м•һм„ң кіјм •мқ„ нҶөн•ҙ мҡ°лҰ¬лҠ” м–ҙлҠҗм •лҸ„ кІҢмһ„мқ„ кө¬нҳ„н•ҙлӮҙм—ҲмҠөлӢҲлӢӨ. к·ёлҹ¬лӮҳ м•„м§Ғ к°ҖмһҘ мӨ‘мҡ”н•ң кІғмқҙ лӮЁм•ҳмҠөлӢҲлӢӨ. мҡ°лҰ¬лҠ” м–ҙл–»кІҢ н•ҙм•ј кІҢмһ„м—җм„ң мҠ№лҰ¬н• мҲҳ мһҲмқ„м§Җ лӘ©н‘ңлҘј м„Өм •н•ҙліј кІғмһ…лӢҲлӢӨ. к·ёлҰ¬кі В лҚ”мҡұ к·ёлҹҙмӢён•ң кІҢмһ„мқ„ л§Ңл“Өкё° мң„н•ҙм„ң нғҖмқҙнӢҖ нҷ”л©ҙ л°Ҹ л©”лүҙлҘј л„Јм–ҙліј кІғмһ…лӢҲлӢӨ.
нғҖмқҙнӢҖ нҷ”л©ҙ м ңмһ‘
вҖӢВ

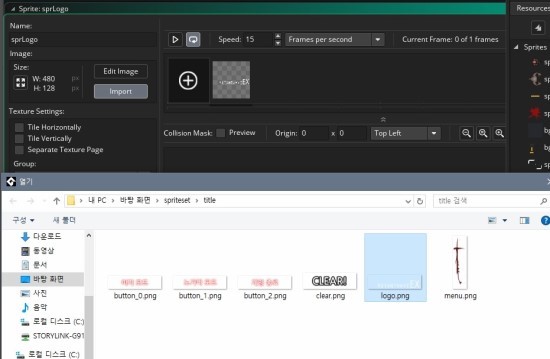
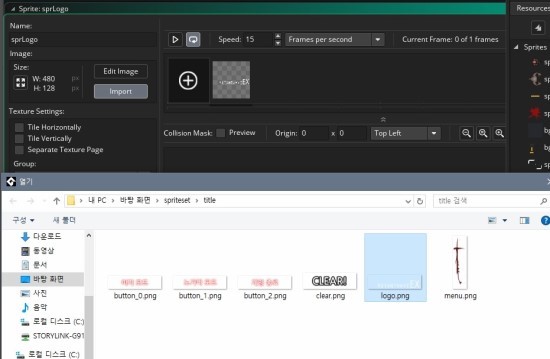
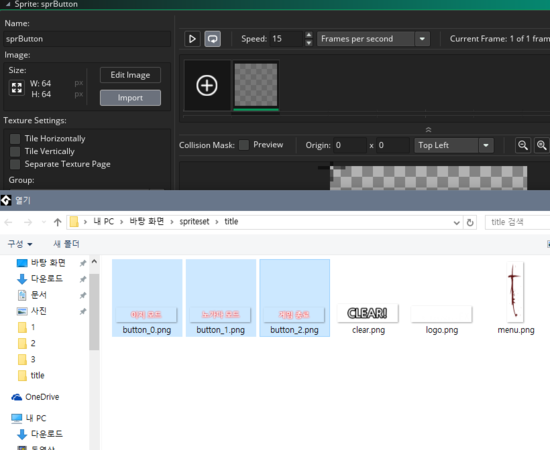
мҠӨн”„лқјмқҙнҠё лӘЁмқҢмқҳ title нҸҙлҚ”м—җлҠ” мҙқ 6к°Җм§Җмқҳ мҠӨн”„лқјмқҙнҠёк°Җ л“Өм–ҙмһҲмҠөлӢҲлӢӨ. мқҙ лӘЁл“ мҠӨн”„лқјмқҙнҠёлҘј л¶Ҳлҹ¬мҳӨлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.
вҖӢ

м—¬кё°м„ң л©”лүҙлҘј кө¬м„ұн•ҳлҠ” 3мһҘмқҳ мҠӨн”„лқјмқҙнҠёлҠ” н•ң 묶мқҢмңјлЎң л¶Ҳлҹ¬мҳ¬ кІғмһ…лӢҲлӢӨ.
вҖӢ

лЎңкі - sprLogo
л©”лүҙ лІ„нҠј - sprButton
лЎңкі кҫёл°Ҳ - sprLogo2
кІҢмһ„ нҒҙлҰ¬м–ҙ - sprClear
вҖӢ
вҖӢ

В нғҖмқҙнӢҖ нҷ”л©ҙ м „мҡ© лЈёмқ„ кҫёлҜёкё° мң„н•ҙ мғҲ лЈёмқ„ мғқм„ұн•©лӢҲлӢӨ. лЈёмқҳ мқҙлҰ„мқҖ rmTitleмңјлЎң м§“кІ мҠөлӢҲлӢӨ.В лӘҮлІҲ кІҢмһ„мқ„ н…ҢмҠӨнҠён•ҳмӢңл©ҙм„ң лҲҲм№ҳмұ„м…ЁкІ м§Җл§Ң лЈёмқҖ м—¬лҹ¬л¶„л“Өмқҳ нҷ”л©ҙм—җ ліҙмқҙкІҢ лҗ кІҢмһ„мқҳ лӘЁмҠөмһ…лӢҲлӢӨ. мқҙ лЈёмқҖ мҡ©лҸ„м—җ л”°лқјм„ң м—¬лҹ¬к°ңк°Җ лҗ мҲҳлҸ„ мһҲмҠөлӢҲлӢӨ. м—¬нғңк№Ңм§Җ мҡ°лҰ¬к°Җ мӮ¬мҡ©н–ҲлҚҳ кё°мЎҙмқҳ лЈёмқҙ кІҢмһ„мқҳ мӢӨм§Ҳм Ғмқё н”Ңл ҲмқҙмһҘл©ҙмқ„ л¬ҳмӮ¬н•ҳкё° мң„н•ң кІғмқҙм—ҲлӢӨл©ҙ мқҙлІҲм—җ 추к°Җн•ң лЈёмқҖ кІҢмһ„мқҳ л©”лүҙлҘј лӮҳнғҖлӮҳкё° мң„н•ң кІғмһ…лӢҲлӢӨ.В

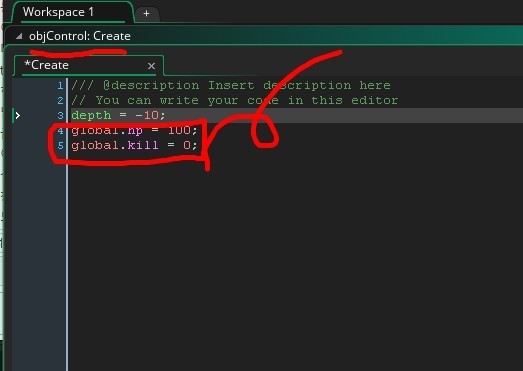
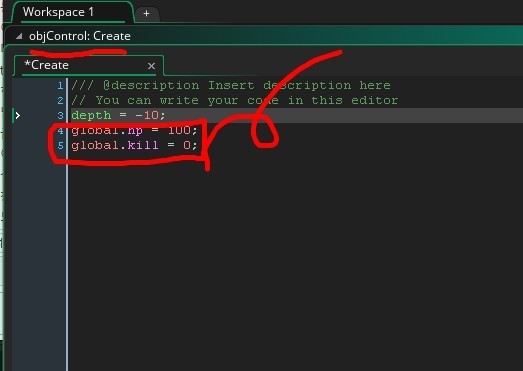
ліёкІ©м ҒмңјлЎң нғҖмқҙнӢҖ нҷ”л©ҙ кҙҖл Ё мҳӨлёҢм қнҠёлҘј л§Ңл“Өкё°м—җ м•һм„ң, м•һм„ң мҡ°лҰ¬к°Җ objControlм—җ м„ м–ён–ҲлҚҳ м „м—ӯліҖмҲҳмқё global.hpмҷҖ global.killмқ„ м§ҖмӣҒлӢҲлӢӨ. GMLмқ„ м„ӨлӘ…н• л•Ң м–ёкёүн•ҳмҳҖм§Җл§Ң кІҢмһ„ 진н–үм—җ мҳҒн–Ҙмқ„ мЈјлҠ” м „м—ӯліҖмҲҳмқҳ кІҪмҡ° кІҢмһ„мқҳ мҙҲкё°м—җ м„ м–ён•ҳлҠ” кІғмқҙ мҳӨмһ‘лҸҷмқ„ л§үлҠ” кёёмқҙкё° л•Ңл¬ёмһ…лӢҲлӢӨ. н•ҙлӢ№ ліҖмҲҳл“ӨмқҖВ нғҖмқҙнӢҖ нҷ”л©ҙ мҳӨлёҢм қнҠёлҘј л§Ңл“Өл•Ң лӢӨмӢң мһ…л Ҙн•ҙмӨ„ кІғмһ…лӢҲлӢӨ.
вҖӢ

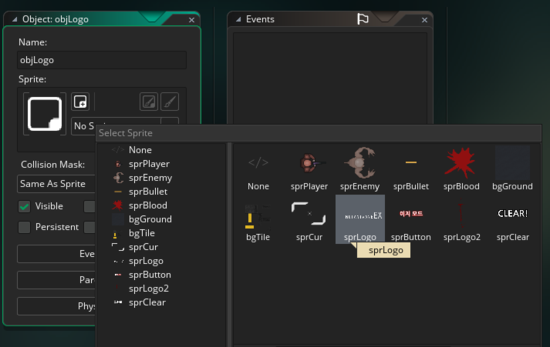
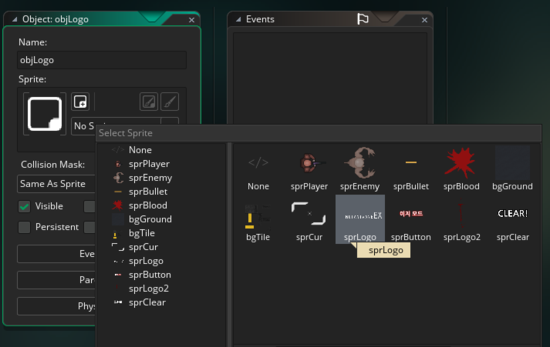
лӢӨмқҢмңјлЎң мғҲлЎңмҡҙ мҳӨлёҢм қнҠёлҘј л§Ңл“ӯлӢҲлӢӨ. мқҙ мҳӨлёҢм қнҠёлҠ” лЎңкі лЎң мӮ¬мҡ©н• кІғмһ…лӢҲлӢӨ. мқҙлҰ„мқ„ objLogoлЎң м§“кі , мҠӨн”„лқјмқҙнҠёлҠ” лЎңкі мҠӨн”„лқјмқҙнҠёлҘј мӮ¬мҡ©н•©лӢҲлӢӨ.
мқҙ лЎңкі мҳӨлёҢм қнҠё н•ҳлӮҳлҘј нҶөн•ҙ лЎңкі мқҙлҜём§ҖмҷҖ л©”лүҙлҘј лӘЁл‘җ нҷ”л©ҙм—җ лҝҢлҰҙ кІғмһ…лӢҲлӢӨ.В к·ёлҹ¬лҜҖлЎң rmTitleм—җлҠ” мһЎлӢӨн•ң кІғмқ„ л„Јм§Җ л§җкі мқҙкІғ л”ұ н•ҳлӮҳл§Ң м Ғм Ҳн•ң мң„м№ҳм—җ л„Јм–ҙмЈјмӢңл©ҙ лҗ©лӢҲлӢӨ.
вҖӢ

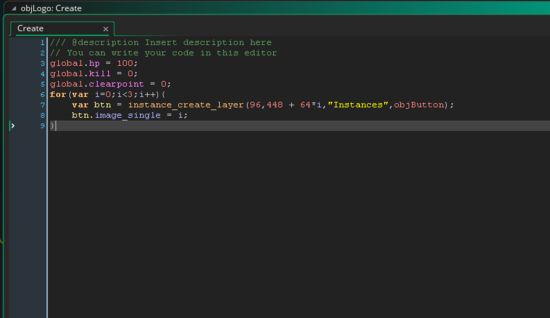
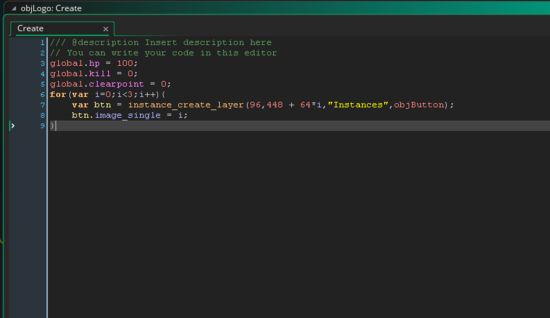
лЎңкі мҳӨлёҢм қнҠёмқҳ Create мқҙлІӨнҠём—җ мқҙмҷҖк°ҷмқҖ мҪ”л“ңлҘј мӮҪмһ…н•©лӢҲлӢӨ.
global.hp = 100;
global.kill = 0;
global.clearpoint = 0;
for(var i=0;i<3;i++){
var btn = instance_create_layer(96,440 + 64 * i, "Instances",objButton);
btn.image_single = i;
}
вҖӢл°©кёҲ objControlм—җм„ң м§Җмҡҙ global.hpмҷҖ global.killмқ„ м—¬кё°м—җ мһ…л Ҙн•ҳмҳҖмҠөлӢҲлӢӨ. к·ёлҰ¬кі мғҲлЎңмҡҙ м „м—ӯліҖмҲҳмқё global.clearpointлҘј м„ м–ён•ҳмҳҖмҠөлӢҲлӢӨ. мқҙ ліҖмҲҳлҠ” нҒҙлҰ¬м–ҙ м җмҲҳлЎң мӮ¬мҡ©н• кІғмһ…лӢҲлӢӨ. мқҙнӣ„В мқҙм§ҖлӘЁл“ңмҷҖ н•ҳл“ңлӘЁл“ңмқҳ м°ЁмқҙлҘј мІҳм№ҳн•ҙм•ј н• лӘ¬мҠӨн„°мқҳ мҲҳлЎң лӮҳлҲҢ кІғмқҙкё° л•Ңл¬ём—җ л”°лЎң м„ м–ён•ҳкІҢ лҗң кІғмһ…лӢҲлӢӨ.
к·ёлҰ¬кі л°ҳліөл¬ёмқ„ мқҙмҡ©н•ҳм—¬ objButton мқҙлқјлҠ” мҳӨлёҢм қнҠёлҘј мғқм„ұн•ҳлҸ„лЎқ н•ҳмҳҖлҠ”лҚ°, мқҙ мҳӨлёҢм қнҠёлҠ” м•„м§Ғ л§Ңл“Өм§Җ м•Ҡм•ҳм§Җл§Ң лІ„нҠјмқҳ кё°лҠҘмқ„ н• мҳӨлёҢм қнҠёмһ…лӢҲлӢӨ. мқҙ мҳӨлёҢм қнҠёмқҳ мқҙлҜём§Җ л„ҳлІ„лҘј iмқҳ к°’мңјлЎң м§Җм •н•ҳлҜҖлЎң, л°ҳліөл¬ёмқҙ мһ‘лҸҷн•ҳлҠ” лҸҷм•Ҳ 0,1,2мқҳ мқҙлҜём§ҖВ л„ҳлІ„лҘј к°Җ진 лІ„нҠј мҳӨлёҢм қнҠёк°Җ л§Ңл“Өм–ҙм§Ҳ кІғмһ…лӢҲлӢӨ.
лІ„нҠј мҳӨлёҢм қнҠёмқҳВ мһҗм„ён•ңВ мӮ¬н•ӯмқҖ м•„лһҳм—җ м„ңмҲ н•ҳлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.
вҖӢ

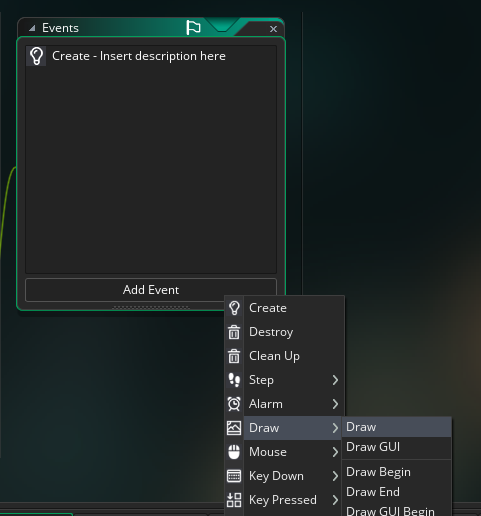
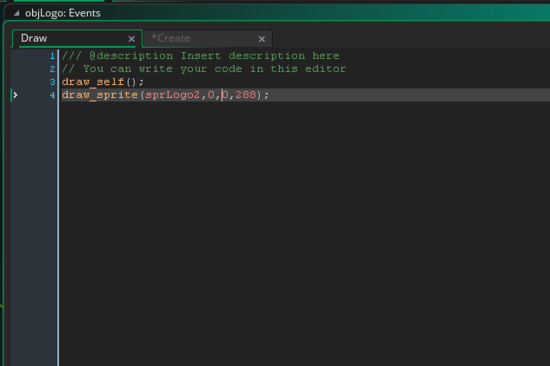
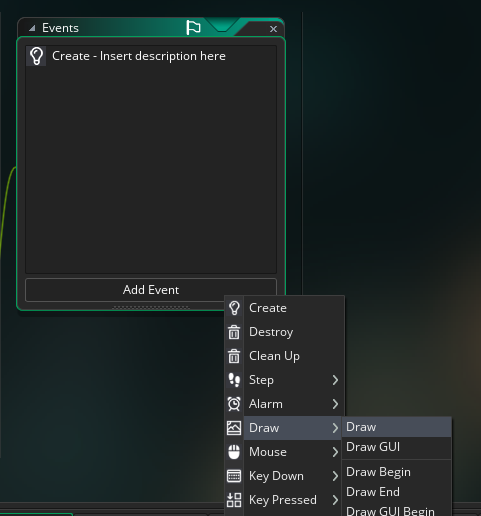
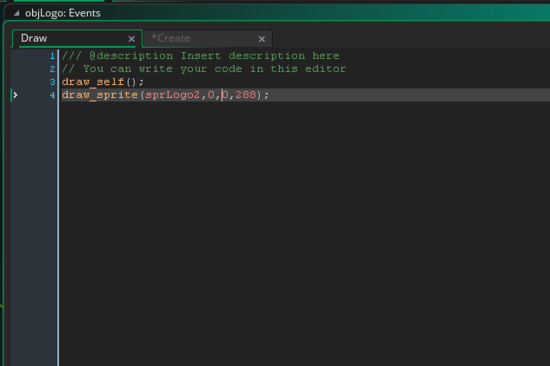
лӢӨмқҢмңјлЎң мғҲ мқҙлІӨнҠёлҘј мғқм„ұн•©лӢҲлӢӨ. Draw - DrawлҘј мҲңм„ңлҢҖлЎң нҒҙлҰӯн•©лӢҲлӢӨ.В

draw_self();
draw_sprite(sprLogo2,0,0,288);
0,288 мң„м№ҳм—җ лЎңкі лҘјВ кҫёлҜёлҠ” л‘җлІҲм§ё мҠӨн”„лқјмқҙнҠёлҘј мӮҪмһ…н• кІғмһ…лӢҲлӢӨ. draw_selfлҠ” мҠӨмҠӨлЎңлҘј л“ңлЎңмҡ°н•ҳлҠ” кё°лҠҘмқёлҚ°, л“ңлЎңмҡ°лҘј мқҙмҡ©н•ҳкІҢ лҗҳл©ҙ мҳӨлёҢм қнҠём—җ м§Җм •лҗң мҠӨн”„лқјмқҙнҠёк°Җ нҷ”л©ҙм—җ ліҙмқҙм§Җ м•Ҡкё° л•Ңл¬ёмһ…лӢҲлӢӨ.

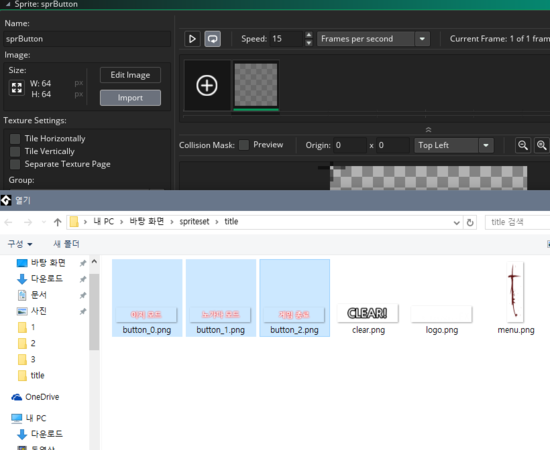
лӢӨмқҢмңјлЎңВ м•һм„ң мҪ”л“ңлЎңл§Ң мһ‘м„ұн•ҳмҳҖлҚҳВ лІ„нҠј мҳӨлёҢм қнҠёлҘј мғқм„ұн• кІғмһ…лӢҲлӢӨ. мҳӨлёҢм қнҠёмқҳ мқҙлҰ„мқҖ objButtonмңјлЎң м§“кі , мҠӨн”„лқјмқҙнҠёлҠ” лІ„нҠј мҠӨн”„лқјмқҙнҠёлЎң м§Җм •н•©лӢҲлӢӨ.
В лІ„нҠј мҠӨн”„лқјмқҙнҠё 3мў…лҘҳлҘјВ л¶Ҳлҹ¬мҳӨмӢңл©° нҷ•мқён•ҳм…ЁкІ м§Җл§Ң, лІ„нҠј мҠӨн”„лқјмқҙнҠёмқҳ кө¬м„ұмқҖ 'мқҙм§ҖлӘЁл“ң' 'н•ҳл“ңлӘЁл“ң' к·ёлҰ¬кі 'кІҢмһ„мў…лЈҢ'мһ…лӢҲлӢӨ. мҡ°лҰ¬лҠ” мқҙм—җ л§һлҠ” кё°лҠҘл“Өмқ„ лӘЁл‘җ кө¬нҳ„н•ҙліј кІғмһ…лӢҲлӢӨ.
вҖӢ

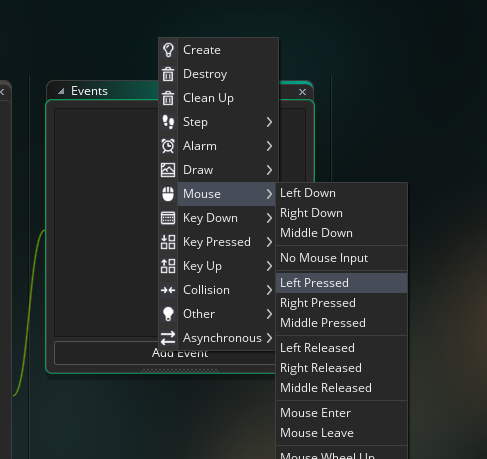
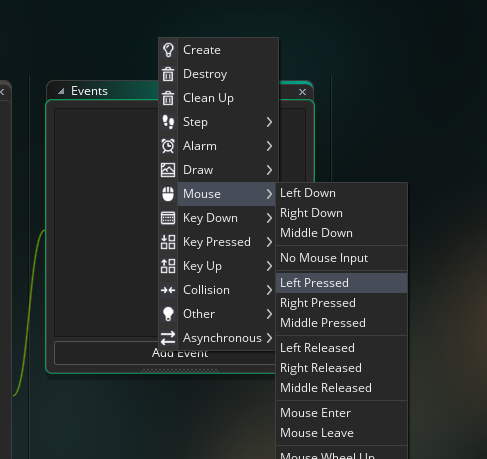
Add Event - Mouse - Left Pressed мқҙлІӨнҠёлҘј 추к°Җн•©лӢҲлӢӨ. мқҙ мқҙлІӨнҠёлҠ” л§Ҳмҡ°мҠӨ мҷјмӘҪ лІ„нҠјмңјлЎң н•ҙлӢ№ мҳӨлёҢм қнҠёлҘј нҒҙлҰӯн• кІҪмҡ° мһ‘лҸҷн• кІғмһ…лӢҲлӢӨ.
вҖӢ
вҖӢ

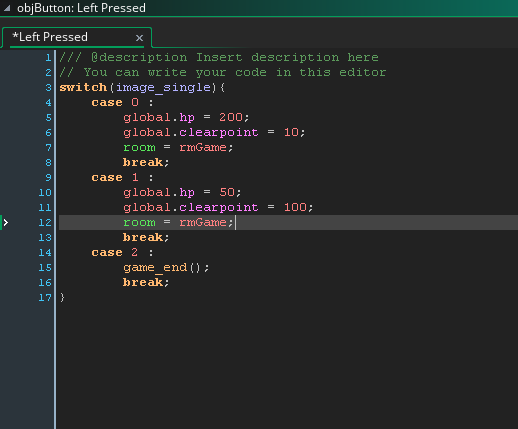
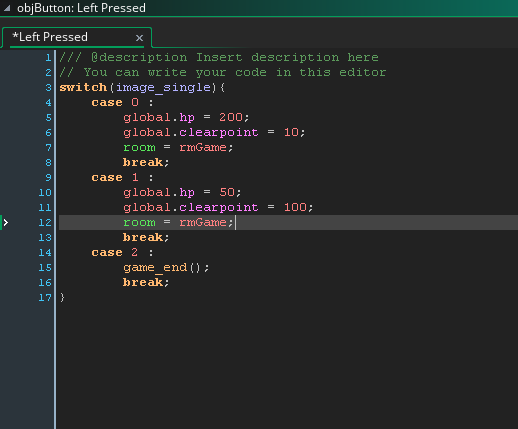
н•ҙлӢ№ мқҙлІӨнҠём—җ мҪ”л“ңлҘј мӮҪмһ…н•©лӢҲлӢӨ.
switch(image_single){ case 0 : global.hp = 200; global.clearpoint = 10; room = rmGame; break; case 1 : global.hp = 50; gobal.clearpoint = 100; room = rmGame; break;
case 2 : game_end(); break; вҖӢ}
|
лІ„нҠјмқ„ нҒҙлҰӯн•ҳмҳҖмқ„ л•Ң мһ‘лҸҷлҗҳлҠ” кё°лҠҘмқҖВ мқҙлҜём§Җмқҳ лІҲнҳём—җ л”°лқјм„ң лӢ¬лқјм§Ҳ кІғмһ…лӢҲлӢӨ. 0лІҲм§ёлҠ” мқҙм§ҖлӘЁл“ңмһ…лӢҲлӢӨ.В мқҙм§ҖлӘЁл“ңм—җм„ңлҠ” мІҙл Ҙ 200мқ„ к°Җм§Җл©°, 10л§ҲлҰ¬мқҳ м Ғмқ„ мЈҪмқҙл©ҙ кІҢмһ„мқҙ лҒқлӮ©лӢҲлӢӨ. 1лІҲм§ёлҠ” н•ҳл“ңлӘЁл“ңмһ…лӢҲлӢӨ. мІҙл Ҙмқ„ 50 мҶҢм§Җн•ҳл©°, 100л§ҲлҰ¬мқҳ м Ғмқ„ мЈҪм—¬м•ј кІҢмһ„мқҙ лҒқлӮҳлҠ” м•„мЈј л¬ҙмӢңл¬ҙмӢңн•ң лӘЁл“ңмһ…лӢҲлӢӨ. 2лІҲм§ёлҠ” кІҢмһ„ мў…лЈҢмһ…лӢҲлӢӨ. көімқҙ м„ӨлӘ…н• н•„мҡ”к°Җ м—ҶкІ м§Җмҡ”.
вҖӢ

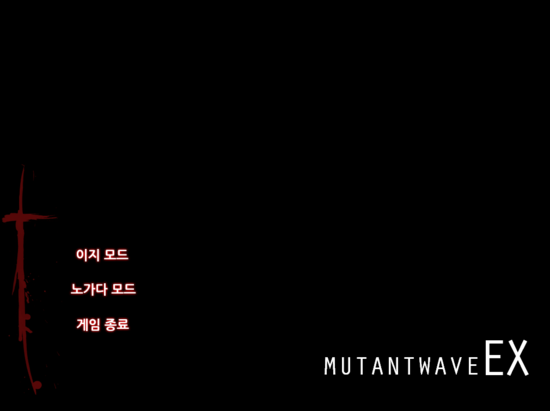
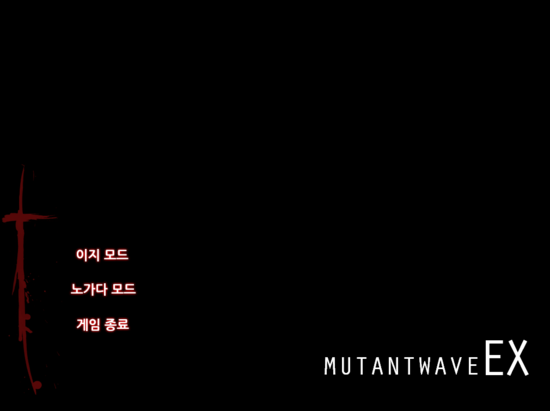
лЎңкі мҳӨлёҢм қнҠёлҘј rmTitleмқҳ мҳӨлҘёмӘҪ н•ҳлӢЁм—җ мӮҪмһ…н•ҳкі , кІҢмһ„мқ„ мӢӨн–үн•ҳм—¬ м •мғҒм ҒмңјлЎң нҷ”л©ҙм—җ лӮҙмҡ©л¬јл“Өмқҙ м¶ңл ҘлҗҳлҠ” нҷ•мқён•ҙлҙ…лӢҲлӢӨ.
вҖӢ
нҒҙлҰ¬м–ҙ нҷ”л©ҙ м ңмһ‘

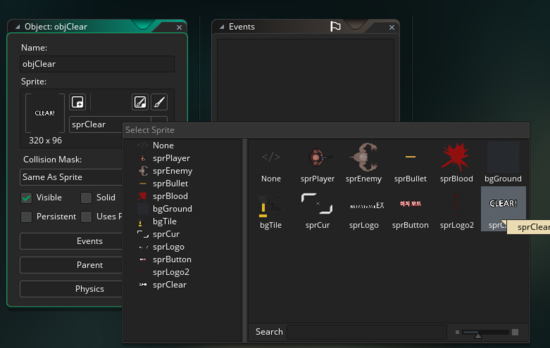
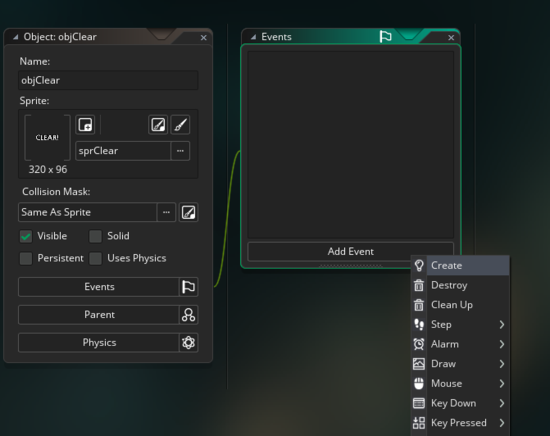
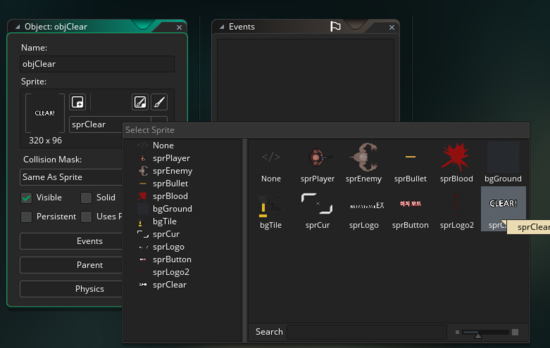
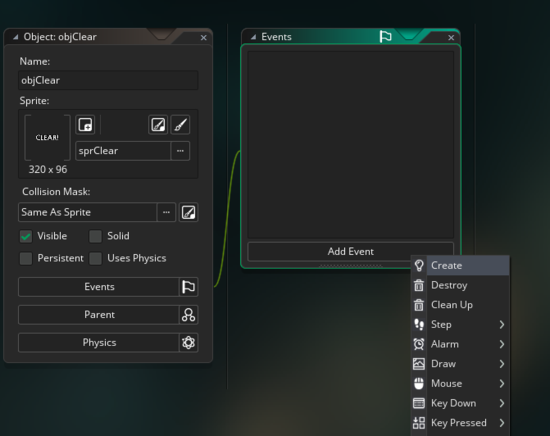
лӢӨмқҢмқҖ кІҢмһ„ нҒҙлҰ¬м–ҙ мҳӨлёҢм қнҠёлҘј л§Ңл“Ө кІғмһ…лӢҲлӢӨ. мқҙм§ҖлӘЁл“ңмқҙл“ н•ҳл“ңлӘЁл“ңмқҙл“ кІҢмһ„мқ„ нҒҙлҰ¬н•ҳл©ҙ нҒҙлҰ¬м–ҙ мҳӨлёҢм қнҠёк°Җ мғқм„ұлҗҳлҸ„лЎқ н• кІғмһ…лӢҲлӢӨ. мҳӨлёҢм қнҠёмқҳ мқҙлҰ„мқҖ objClearлЎң, мҠӨн”„лқјмқҙнҠёлҠ” sprClearлЎң м§Җм •н•©лӢҲлӢӨ.
вҖӢ

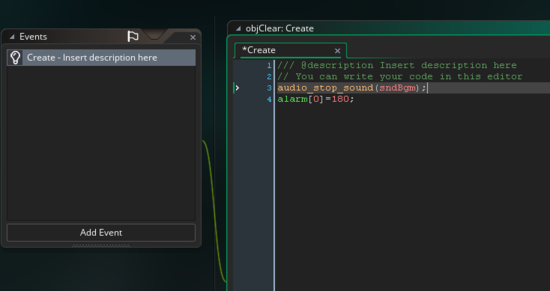
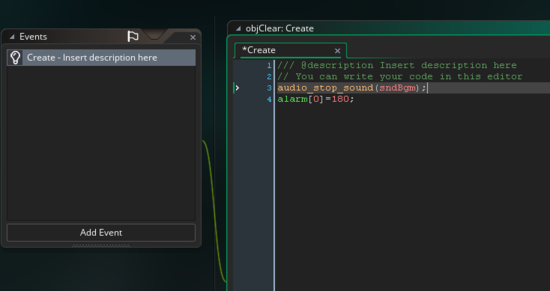
Create мқҙлІӨнҠёлҘј 추к°Җн•©лӢҲлӢӨ.
вҖӢ

audio_stop_sound(sndBgm); alarm[0]=180;
|
мқҙ мҳӨлёҢм қнҠёк°Җ мғқм„ұлҗҳл©ҙ л°°кІҪмқҢмқҙ мӨ‘лӢЁлҗҳкі , м•ҢлһҢ0мқҙ 180 мҠӨн…қнӣ„м—җ мӢӨн–үлҗ кІғмһ…лӢҲлӢӨ.
вҖӢ

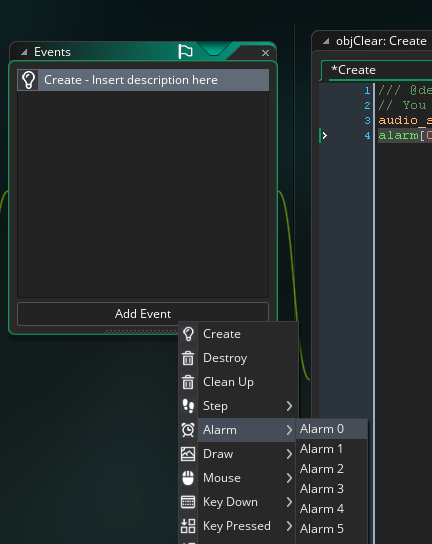
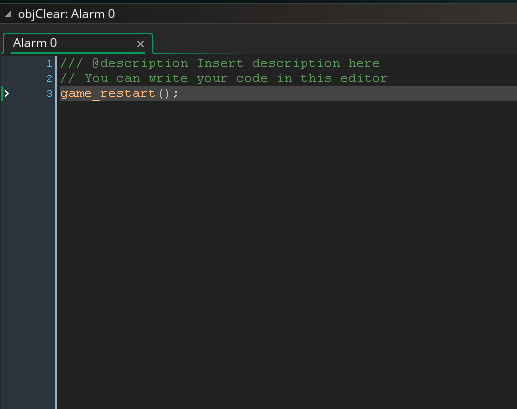
к·ёлҰ¬кі м•ҢлһҢ 0 мқҙлІӨнҠёлҘј 추к°Җн•©лӢҲлӢӨ.В

м•ҢлһҢ 0мқҳ мҪ”л“ңм°Ҫм—җлҠ” game_restart(); лҘј мһ…л Ҙн•ҳмҳҖмҠөлӢҲлӢӨ. л§Ңмқј нҒҙлҰ¬м–ҙ нӣ„ лӢӨмқҢ лЈёмңјлЎң л„ҳм–ҙк°„лӢӨлҚҳм§Җ, кё°нғҖ лӢӨлҘё л¬ҙм—Үмқёк°ҖлҘј мӢӨн–үн• кІғмқҙлқјл©ҙ мқҙ кіім—җ л„Јм–ҙмЈјл©ҙ лҗ©лӢҲлӢӨ.
мҡ”м•…н•ҳмһҗл©ҙ, мқҙ мҳӨлёҢм қнҠёк°Җ лӮҳмҳӨлҠ” мҲңк°„ мқҢм•…мқҙ л©Ҳм¶”кі , 180мҠӨн…қ нӣ„м—җ кІҢмһ„мқҙ мһ¬мӢңмһ‘ лҗңлӢӨлҠ” кІғмһ…лӢҲлӢӨ.
вҖӢ
вҖӢ

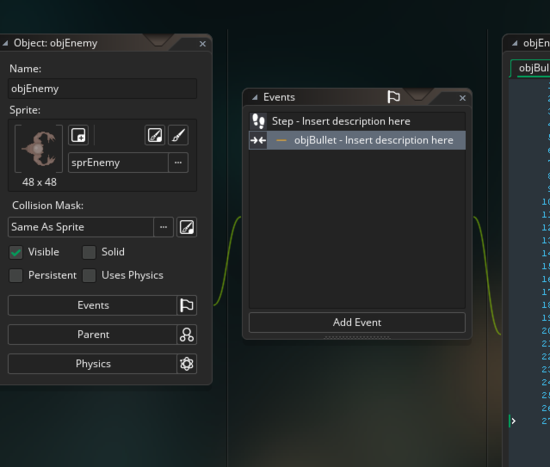
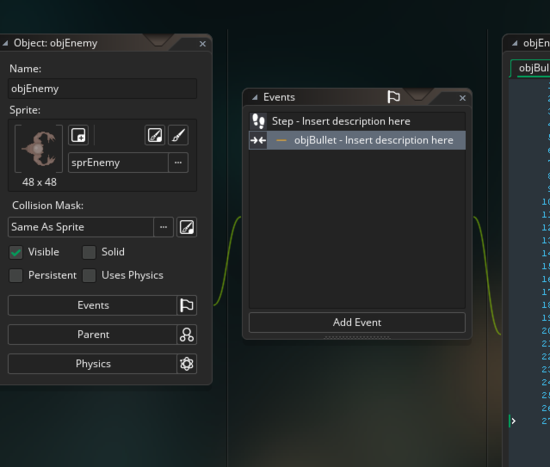
лӢӨмқҢмңјлЎң objEnemyмқҳ objBulletкіјмқҳ 충лҸҢ мқҙлІӨнҠёлҘј мҲҳм •н• кІғмһ…лӢҲлӢӨ.

objBulletкіјмқҳ 충лҸҢ мқҙлІӨнҠём—җ мқҙлҹ° мҪ”л“ңлҘј 추к°Җн•©лӢҲлӢӨ.
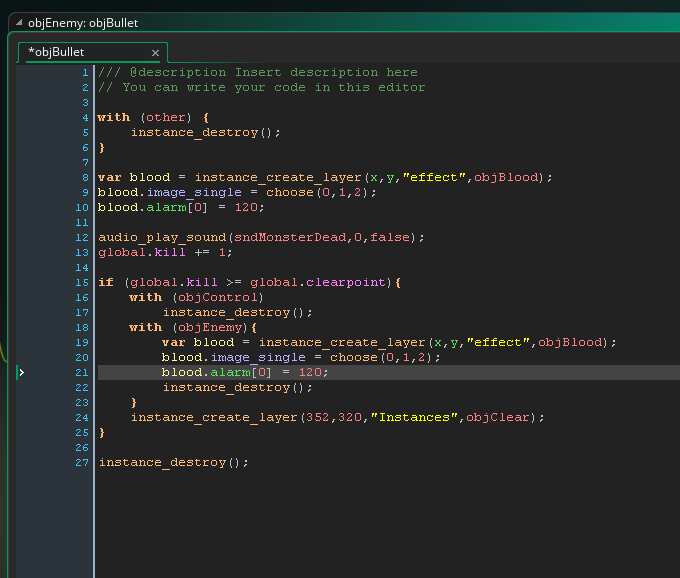
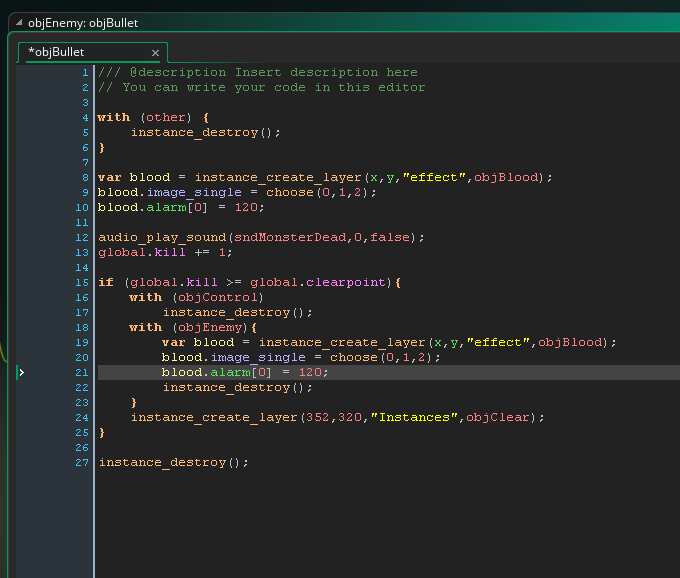
if (global.kill >=global.clearpoint){ with(objControl) instance_destroy(); with(objEnemy){ var blood = instance_create_layer(x,y,"effect",objBlood); blood.image_single = choose(0,1,2); blood.alarm[0] = 120; instance_destroy(); } instance_create_layer(352,320,"Instances",objClear); }
|
if (global.kill >=global.clearpoint){
global.clearpointлҠ” м•һм„ң мҡ°лҰ¬к°Җ м„ м–ён•ҳмҳҖлҚҳ мЈҪм—¬м•ј н• м Ғ мҲҳмһ…лӢҲлӢӨ.
м Ғмқ„ мЈҪмқё мҲҳмқё global.killмқҳ мҲҳк°Җ мЈҪм—¬м•ј н• мҲҳліҙлӢӨ л§ҺлӢӨл©ҙ м•„лһҳмқҳ мҪ”л“ңк°Җ мӢӨн–үлҗҳлҠ” кІғмһ…лӢҲлӢӨ.
with(objControl)
instance_destroy();
мҡ°м„ нҷ”л©ҙм—җ м җмҲҳлҘј н‘ңмӢңн•ҳлҠ” objControlмҳӨлёҢм қнҠёлҘј м ңкұ°н•©лӢҲлӢӨ.
with(objEnemy){
var blood = instance_create_layer(x,y,"effect",objBlood);
blood.image_single = choose(0,1,2);
blood.alarm[0] = 120;
instance_destroy();
}
к·ёлҰ¬кі лӮҳлЁём§Җ м Ғ мҳӨлёҢм қнҠёл“Өмқҙ лӘЁл‘җ нҳҲнқ” мҳӨлёҢм қнҠёлҘј лӮЁкё°кі м ңкұ°лҗҳлҸ„лЎқ м„Өм •н•ҳмҳҖмҠөлӢҲлӢӨ. мқҙ л•Ң нҳҲнқ” мҳӨлёҢм қнҠёл“ӨмқҖ 0,1,2мӨ‘ н•ҳлӮҳмқҳ мқҙлҜём§Җ лІҲнҳёлҘј к°–кі м•ҢлһҢ 0мқ„ 120 мҠӨн…қнӣ„м—җ мһ‘лҸҷмӢңнӮ¬ кІғмһ…лӢҲлӢӨ. м•ҢлһҢ0м—җ л“Өм–ҙк°„ лӮҙмҡ©мқҖВ м•„мӢңлӢӨмӢңн”ј мқёмҠӨн„ҙмҠӨ м ңкұ°мқҙлҜҖлЎң мқҙ нҳҲнқ”мқҖ 120мҠӨн…қнӣ„м—җ мӮ¬лқјм§ҖкІ м§Җмҡ”.
instance_create_layer(352,320,"Instances",objClear);
к·ёлҰ¬кі л§Ҳм§Җл§үмңјлЎң кІҢмһ„ нҒҙлҰ¬м–ҙ мҳӨлёҢм қнҠёлҘј мғқм„ұн•ҳлҠ” кІғмңјлЎң л§Ҳл¬ҙлҰ¬н•©лӢҲлӢӨ.
мқҙм ң мһҳ лҗҳлҠ”м§Җ нҷ•мқён•ҙліҙкі лҒқлӮҙлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.
м •л§җ к°„лӢЁн•ң мҲҳмӨҖмқҳ кІҢмһ„мқ„ л§Ңл“Өм–ҙліҙм•ҳлҠ”лҚ°мҡ”, мқҙлҘј нҶөн•ҙ кІҢмһ„л©”мқҙм»Ө мҠӨнҠңл””мҳӨ2мқҳ кё°мҙҲм Ғмқё кё°лҠҘл“Өмқ„ лӘЁл‘җ н•ңлІҲм”©мқҖ мҚЁліҙм•ҳмқ„ кІғмһ…лӢҲлӢӨ. мқҙлҘј мқ‘мҡ©н•ҳл©ҙ лӢӨм–‘н•ң кІҢмһ„мқ„ л§Ңл“Өм–ҙліј мҲҳ мһҲмңјлҰ¬лқј мғқк°Ғлҗ©лӢҲлӢӨ.В





















 Zpink
Zpink