
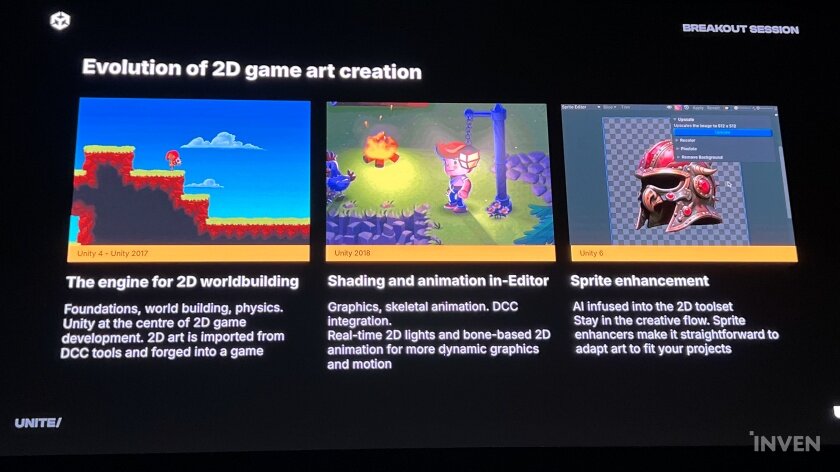
유니티는 상용 엔진 개발사 중 드물게 2D 전문팀을 꾸리고 꾸준히 2D 게임 개발 관련 기술을 만들어왔다. 이미 GDC 2012에 2D 관련 기술을 발표해왔으며, 유니티4 시기부터 유니티 2017버전까지는 2D 게임의 기반과 2D 월드를 만들기 위한 기능을 구현하는 것에 주력해왔다. 이후에는 2018년부터는 셰이더, 애니메이션까지 에디터 안에서 가능하게끔 개선했다. 그리고는 스켈레탈 애니메이션, 실시간 2D 라이트, 생성형 AI까지 2D와 관련해서 지속적으로 기술을 개발하고 있다. 2D는 실사에 가까운 3D 그래픽이 보여줄 수 없는 경험을 제공하는 만큼, 그에 초점을 맞춘 개발자들이 좀 더 쉽고 편하게 자신들의 결과물을 만들 수 있도록 한 것이었다.
그리고 AI가 화두가 된 지금, 유니티는 생성형 AI를 도입한 '뮤즈'를 작년부터 테스트로 선보였다. 단순히 키워드에 맞춰 그림을 제시하는 것을 넘어서 텍스처, 코드까지 폭넓게 체크하고 작성할 수 있도록 한 것이다. 2D, 3D를 가리지 않고 개발자들을 위해 다양한 기술을 개발해왔던 유니티가 이번에는 2D 분야에서 어떤 혁신을 보여줄까? 유니티의 루스 스캠멜 2D 프로덕트 매니저가 이번 유나이트 2024에서 그간 유니티가 마련해온 기술에 대해 소개해나갔다.

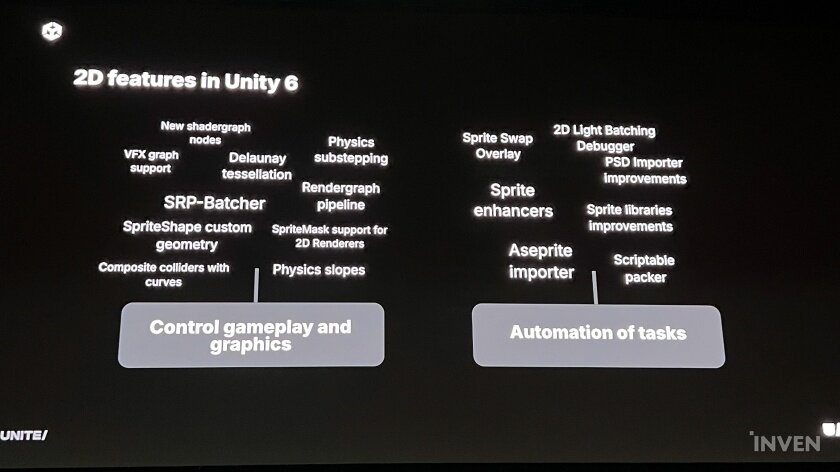
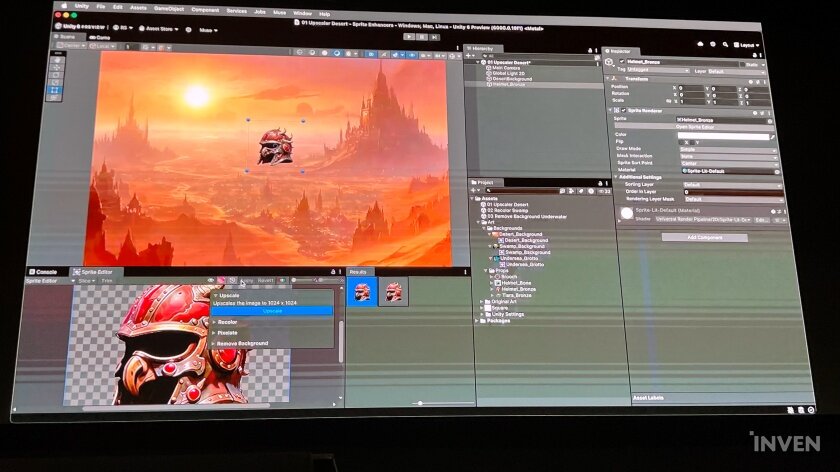
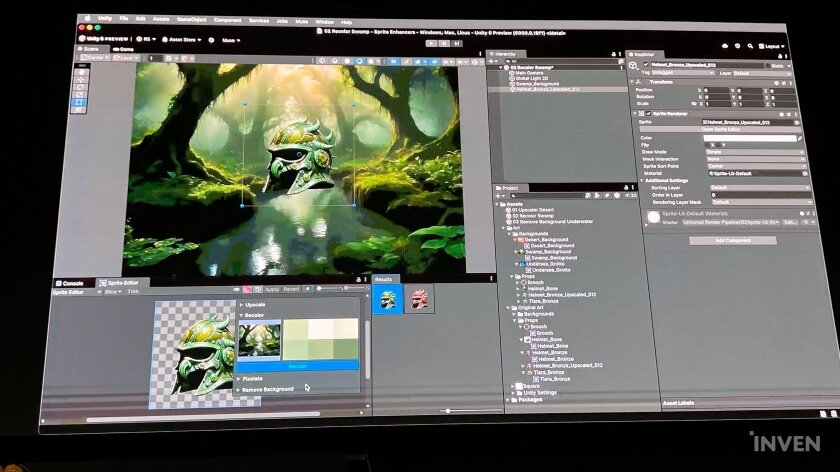
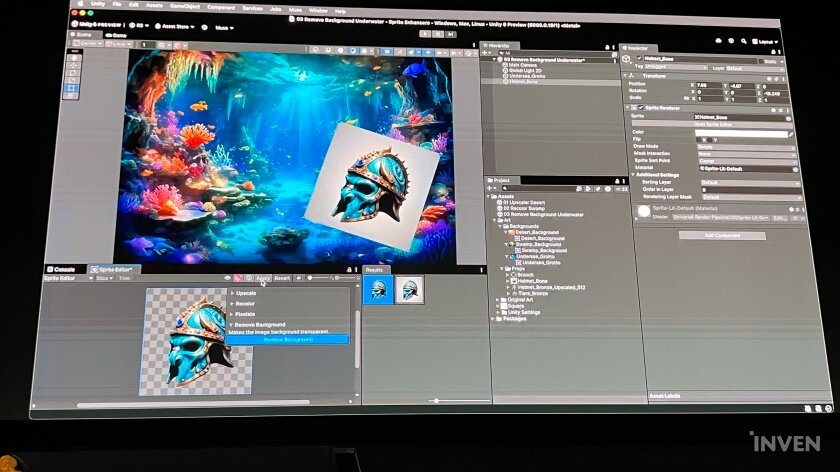
이번 유니티6에서 선보이게 될 대표적인 기술로는 '뮤즈 2D 인헨서'를 손꼽았다. AI를 활용해서 에디터 안에서 지정한 스프라이트를 업스케일하거나 다른 색상톤으로 바꾸고, 혹은 깜빡해서 배경을 지우지 못한 이미지의 배경을 지워서 사용할 수 있게끔 한 것이다.
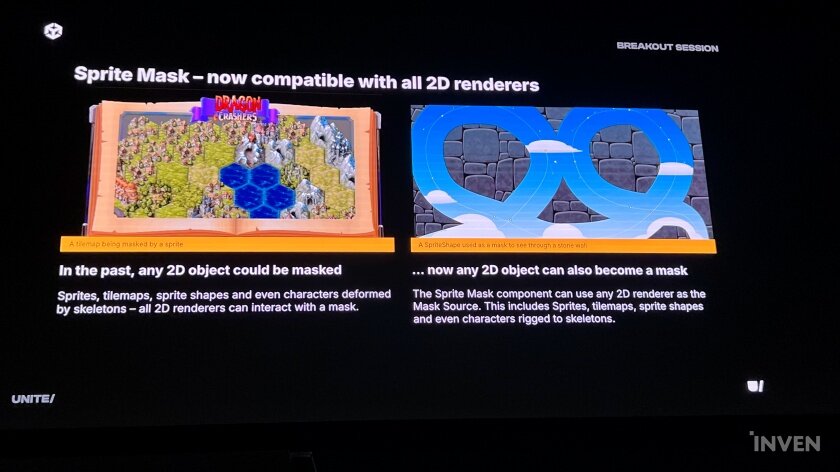
또한 스프라이트 마스크도 스프라이트만을 소스로 활용할 수 있었지만, 유니티6에서는 모든 2D 렌더러를 소스로 활용해서 다양하게 응용할 수 있게 된다. 시연에서는 돌담 위에 구름 스프라이트의 렌더러를 적용, 마치 돌담에 구름 모양의 구멍이 생겨서 하늘이 보이는 듯한 효과를 바로 연출했다. 그 대상도 스프라이트뿐만 아니라 스플라인, 이러한 장면을 연출하기 위해서 이전에는 복잡한 과정이 필요했지만, 스프라이트 마스크를 유연하게 설정할 수 있게 되면서 더욱 더 자유도가 높아졌다고 강조했다. 여기에 스프라이트 라이브러리 UX도 개선, 씬 뷰에서 바로 보고서 바꿀 수 있게 된다.




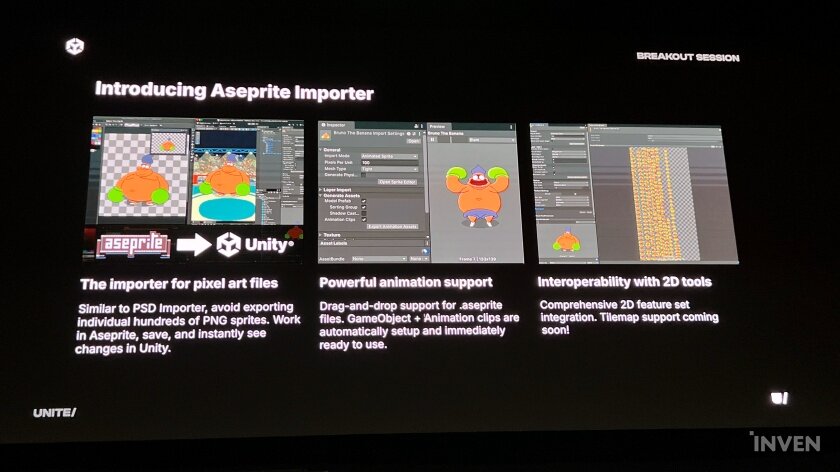
그간 유니티의 2D가 스프라이트 위주로 개선됐다면, 이번에는 픽셀 아트에서도 큰 변화가 있다. 픽셀 아트 드로잉을 하는 개발자들이면 한 번쯤은 써봤을 '에이스프라이트(Aesprite)'로 작업한 파일을 별도의 포맷 변환 없이 바로 들여올 수 있는 에이스프라이트 임포터가 적용되기 때문이다.
이미 기존에 유니티가 PSD 임포터로 포토샵에서 작업한 포맷을 고스란히 들여온 것처럼, 에이스프라이트 임포터로 파일을 넣으면 그 안에 작업해두었던 모든 내용이 고스란히 들어온다. 이전에는 수백 개의 PNG 스프라이트를 추출하고 애니메이션 클립을 재조립해야 했지만, 에이스프라이트 임포터로 넣게 되면 각 파트는 물론 애니메이션 컨트롤러와 클립까지도 애셋에 반영된다. 심지어 에이스프라이트로 작업한 것을 수정해서 임포트하면 수정 사항도 바로 반영된다. 또한 2D 스프라이트를 스프라이트 에디터의 뮤즈 메뉴에서 '픽셀레이트' 기능을 활용, 도트처럼 편집할 수 있다.

2D 작업의 편의성이 높아졌을 뿐만 아니라, 최적화도 한층 쾌적해진다. CPU의 부담을 GPU로 이전하는 SRP 배처를 2D에도 적용, 밀도가 높은 메시를 적용한 스프라이트가 적용된 씬도 이전 대비 더 쾌적하게 구동이 될 예정이다. 또한 2D 라이트 배칭 디버거로 배치를 비교, 어디에서 충돌이 일어났나 확인하고 라이트와 섀도우 캐스터를 적절히 배치할 수 있게 해준다.
또한 2D 피직스 부분에서도 서브스테핑이 적용된다. 서브스테핑이란 물리 엔진의 작업을 서브 스텝으로 나눠서 실행되는 것으로, 안정적인 시뮬레이션을 제공하기 위한 기술이다. 이를 단순히 적용하는 것에만 그치지 않고 서브스테핑을 언제 적용할지 커스터마이징할 수 있다.
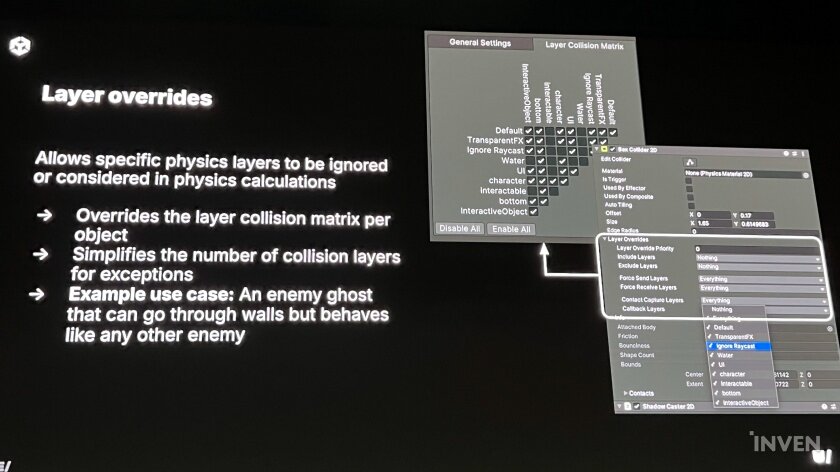
레이어 오버라이드도 원래는 피직스 2D-레이어 콜리전 매트릭스에서만 변동이 가능했지만, 이제는 콜라이더2D 컴포넌트창에서 오브젝트당 레이어 콜리전 매트릭스를 조정할 수 있게 된다. 즉 여러 오브젝트의 충돌 예외 처리를 이전보다 더 쉽고 간단하게, 그리고 더 세밀하게 조정할 수 있는 셈이다. 여기에 피직스 시뮬레이션이 적용될 레이어도 피직스 2D에서 취사선택할 수 있게 된다.

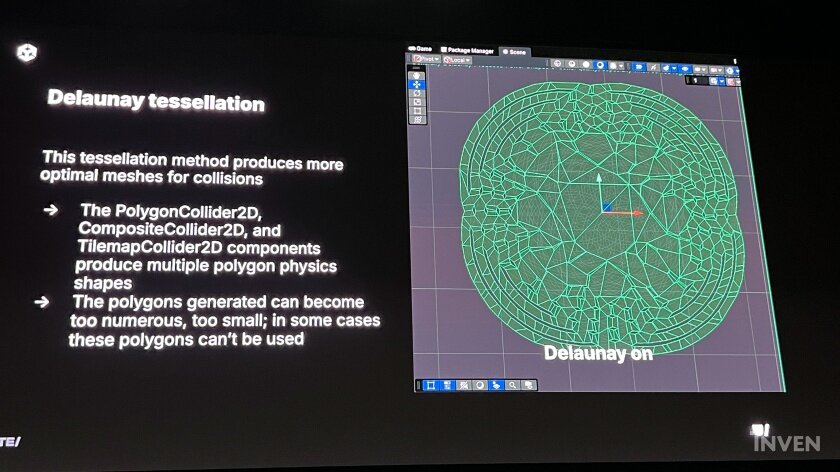
유니티에서 그간 고질적인 문제로 쓰임이 적었던 폴리곤 콜라이더 2D, 컴포지트 콜라이더 2D, 타일맵 콜라이더 2D를 좀 더 활용할 수 있도록 하는 방안도 마련됐다. 앞서 언급된 콜라이더는 다수의 폴리곤 피직스 형태를 구현하는데, 그 폴리곤의 수가 때로는 너무 많거나 혹은 때로 적은 문제가 있어서 많이 활용되지 않았다. 여기에 들로네 테셀레이션을 적용, 중복된 위치에 찍히는 폴리곤을 줄이거나 혹은 필요한 위치에 없는 폴리곤은 생성하는 식으로 조절하게 된다.
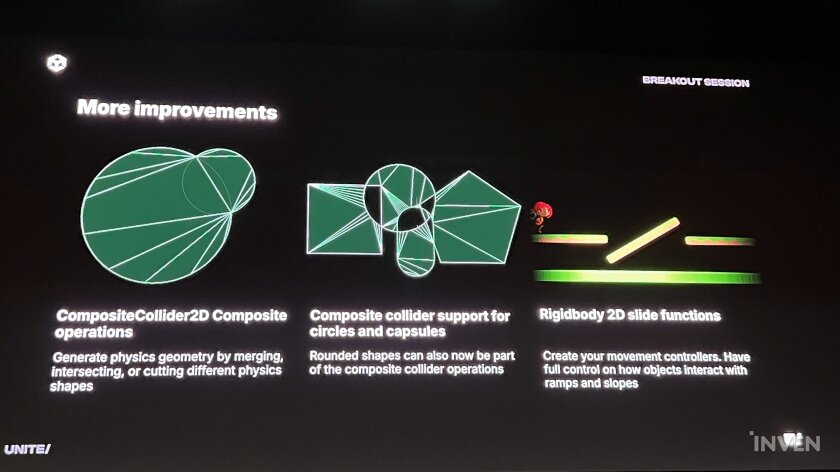
여기에 컴포지트 콜라이더2D에는 머징, 인터섹팅, 커팅을 지원해서 자신이 원하는 모양을 좀 더 쉽게 만들 수 있게 되고, 여기에 캡슐형이나 원형을 이어붙이는 것도 가능해진다. 또 리지드바디2D에 슬라이드 기능이 생기면서, 무브먼트 컨트롤러를 만들 때 경사면에 대응하기도 좀 더 쉬워진다.


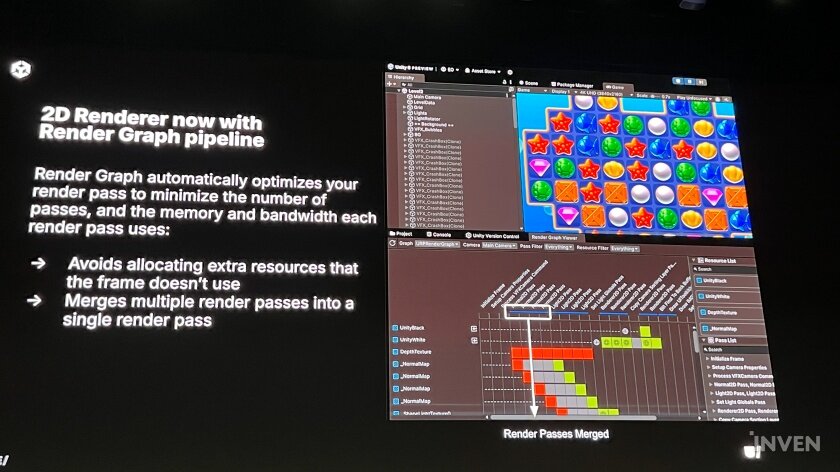
이외에도 동굴이나 펀치홀을 만들 때 유용하게 쓰일 스프라이트 셰이프 지오메트리 크리에이터, 여러 텍스처를 단일 텍스처로 결합하는 애셋인 스프라이트 아틀라스에서 애셋을 좀 더 패키징하기 쉽도록 해주는 스크립터블 패커까지 2D 개발자들을 위한 다양한 편의 기능들이 제공된다. 아울러 2D 렌더러도 렌더 그래프 파이프라인을 활용, 더욱 최적화가 쉬워질 전망이다.
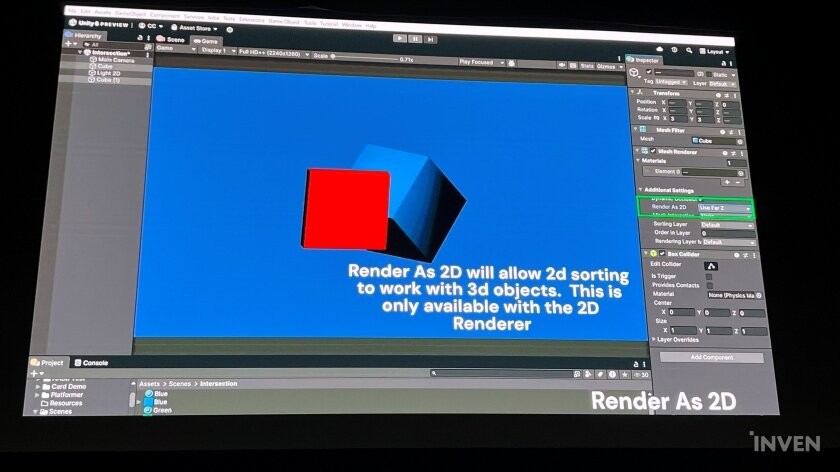
마지막으로 스캠멜 매니저는 유니티에서 아직 작업 중인 2D 기술을 추가로 소개했다. 바로 3D 오브젝트를 2D처럼 렌더링, 2D와 함께 상호작용할 수 있도록 하는 렌더 애즈 2D다. 최근 2D와 3D를 같이 활용하는 게임들이 많아졌지만, 평면에서 보는 것과 달리 기본적으로 2D와 3D는 상호작용하지 않는다. 그래서 이를 상호작용하게 하기 위해 여러 인위적인 작업을 필히 거쳐야만 했다.
그러나 이번 렌더 애즈 2D는 3D를 2D처럼 렌더링, 별다른 조치 없이 충돌은 물론 카메라 뷰에도 자연스럽게 2D 환경에 맞춰서 말 그대로 '보이는 대로' 움직이게끔 할 전망이다. 해당 기술은 아직 개발 중이며 언제 적용될지는 확답할 수 없지만, 이렇듯 유니티는 3D 최신 그래픽뿐만 아니라 2D 개발자를 위해 여러 가지로 고민하고 있다고 전했다.


■ Q&A

Q. 2D 렌더러가 이제 렌더 그래프 파이프라인에 포함될 텐데, 이미지 컴포넌트와 UGUI도 거기 포함되는지 궁금하다. 또 일반 UI에서 파티클이 잘 안 지원되는 느낌인데, 이 부분에 대해서도 로드맵에 포함된 게 있나?
= 해당 부분은 UI툴킷 팀에 대한 질문인 것 같다. 당장 답하기는 어려울 것 같다. 다만 해당 피드백이 개발자들에게 중요하다는 점은 알고 있으며, UI툴킷 팀에 전달하겠다. 모든 렌더러가 통합되고 더 쉽게 작업하기를 바라는 마음은 충분히 이해하고 있다.
Q. 앞서 뮤즈 2D 인헨서를 통해서 컬러 팔레트에 있는 색을 활용해 이미지의 색상을 실시간으로 변경하는 모습을 보여주지 않았나. 이 기능은 커스터마이징이 가능할까?
= 현재는 참조 이미지를 끌어다가 기본 제공하는 팔레트를 활용하는 방식이지만, 향후 유저 피드백을 반영해 더 많은 커스터마이징을 추가할 예정이다.
Q. 마지막에 보여준 여러 프리뷰 기능들이 눈에 띄는데, 언제쯤 적용될 예정인가?
= 정확한 날짜는 말하기 어렵지만, 이미 한창 작업 중이다. 단계적으로 공개할 예정인데, 처음으로 적용되는 부분은 2D 렌더러의 렌더 그래프 파이프라인 적용이다.
Q. 2D와 3D가 상호호환되는 렌더 애즈 2D를 말했고, 스프라이트 마스크를 어디에나 활용할 수 있다고 했는데 그럼 3D 오브젝트에도 사용할 수 있나?
= 그렇다. 그렇지만 2D로 렌더링해야만 스프라이트 마스크를 사용할 수 있다.
Q. 렌더 애즈 2D에 대해서 이야기했는데, 그렇다면 2D와 3D를 혼합한 환경에서 라이팅은 어떤 라이팅을 써야 할까? 2D 라이트에 3D가 반응하는지 아니면 3D 라이트에 2D가 반응하는 식인지 궁금하다
= 2D 라이트에 3D가 반응하는 형태다. 앞서 말했듯 '2D처럼' 렌더링하는 것이니까. 그리고 기술적으로 보아도 3D 라이트를 2D에 적용하는 게 더 어려웠다. 아예 2D는 3D 라이트를 받았을 때 반영이 안 되는 각도가 있으니 말이다. 아직 이 기술은 한창 개발 중이고, 여러 작업을 거치고 있어서 언제 적용될지 확실히 말하기는 어렵다. 그러나 여러분의 관심을 확인할 수 있었고, 아직은 이르지만 앞으로 점차 피드백을 거쳐서 완성하고자 한다.











