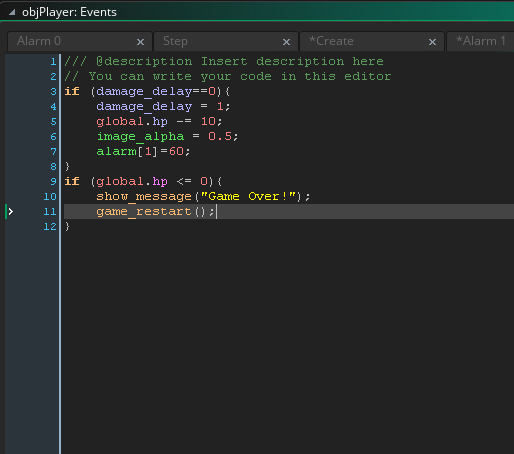
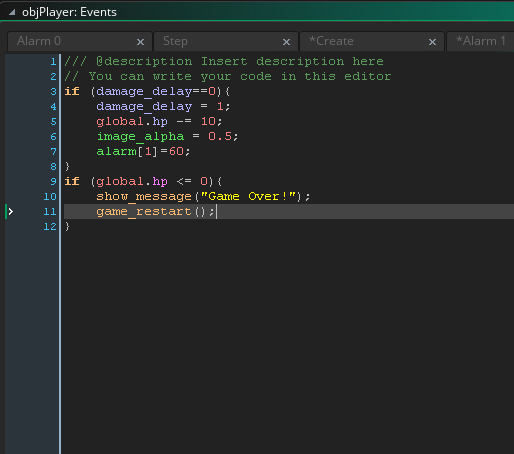
В if (damage_delay==0){ damage_delay = 1; global.hp -= 10; image_alpha =0.5; alarm[1]= 60; } if(global.hp<=0){ show_message("Game Over"); game_restart(); }
|
м•һм„ң мЎ°кұҙл¬ёмқҖ damage_delayк°Җ 0мқј кІҪмҡ°м—җл§Ң мһ‘лҸҷн•©лӢҲлӢӨ. damage_delayк°Җ 0мқё кІҪмҡ°, damage_delayлҘј 1лЎң л°”кҝ”мӨҚлӢҲлӢӨ. к·ёлҰ¬кі hpм „м—ӯліҖмҲҳлҘј 10 к°җмҶҢмӢңнӮЁ нӣ„, м•ҢнҢҢк°’мқ„ 0.5лЎң мЎ°м Ҳн•©лӢҲлӢӨ.В к·ёлҰ¬кі alarm[1]мқ„ 60мҠӨн…қ нӣ„м—җ мһ‘лҸҷмӢңнӮөлӢҲлӢӨ.
л”ңл Ҳмқҙк°Җ 0мқј л•Ңм—җл§Ң м Җ мҪ”л“ңк°Җ мӢӨн–үлҗҳкі , мҪ”л“ңлҠ” мӢӨн–үлҗҳмһҗл§Ҳмһҗ л”ңл ҲмқҙлҘј 1лЎң л§Ңл“Өкі мІҙл Ҙмқ„ 10 к№ҺмқҖ л’Ө м•ҢлһҢмқ„ 60мҠӨн…қ нӣ„м—җ мһ‘лҸҷн•ҳлҸ„лЎқ мһ‘м„ұн•ҳмҳҖмҠөлӢҲлӢӨ. м•һм„ң м•ҢлһҢ 1 мқҙлІӨнҠём—җ л”ңл ҲмқҙлҘј 0мңјлЎң лҗҳлҸҢлҰ¬кі м•ҢнҢҢк°’мқ„ 1лЎң лҗҳлҸҢлҰ¬лҠ” мҪ”л“ңлҘј мһ…л Ҙн•ҳмҳҖм§Җмҡ”. мҰү м•ҢлһҢмқҙ мһ‘лҸҷлҗҳм–ҙ л”ңл Ҳмқҙк°ҖВ 0мқҙ лҗҳкё°м „к№Ңм§ҖлҠ”В лҚ” мқҙмғҒ кіөкІ©мқ„ л°ӣм§Җ м•ҠкІҢ лҗ©лӢҲлӢӨ.
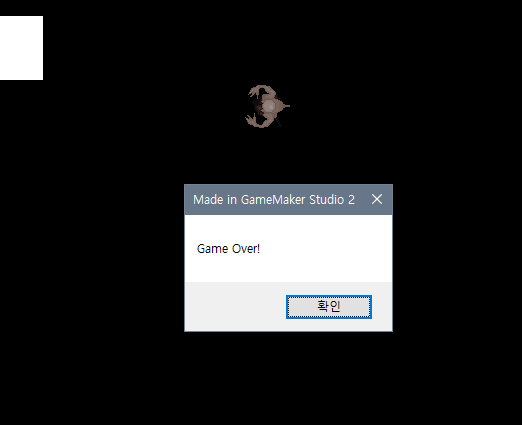
м•„лһҳм—җ м ҒмқҖ global.hpк°Җ 0мқҙн•ҳк°Җ лҗ л•Ңмқҳ мЎ°кұҙл¬ё м•Ҳм—җлҠ” Game Over лқјлҠ” л©”мӢңм§Җм°Ҫмқ„ лқ„мҡ°кі кІҢмһ„мқ„ мһ¬мӢңмһ‘н•ҳлҸ„лЎқ л§Ңл“Өм—ҲмҠөлӢҲлӢӨ. мқјлӢЁ кІҢмһ„мҳӨлІ„ нҷ”л©ҙмқҳ кё°лҠҘмқ„ мҲҳн–үн•ҳкёҙ н•ҳкІ м§Җл§Ң көүмһҘнһҲ лӢЁмҲңн•ҳлҜҖлЎң, к·ёлҹҙмӢён•ң кІҢмһ„мҳӨлІ„ нҷ”л©ҙмқ„ л§Ңл“Өм–ҙ мқҙлҸҷмӢңнӮӨлҠ” кІғлҸ„ мўӢмқҖ л°©лІ•мһ…лӢҲлӢӨ.
вҖӢ
вҖӢ

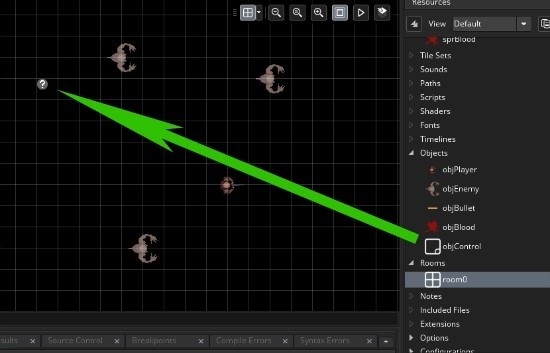
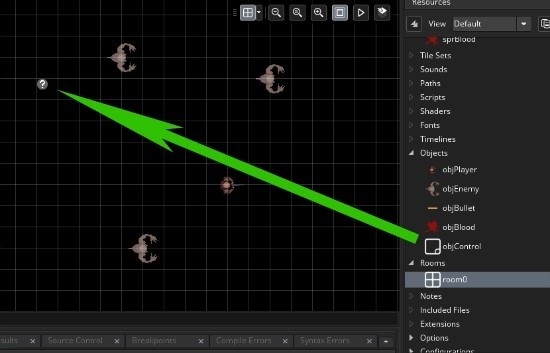
мқҙм ң objControl мҳӨлёҢм қнҠёлҘј лЈём—җ л”ұ 1к°ңл§Ң мӮҪмһ…н•©лӢҲлӢӨ.
вҖӢ

вҖӢ
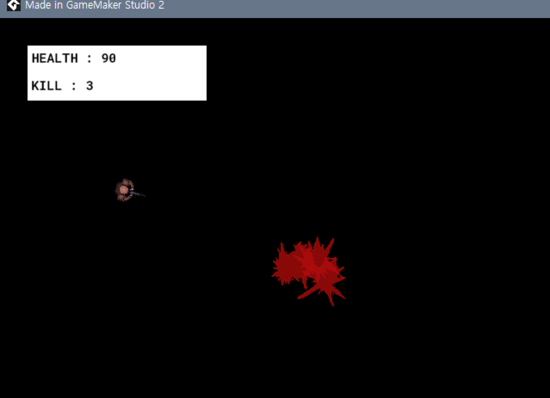
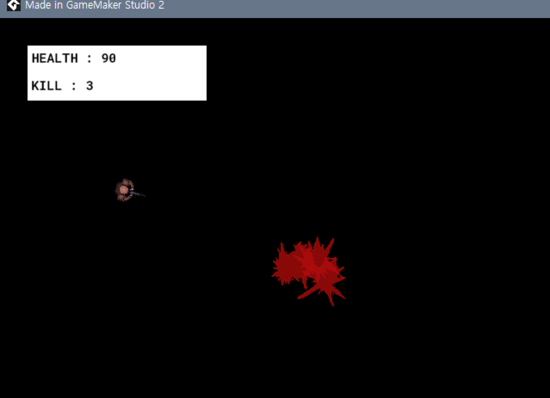
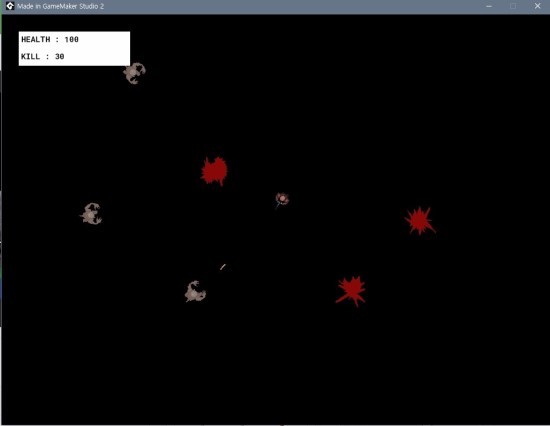
вҖӢк·ёлҰ¬кі м§Ғм ‘ мӢӨн–үн•ҙліҙлҸ„лЎқ н•©лӢҲлӢӨ. м •мғҒм ҒмңјлЎң л§Ңл“Өм—ҲлӢӨл©ҙ мІҙл Ҙкіј нӮ¬ мҲҳлҘј мқҙлҹ° мӢқмңјлЎң н‘ңнҳ„н•ҳкІҢ лҗ©лӢҲлӢӨ.
вҖӢ
вҖӢ
вҖӢ

вҖӢ
вҖӢм Ғм—җкІҢ м§Ғм ‘ л§һм•„ліҙл©° н”јн•ҙлҘј мһ…м—Ҳмқ„ мӢң л¬ҙм ҒмӢңк°„мқҙ м Ғмҡ©лҗҳлҠ”м§Җ нҷ•мқён•ҙліҙмӢңкі , кІҢмһ„мҳӨлІ„к°Җ м¶ңл ҘлҗҳлҠ”м§ҖлҸ„ нҷ•мқён•ҙліҙм„ёмҡ”.
лӢӨмқҢмңјлЎң м Ғмқҙ м§ҖмҶҚм ҒмңјлЎң л“ұмһҘн•ҳм—¬ н”Ңл Ҳмқҙм–ҙлҘј кҙҙлЎӯнһҲлҸ„лЎқ л§Ңл“Өм–ҙліј кІғмһ…лӢҲлӢӨ. нҳ„мһ¬к№Ңм§Җ л§Ңл“Өм–ҙлӮёВ л°©лІ•мңјлЎңлҠ”В м ҒмқҖ кі мһ‘ лЈём—җ м§Ғм ‘ 집м–ҙл„ЈмқҖ мҲҳ м •лҸ„л§Ң мЎҙмһ¬н•ҳкІҢ лҗҳлҜҖлЎң м Ғмқ„ лӘЁл‘җ мЈҪмқј кІҪмҡ° м•„л¬ҙкІғлҸ„ м—ҶлҠ” н—Ҳн—ҲлІҢнҢҗл§Ңмқ„ ліҙмӢңкІҢ лҗ кІғмһ…лӢҲлӢӨ. к·ёлҹ¬лҜҖлЎң м Ғмқ„ к°ҖмһҘмһҗлҰ¬м—җм„ң мҶҢнҷҳн•ҳлҸ„лЎқ л§Ңл“ӨкІ мҠөлӢҲлӢӨ.
вҖӢ

мҡ°м„ objControl мҳӨлёҢм қнҠёмқҳ мҶҚм„ұм°Ҫмқ„ м—ҙкі , Create мқҙлІӨнҠёмқҳ м•„лһҳм—җ
alarm[0] = 120;
мқ„ 추к°Җн•©лӢҲлӢӨ. м—ӯмӢң м•ҢлһҢмқ„ мқҙмҡ©н•ҙ мқјм • мӢңк°„ мқҙнӣ„м—җ мқҙлІӨнҠёк°Җ мһ‘лҸҷн• мҲҳ мһҲлҸ„лЎқ л§Ңл“Ө кІғмһ…лӢҲлӢӨ. м•һм„ң мҡ°лҰ¬лҠ” м•ҢлһҢмқ„ м •н•ҙ진 л§ҢнҒјмқҳ л”ңл ҲмқҙлҘј м Ғмҡ©н•ҳлҠ”лҚ°м—җл§Ң мӮ¬мҡ©н•ҳмҳҖмҠөлӢҲлӢӨ. н•ҳм§Җл§Ң м•ҢлһҢмқҖ мҠӨмҠӨлЎңлҘј кі„мҶҚ мӢӨн–үмӢңмјң л°ҳліөм Ғмқё мқҙлІӨнҠёлҘј л§Ңл“Өм–ҙлӮј л•Ңм—җлҸ„ мӮ¬мҡ©н• мҲҳ мһҲмҠөлӢҲлӢӨ.В
вҖӢ

вҖӢ
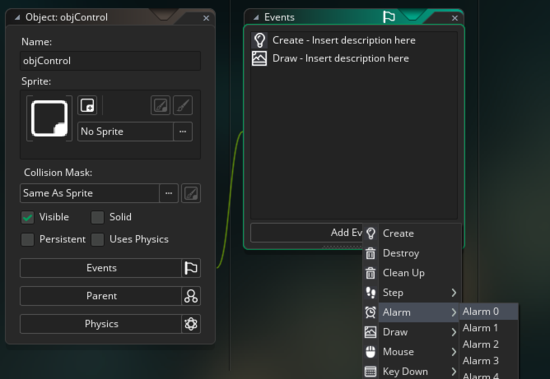
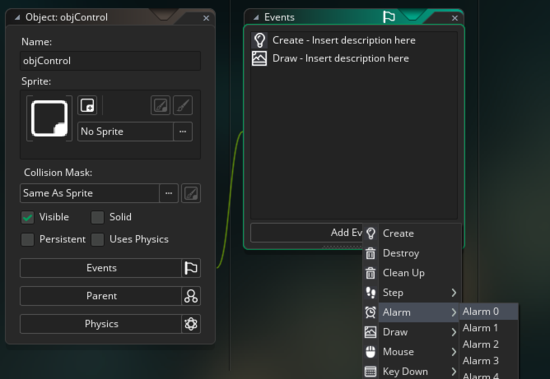
вҖӢobjControlм—җ Add Event - Alarm - Alarm0мқ„ мҲңм„ңлҢҖлЎң нҒҙлҰӯн•ҳм—¬ мғҲ м•ҢлһҢ мқҙлІӨнҠёлҘј 추к°Җн•©лӢҲлӢӨ.
вҖӢ
вҖӢ

В
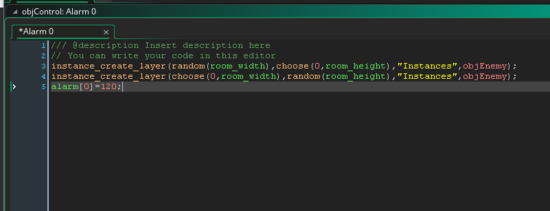
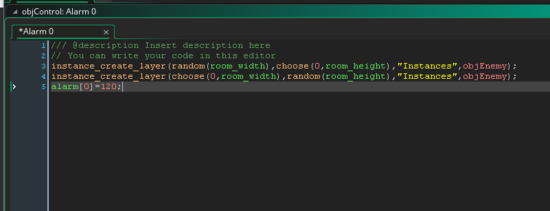
вҖӢм•ҢлһҢ0мқҳ мҪ”л“ң м—җл””н„°м—җ лӢӨмқҢкіј к°ҷмқҙ мһ…л Ҙн•©лӢҲлӢӨ
В instance_create_layer(random(room_width),choose(0,room_height),"Instances",objEnemy); instance_create_layer(choose(0,room_width),random(room_height),"Instances",objEnemy); alarm[0]=120;
|
instance_create_layerлҘј мқҙмҡ©н•ҙ Instances л Ҳмқҙм–ҙм—җ мғҲ мҳӨлёҢм қнҠёлҘј мғқм„ұн•©лӢҲлӢӨ.
мІ«м§ё мӨ„мқҳ мқёмҠӨн„ҙмҠӨ мғқм„ұ н•ЁмҲҳлҠ” xк°’м—җ random(room_width)к°Җ м ҒнҳҖмһҲмҠөлӢҲлӢӨ. мқҙ к°’мқҖ 0л¶Җн„° лЈёмқҳ мҲҳнҸүнҒ¬кё°к°’ мӮ¬мқҙк°Җ лҗ кІғмһ…лӢҲлӢӨ. к·ёлҰ¬кі yк°’м—җлҠ” choose(0,room_height) к°Җ м ҒнҳҖмһҲлҠ”лҚ°, choose(n1,n2...,n16)лҠ” кҙ„нҳё м•Ҳм—җ м ҒнҳҖ진 к°’мӨ‘ н•ҳлӮҳлҘј л¶Ҳлҹ¬мҳӨлҠ” м—ӯн• мқ„ н•©лӢҲлӢӨ. мҰү yк°’мқҖ 0 нҳ№мқҖ лЈёмқҳ мҲҳм§Ғ нҒ¬кё° к°’мӨ‘ н•ҳлӮҳк°Җ лҗ©лӢҲлӢӨ. к·ёлҹ¬лҜҖлЎң мқҙ мҪ”л“ңлҠ” objEnemyлҘј мң„мӘҪ к°ҖмһҘмһҗлҰ¬, нҳ№мқҖ м•„лһ«мӘҪ к°ҖмһҘмһҗлҰ¬мқҳ мһ„мқҳмқҳ мң„м№ҳм—җм„ң мғқм„ұн•ҙмӨҚлӢҲлӢӨ.
м•„лһҳмқҳ мҪ”л“ңлҸ„ л§Ҳм°¬к°Җм§Җ мӣҗлҰ¬мқёлҚ°, мқҙ кІҪмҡ°лҠ” мҷјмӘҪ к°ҖмһҘмһҗлҰ¬, мҳӨлҘёмӘҪ к°ҖмһҘмһҗлҰ¬мқҳ мһ„мқҳмқҳ мң„м№ҳм—җ м Ғмқ„ мғқм„ұн•ҳкІҢ лҗ©лӢҲлӢӨ.
л§Ҳм§Җл§үмңјлЎң н•ҙлӢ№ м•ҢлһҢмқ„ 120 мҠӨн…қнӣ„м—җ мӢӨн–үмӢңнӮөлӢҲлӢӨ. м•ҢлһҢ лӮҙм—җм„ң к°ҷмқҖ м•ҢлһҢмқ„ лҳҗ мӢӨн–үн•ҳлҠ” кІғмңјлЎң мқҙ м•ҢлһҢмқҙ л°ҳліөлҗҳм–ҙ мӢӨн–үлҗҳлҸ„лЎқ л§Ңл“ кІғмһ…лӢҲлӢӨ.
вҖӢ
вҖӢ

н•ҙлӢ№ кё°лҠҘмқ„ 추к°Җн•ң кІҢмһ„мқ„ мӢӨн–үмӢңмјңлҙ…лӢҲлӢӨ. к°ҖмһҘмһҗлҰ¬м—җм„ң 120мҠӨн…қл§ҲлӢӨ м Ғмқҙ л“ұмһҘн•ҳлҠ” кІғмқ„ нҷ•мқён•ҙліҙм„ёмҡ”.




















 Zpink
Zpink