
넥슨의 서브 브랜드 '민트로켓'에서 개발한 '데이브 더 다이버'는 작년부터 지금까지 국내 게임계에서 화제를 이어오고 있는 작품이다. 출시 이후 300만 장 이상 판매량을 기록했을 뿐만 아니라, 9만 개 이상의 스팀 평가를 받은 가운데 지금까지도 압도적으로 긍정적 평가를 유지하고 있다. 또한 2023년 대한민국 게임대상 우수상 수상에 국내 게임 최초로 BAFTA 게임 어워즈 게임 디자인상을 수상하고 메타크리틱 점수도 90점을 기록하는 등 평단에서도 높은 평가를 받았다.
인디 게이머들에게 친숙한 도트 감성에 시뮬레이션과 어드벤처, 갖가지 미니 게임까지 풍성하게 담은 '데이브 더 다이버'지만, 실제로는 3D를 결합해서 2D에서 하기 어려웠던 역동적인 장면들을 좀 더 쉽게 담아낼 수 있었다. 하지만 그렇게 표현하기까지는 넘어야 할 과정들이 있었고, 이 과정을 유데이 서울에 참석한 민트로켓의 변종하 엔지니어가 강연을 통해 공유했다.

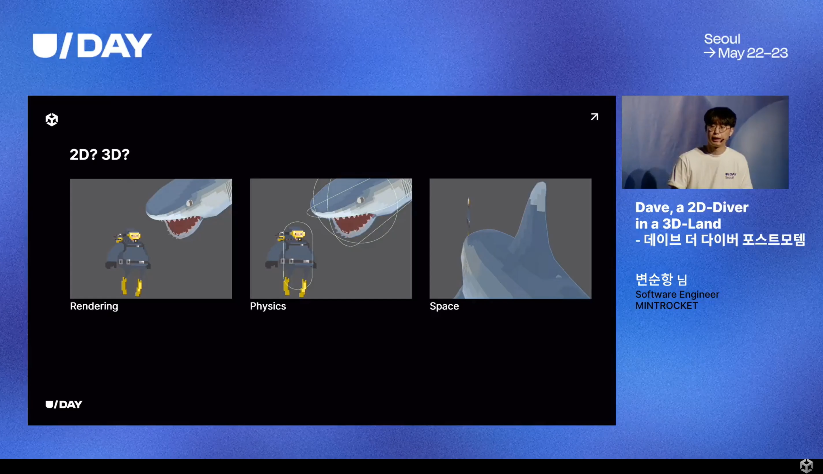
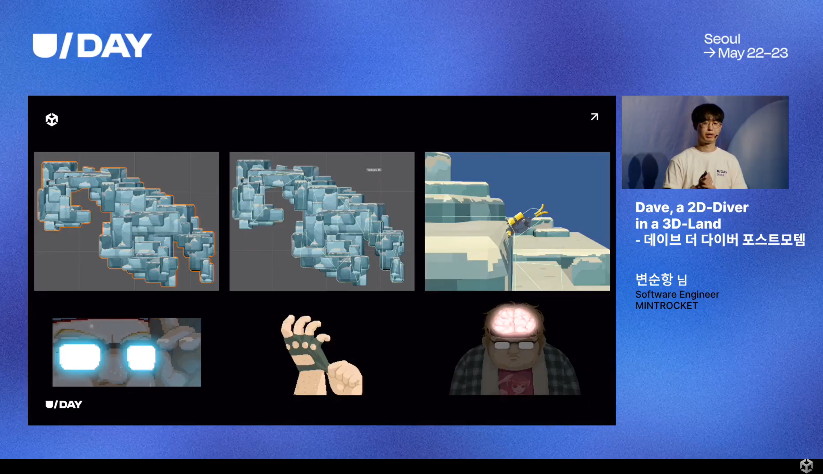
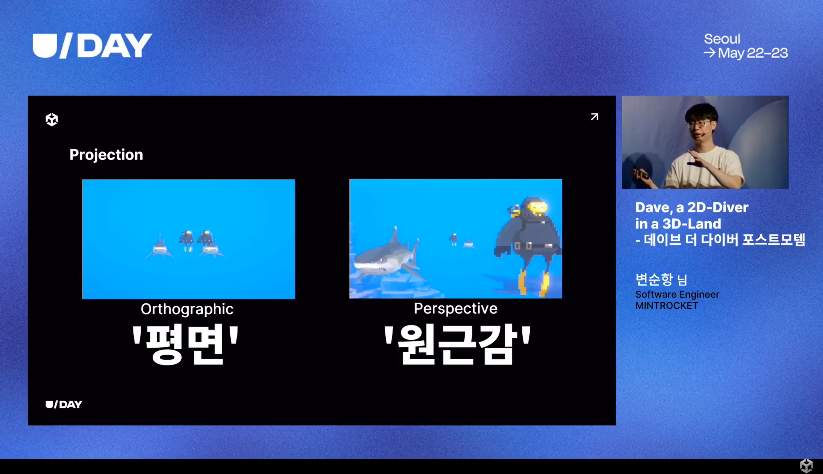
데이브 더 다이버에서 3D는 크게 배경, 보스나 상어처럼 역동적으로 움직이는 오브젝트, 기믹 등에 활용됐다. 배경에 활용한 이유는 코스트를 낮추면서 원경까지 자연스럽고 아름답게 표현하면서 위해서였다. 그래서 카메라 또한 2D에서 주로 활용되는 오소그래픽 뷰가 아닌 퍼스펙티브 뷰를 활용했다.
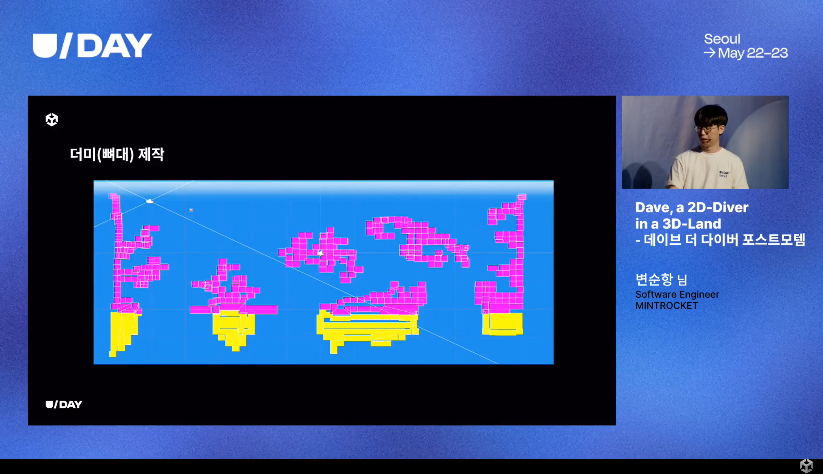
배경은 우선 더미로 전반적인 지형을 만들고, 여기에 원경을 추가한 뒤에 지형에 콜라이더를 입히는 방식으로 제작됐다. 그렇게 해서 데이브가 다이브 중에 바닥으로 가라앉지 않고 자연스럽게 탐험할 수 있게끔 하는 것이 목표였는데, 문제가 발생했다.


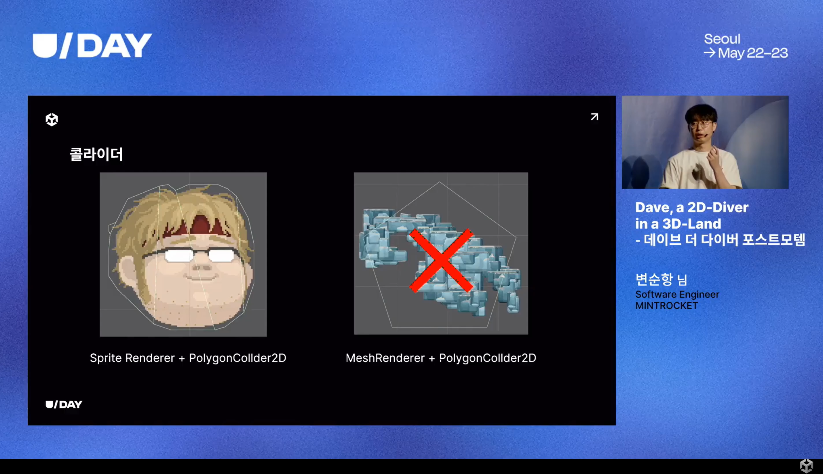
유니티에서 기본적으로 2D 콜라이더와 3D 콜라이더는 서로 충돌하지 않는다. 2D 콜라이더에는 z축의 정보가 없기 때문에 3D 콜라이더와 z축 차원에서 닿았나 확인할 수 없기 때문이다. 데이브 더 다이버에서 캐릭터 모델링은 2D 블렌드를 사용했고, 그런 만큼 배경에는 2D 콜라이더를 붙여야만 했다. 그러나 3D 배경에 적용한 메시 렌더러는 자동적으로 물체의 윤곽을 잡아서 콜라이더를 적용해주는 2D 콜라이더인 폴리곤 콜라이더2D를 사용할 수 없었다.
그래서 처음에는 개발진이 직접 아웃라인을 그리고, 그렇게 구분한 지역에 콜라이더를 입히고 이격이 없나 테스트하는 과정을 일일이 진행했다. 그 방법은 개발 진척도가 느릴 뿐만 아니라, 이를 확인하는 기획자의 코스트를 굉장히 많이 요구하는 번거로운 작업이었다. 그런 만큼 지형이 추가될 때마다 반복하기는 굉장히 힘들었고, 대안을 찾아야했다.




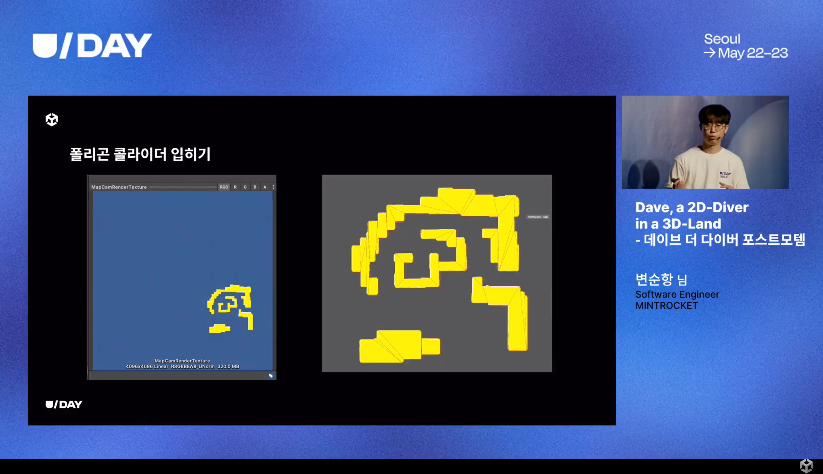
그 다음으로 찾은 방법이 배경의 3D 모델링을 캡쳐해서 2D로 만든 뒤, 거기에 콜라이더를 붙이는 방법이었다. 그러나 이 방법은 충돌이 필요없는 원경 부분까지도 콜라이더가 생기기 때문에, 일일이 또 조절해야 하는 문제가 있었다. 개발팀은 이를 보완하기 위해 셰이더를 활용했다. 월드에서 충돌이 적용될 앞면이면 알파값을 1, 아니면 0으로 해서 폴리곤 콜라이더2D 적용시 구분이 편하도록 한 것이다.
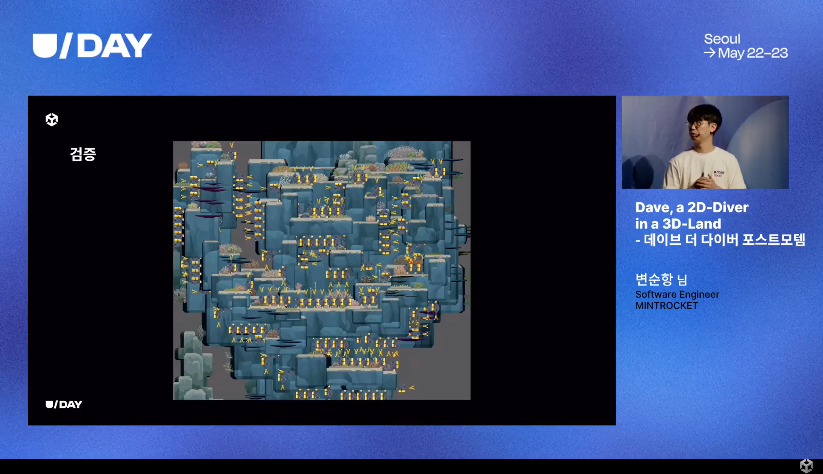
이 방법으로 콜라이더 제작은 쉬워졌지만 여전히 테스트는 수작업으로 일일이 해야 한다는 문제가 남아있었다. 데이브와 충돌이 원하는 방향대로 올바르게 진행되는지 확인하지 않고서 빌드에 그대로 적용할 수는 없었기 때문이었다. 그래서 데이브를 일일이 그 지형마다 하나하나 찾아다니면서 충돌시키는 것이 아니라 일정 간격마다 데이브를 배치하고 여러 곳에서 한 번에 충돌시키고 확인하는 식으로 검증을 진행했다. 이러한 개선 절차를 거쳐서 퀄리티는 이전과 거의 비슷하게 뽑되 작업 시간은 90% 단축할 수 있었다.


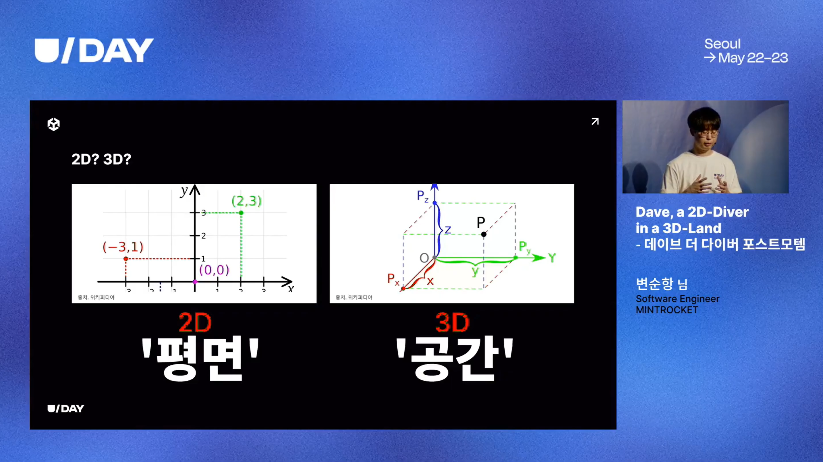
3D로 만든 지형은 이렇게 해결할 수 있었지만, 움직이는 3D 모델링에 적용하는 것은 다른 문제였다. 회전만 해도 2D는 z축으로만 회전하지만, 3D는 3개축을 기점으로 모두 회전할 수 있기 때문이었다. 2D 콜라이더가 붙은 3D 모델링이 z축이 아닌 다른 축으로 회전하다 보면 2D 콜라이더의 면이 z축과 평행하는 상황이 벌어지는데, 그 순간에는 물리엔진 차원에서 충돌을 제외하게 된다. z의 값이 없는 2D 콜라이더의 z값을 불러올 수 없는 상황이기 때문이다.
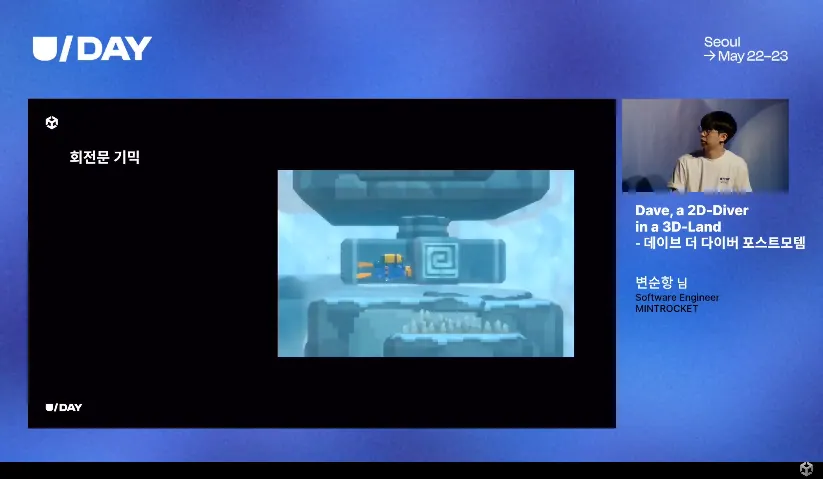
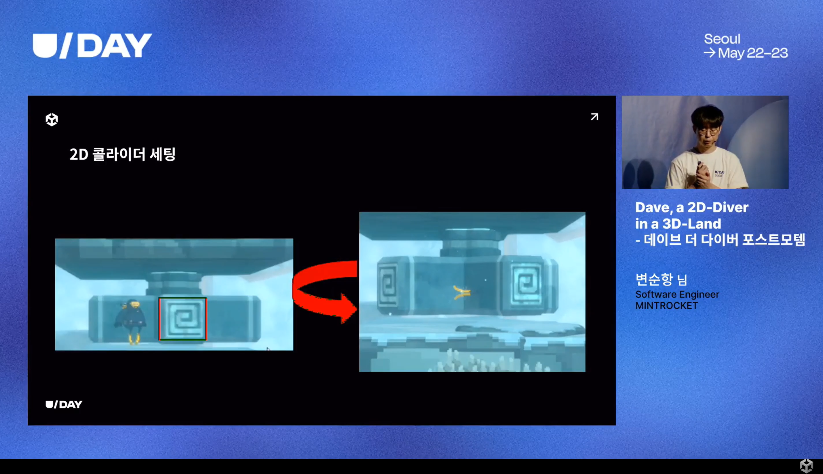
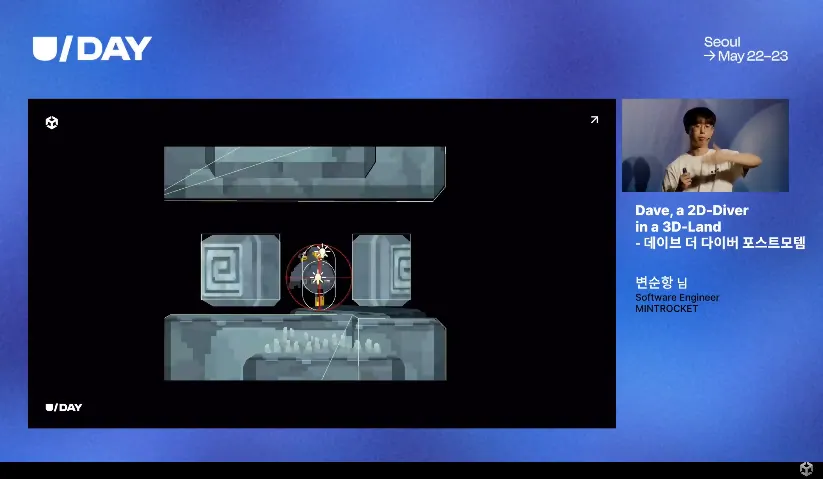
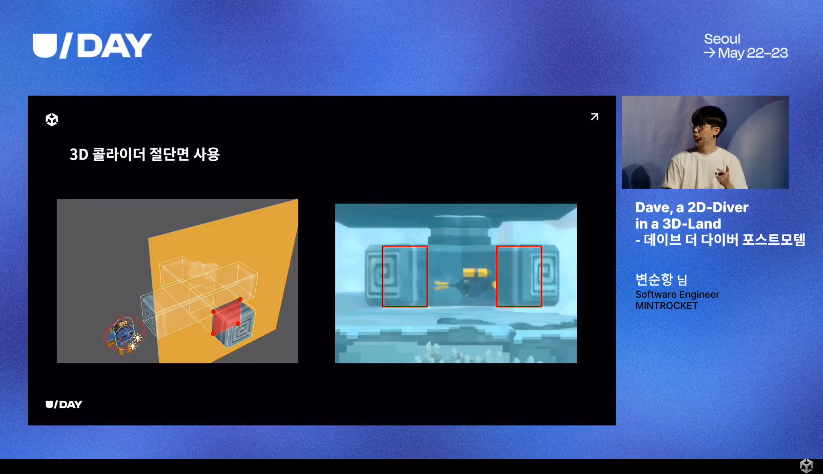
그래서 회전문 기믹을 만들 때, 처음에는 데이브가 맨 먼저 만지게 되는 부분을 중심으로 콜라이더를 배치했다. 그러나 3D 모델링이 y축으로 회전하는 동안 2D 콜라이더와 이격이 발생했고, 그래서 데이브가 기둥 안으로 빨려들어가는 것처럼 보이게 되는 문제가 있었다. 이를 해결하기 위해서 기믹 전반에 3D 박스 콜라이더를 넣고, 3D 콜라이더를 기준으로 기믹에서 데이브가 닿게 되는 면적을 절단면으로 해서 폴리곤 콜라이더2D로 적용할 수 있게끔 했다.




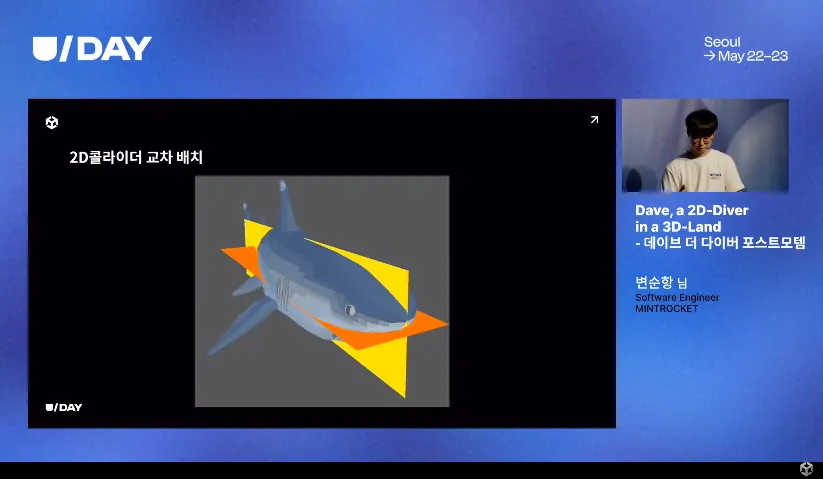
한편, 상어 같은 경우에는 다른 방식으로 문제를 해결해야 했다. 상어가 등을 보일 때는 콜라이더의 x축이 90가 되는데, 그때는 콜라이더가 눕혀져 있어서 아무리 데이브가 총과 작살을 쏴도 충돌 처리가 되지 않아서 맞지 않는 문제가 있었다. y축을 중심으로 회전하는 기믹과 달리, 상어는 y축과 x축 다 변하는 회전도 있기 때문에 일일이 그 절단면을 계산해서 폴리곤 콜라이더2D를 적용하는 방법을 쓰기 힘들었다. 그래서 2D 콜라이더를 교차해서 배치, 어느 한 콜라이더가 눕혀져 있더라도 다른 콜라이더에서 충돌을 감지하도록 보완했다.

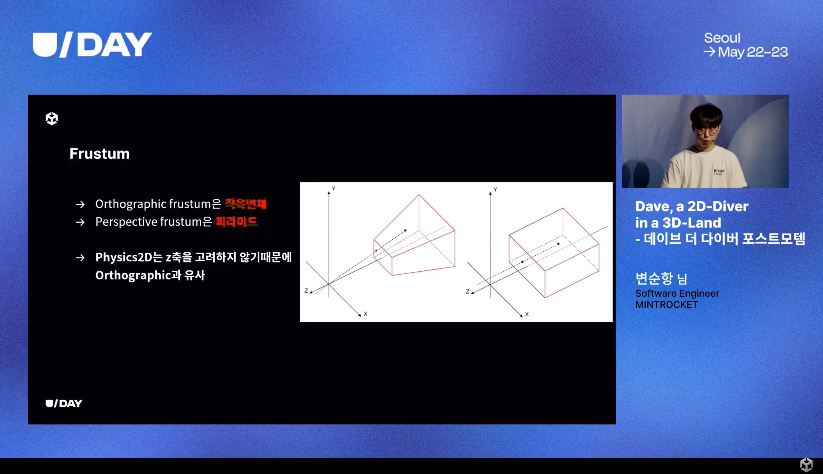
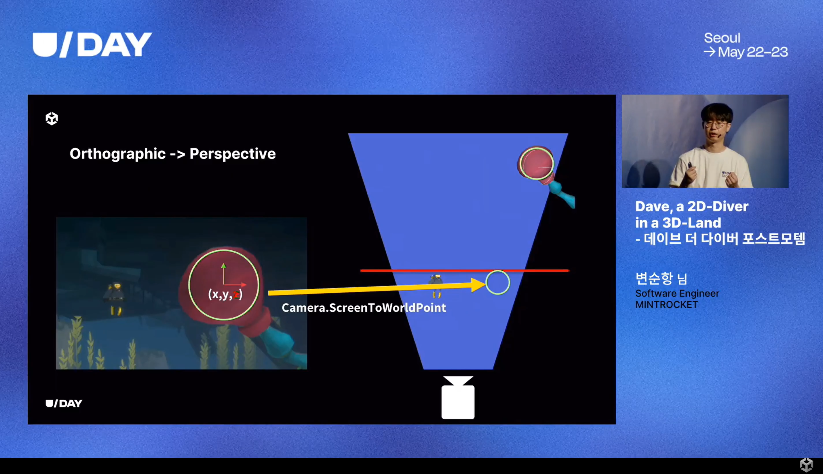
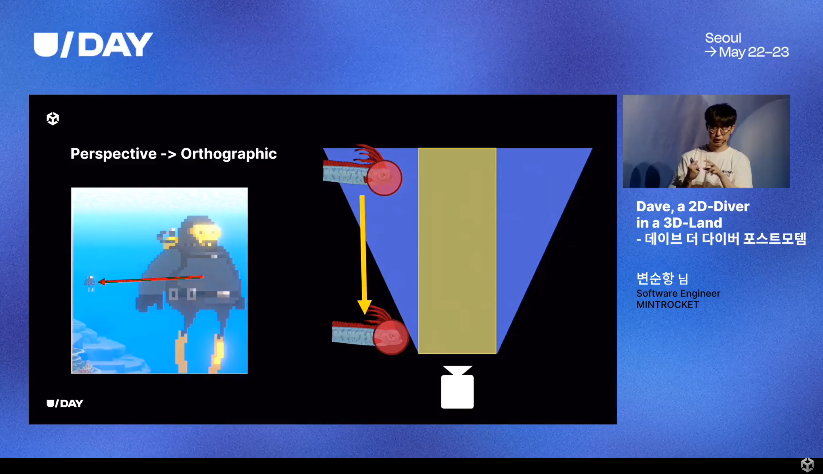
그것만으로 2D와 3D 충돌을 완벽하게 처리하는 것은 한계가 있었다. 앞서 카메라를 3D의 깊이감을 보여주는 퍼스펙티브 뷰로 설정했는데, 카메라가 렌더링하는 시야의 영역인 프러스텀이 2D에 주로 적용하는 오소그래픽는 달라질 수밖에 없었다. 기본적으로 오소그래픽에서는 깊이감을 표현할 필요가 없어 프러스텀이 직육면체지만, 퍼스펙티브는 카메라를 기점으로 피라미드 형태로 구성되기 때문이다.



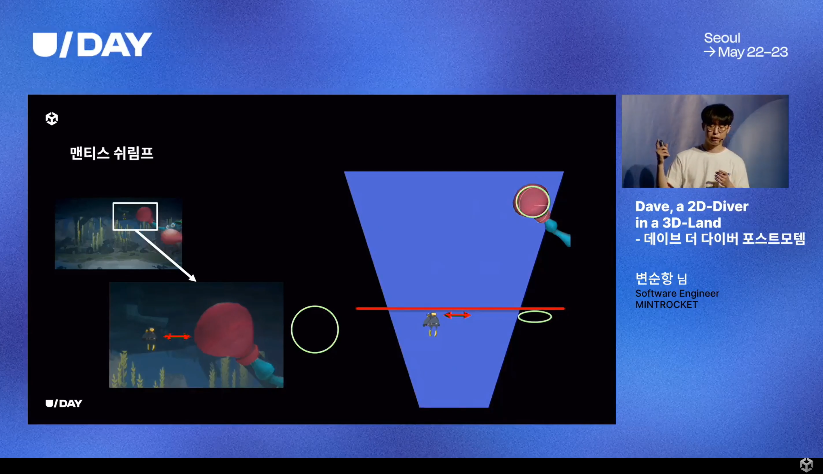
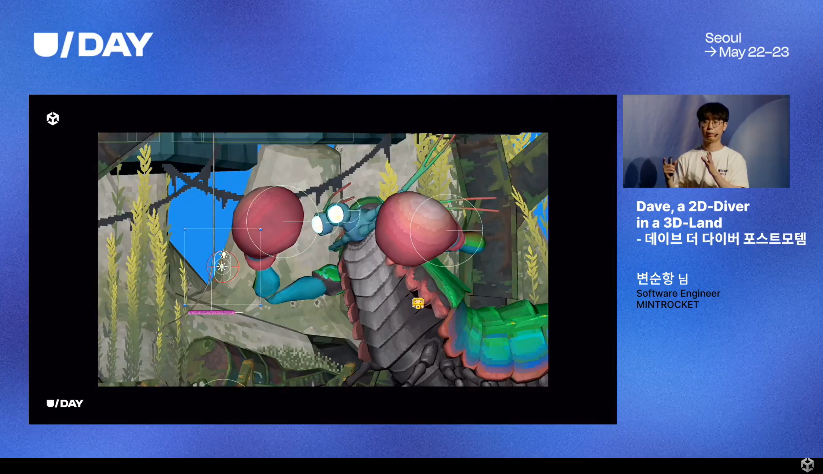
유니티에서 피직스2D는 오소그래픽으로 적용되는데 카메라는 퍼스펙티브로 썼기 때문에 발생한 문제의 예시로는 맨티스 쉬림프 보스전을 들었다. 맨티스 쉬림프 또한 3D로 모델링했는데, 복싱을 하는 패턴 때문에 글러브에 서클 콜라이더 판정을 정교하게 작업할 필요가 있었다. 그러나 3D 모델링에 퍼스펙티브 프러스텀이 겹쳐지면서 전혀 예상치 못한 문제가 발발했다. 분명 글러브에 맞았는데 데이브가 충돌하는 판정이 발생하지 않았고, 때리지도 않은 상황에서 갑자기 허공에서 무언가 맞은 듯한 판정이 발생했던 것이다.
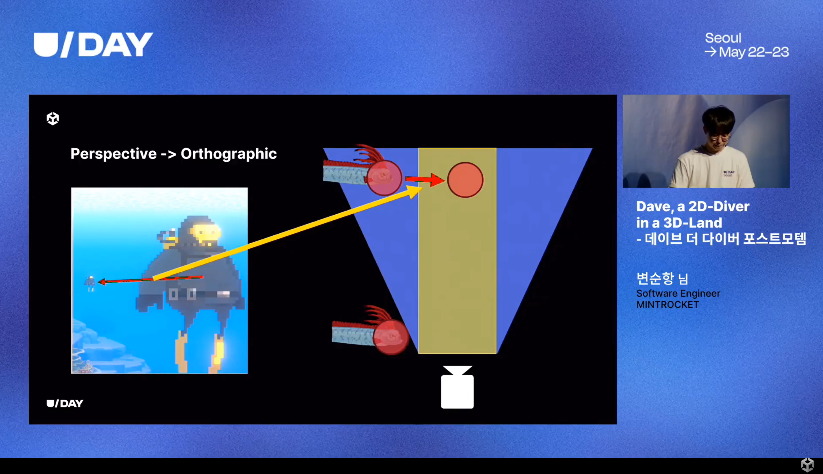
이는 맨티스 쉬림프의 주먹이 데이브보다 z축 상에서 뒤에 있으면 실제로는 눈에서 보이는 것보다는 먼 지점에 있었기 때문이었다. 모두 다 3D 모델링에 퍼스펙티브가 적용됐다면 z축 정보까지 고려해서 눈에 보이는 것과 물체의 위치가 실제로 일치하겠지만, 데이브는 2D였기 때문에 2D와 3D 사이에 괴리감이 발생했다. 또한 반면에 주먹에 적용된 2D 콜라이더는 오소그래픽으로 적용되서 3D 모델링의 z값을 무시한 상태에서 묶여있는 터라 보이는 것과 다른 위치에서 충돌이 일어나곤 했다.
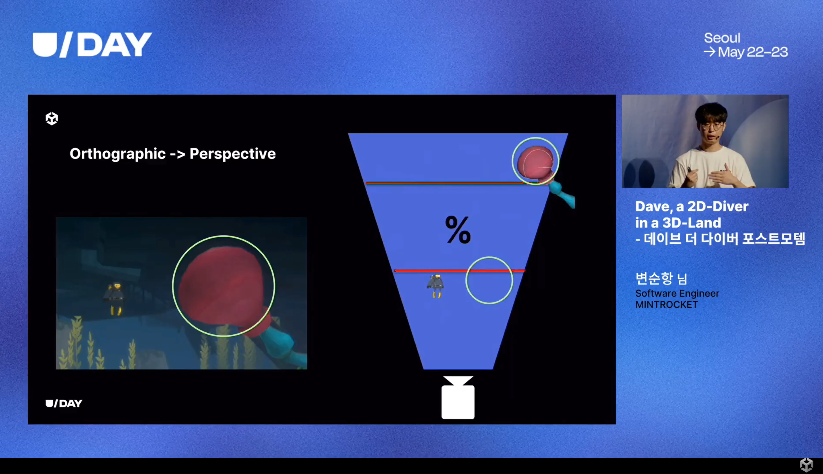
이를 해결하기 위해 맨티스 쉬림프의 2D 콜라이더를 데이브가 있는 평면으로 당기고, 오브젝트의 포지션을 스크린 포지션으로 바꾼 뒤 깊이값을 카메라와 주먹의 실제 거리까지가 아닌 카메라와 데이브까지의 거리로 맞춰서 화면에 보이는 것과 실제 주먹과 데이브 사이의 거리를 동일하게 처리할 수 있도록 스크립트를 짰다. 그렇게 해서도 문제는 해결되지 않았다. 뒤에 있어서 작게 보였던 물체를 앞으로 당겼으니 그 크기가 자연히 커질 수밖에 없었고, 따라서 스케일을 자동으로 비율에 맞춰서 조절하는 스크립트도 짜야만 했다. 그래서 데이브가 있는 평면으로 맨티스의 주먹이 왔을 때 어느 비율로 작아져야 하는지 계산하는 수식을 스크립트로 도입했다. 이러한 과정을 거친 만큼 씬에서는 모델과 콜라이더가 조금씩 엇나가있지만, 게임플레이에서는 스크립트의 보정을 통해 퍼스펙티브 프러스텀에 맞춰 구현되기 때문에 이격 없이 맨티스 쉬림프의 주먹이 정확히 데이브에게 닿게 됐다.



이렇게 오소그래픽 스타일의 피직스2D를 퍼스펙티브에 맞춰서 보정하는 과정을 거친 것뿐만 아니라, 포토스팍처럼 퍼스펙티브에 맞춰 짠 콜라이더를 오소그래픽으로 옮기는 사례도 있었다.
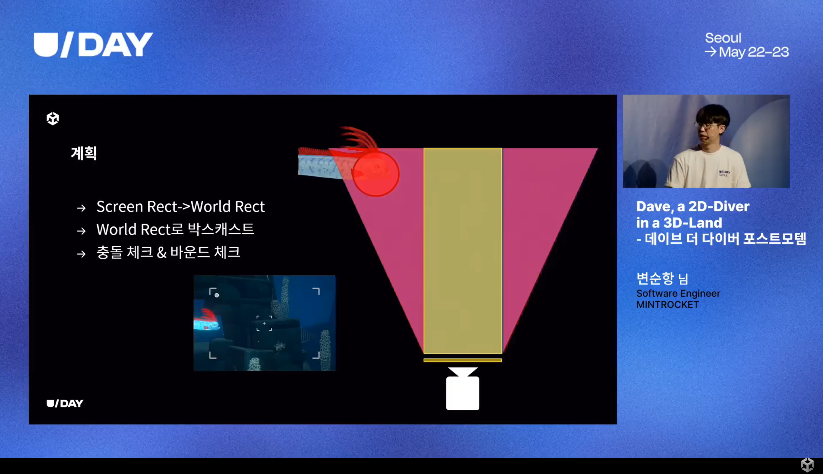
포토 스팟은 데이브와 상호작용 없이 배경과 주로 상호작용을 했고, 깊이가 적용된 화면을 캐치하기 위해 3D 콜라이더를 활용했다. 3D 콜라이더 좌표 안의 렉트를 월드 렉트로 바꾼 뒤 박스 캐스트를 쏜 상태에서 오브젝트가 충돌하면 바운드 체크까지 포함해서 얼마나 중첩됐나 확인하는 식으로 구성한 것이다.
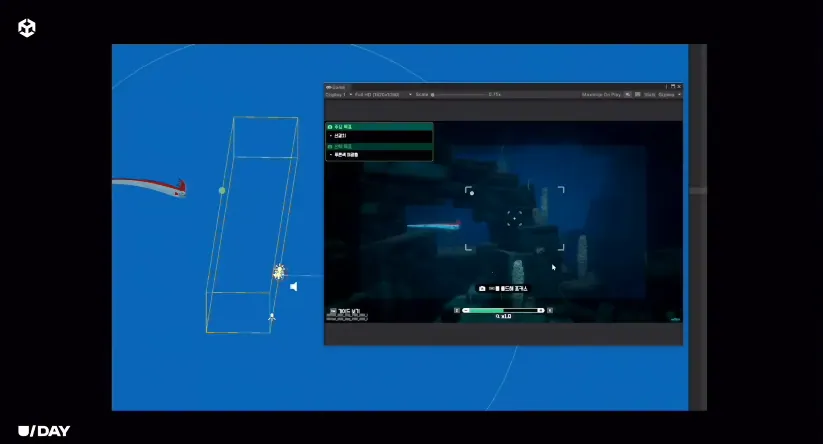
처음에 이를 테스트할 때는 물고기가 중앙에 있는 걸 촬영했고, 그때는 크게 문제가 없었다. 카메라의 정중앙은 퍼스펙티브나 오소그래픽이나 오차가 없는 범위였기 때문이다. 그러나 오소그래픽과 퍼스펙티브 사이에 오차가 생기는 구간에서는 카메라로 볼 때는 박스 안에 있는 물고기가 촬영이 되지 않는 현상이 발생했다. 실제로 카메라로 보는 것과 피직스2D를 넣은 물고기가 있는 위치가 달랐기 때문이다.




그래서 깊이가 0, 즉 카메라가 있는 지점에서 퍼스펙티브와 오소그래픽의 값이 격차가 없다는 것을 이용했다. 피사체의 x, y는 그대로 두고 z축 좌표를 카메라가 있는 위치로 맞춘 것까지 포함해 두 개의 포지션을 스크린 포지션으로 바꾼 뒤, 스크린 포지션에 발생한 오프셋을 월드로 바꾸고 콜라이더를 적용하면서 오차를 상쇄했다. 실제 예제 씬에서 보면 원래는 머리에 붙어있어야 하는 콜라이더가 오프셋 기준으로 조금 더 앞쪽에 위치해있지만, 물고기가 카메라에 더 가까워질수록 그 간격이 좁아지는 것을 확인할 수 있다.
이러한 일련의 과정을 거쳐서 2D 데이브가 3D 상어의 습격을 받기도 하고, 역으로 상어를 사냥할 수 있었다. 그리고 2D의 감성과 3D의 역동적이고 깊이 있는 풍경까지 담아내면서 '데이브 더 다이버'의 세계가 완성됐다. 변순항 엔지니어는 자신이 발표한 이 내용이 다른 개발자들도 유니티에서 2D와 3D의 경계를 넘어 자유롭게 자신의 게임을 만들 수 있기를 바란다고 전했다.

![[체험] 수월평원에 가다](https://upload3.inven.co.kr/upload/2024/11/06/bbs/i1840486347.jpg)











